Next.js App Router
本指南將引導您將 Toolpad Core 新增至現有的 Next.js 應用程式。
先決條件
請確保您已安裝 @mui/material 和 next。您還需要以下項目才能使整合正常運作
npm install @mui/material-nextjs @emotion/cache使用 NextAppProvider 包裹您的應用程式
在您的根佈局檔案中 (例如,app/layout.tsx),使用 NextAppProvider 包裹您的應用程式
import { NextAppProvider } from '@toolpad/core/nextjs';
import LinearProgress from '@mui/material/LinearProgress';
import { AppRouterCacheProvider } from '@mui/material-nextjs/v15-appRouter';
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<AppRouterCacheProvider options={{ enableCssLayer: true }}>
<React.Suspense fallback={<LinearProgress />}>
<NextAppProvider navigation={NAVIGATION} branding={BRANDING}>
{children}
</NextAppProvider>
</React.Suspense>
</AppRouterCacheProvider>
);
}
您可以在 AppProvider 頁面上找到有關 NextAppProvider props 的詳細資訊。
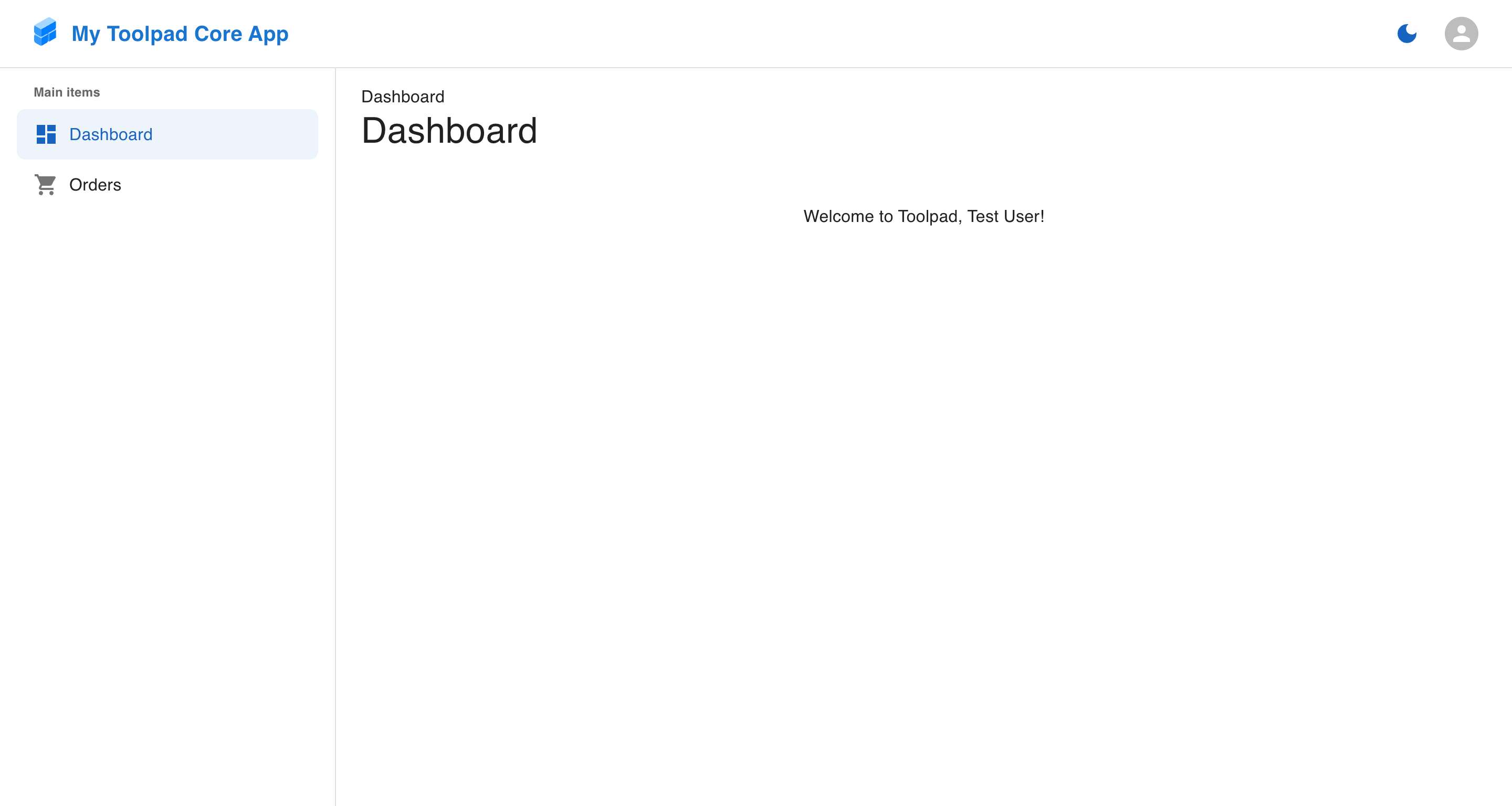
建立儀表板佈局
為您的儀表板頁面建立一個佈局檔案 (例如,app/(dashboard)/layout.tsx)
import * as React from 'react';
import { DashboardLayout } from '@toolpad/core/DashboardLayout';
import { PageContainer } from '@toolpad/core/PageContainer';
export default function DashboardPagesLayout(props: { children: React.ReactNode }) {
return (
<DashboardLayout>
<PageContainer>{props.children}</PageContainer>
</DashboardLayout>
);
}
DashboardLayout 元件為您的儀表板頁面提供一致的佈局,包括側邊欄、導航和標頭。PageContainer 元件用於包裹頁面內容,並為導航提供麵包屑導航。
建立儀表板頁面
現在您可以在儀表板中建立頁面。例如,首頁 (app/(dashboard)/page.tsx)
import * as React from 'react';
import Typography from '@mui/material/Typography';
export default function Page() {
return <Typography>Welcome to a page in the dashboard!</Typography>;
}
就是這樣!您現在已將 Toolpad Core 整合到您的 Next.js 應用程式中。
(選用) 新增第二頁
在儀表板中建立一個新頁面,例如,app/(dashboard)/orders/page.tsx
import * as React from 'react';
import Typography from '@mui/material/Typography';
export default function OrdersPage() {
return <Typography>Welcome to the orders page!</Typography>;
}
要將此頁面新增至導航,請將其新增至 NAVIGATION 變數
export const NAVIGATION = [
// ...
{
segment: 'orders',
title: 'Orders',
icon: <ShoppingCartIcon />,
},
// ...
];
(選用) 設定身份驗證
如果您想新增身份驗證,您可以將 Auth.js 與 Toolpad Core 一起使用。這是一個範例設定
安裝依賴項
npm install next-auth@beta
建立一個 auth.ts 檔案
import NextAuth from 'next-auth';
import GitHub from 'next-auth/providers/github';
import type { Provider } from 'next-auth/providers';
const providers: Provider[] = [
GitHub({
clientId: process.env.GITHUB_CLIENT_ID,
clientSecret: process.env.GITHUB_CLIENT_SECRET,
}),
];
export const providerMap = providers.map((provider) => {
if (typeof provider === 'function') {
const providerData = provider();
return { id: providerData.id, name: providerData.name };
}
return { id: provider.id, name: provider.name };
});
export const { handlers, auth, signIn, signOut } = NextAuth({
providers,
secret: process.env.AUTH_SECRET,
pages: {
signIn: '/auth/signin',
},
callbacks: {
authorized({ auth: session, request: { nextUrl } }) {
const isLoggedIn = !!session?.user;
const isPublicPage = nextUrl.pathname.startsWith('/public');
if (isPublicPage || isLoggedIn) {
return true;
}
return false; // Redirect unauthenticated users to login page
},
},
});
建立登入頁面
使用 SignInPage 元件將登入頁面新增至您的應用程式。例如,app/auth/signin/page.tsx
import * as React from 'react';
import { SignInPage, type AuthProvider } from '@toolpad/core/SignInPage';
import { AuthError } from 'next-auth';
import { providerMap, signIn } from '../../../auth';
export default function SignIn() {
return (
<SignInPage
providers={providerMap}
signIn={async (
provider: AuthProvider,
formData: FormData,
callbackUrl?: string,
) => {
'use server';
try {
return await signIn(provider.id, {
redirectTo: callbackUrl ?? '/',
});
} catch (error) {
// The desired flow for successful sign in in all cases
// and unsuccessful sign in for OAuth providers will cause a `redirect`,
// and `redirect` is a throwing function, so we need to re-throw
// to allow the redirect to happen
// Source: https://github.com/vercel/next.js/issues/49298#issuecomment-1542055642
// Detect a `NEXT_REDIRECT` error and re-throw it
if (error instanceof Error && error.message === 'NEXT_REDIRECT') {
throw error;
}
// Handle Auth.js errors
if (error instanceof AuthError) {
return {
error: error.message,
type: error.type,
};
}
// An error boundary must exist to handle unknown errors
return {
error: 'Something went wrong.',
type: 'UnknownError',
};
}
}}
/>
);
}
為登入建立路由處理程序
next-auth 需要一個用於登入的路由處理程序。建立一個檔案 app/api/auth/[...nextauth]/route.ts
import { handlers } from '../../../../auth';
export const { GET, POST } = handlers;
新增中介軟體
在您的應用程式中新增中介軟體以保護您的儀表板頁面
export { auth as middleware } from './auth';
export const config = {
// https://nextjs.dev.org.tw/docs/app/building-your-application/routing/middleware#matcher
matcher: ['/((?!api|_next/static|_next/image|.*\\.png$).*)'],
};
就是這樣!您現在已將 Toolpad Core 整合到具有身份驗證設定的 Next.js App Router 應用程式中

具有 Toolpad Core 的 Next.js App Router