遷移至 v6
本指南說明如何以及為何從 MUI 系統 v5 遷移至 v6。
開始使用 Beta 版本
在 package.json 檔案中,將套件版本從 latest 變更為 next。
-"@mui/system": "latest",
+"@mui/system": "next",
使用 next 可確保您的專案始終使用最新的 v6 Beta 版本。或者,您也可以指定並固定到特定版本,例如,6.0.0-beta.0。
重大變更
由於 v6 是新的主要版本,因此包含一些會影響公開 API 的變更。從 MUI 系統 v5 遷移至 v6 所需採取的步驟如下所述。
根目錄程式碼現在為 ESM
ESM 程式碼,先前位於 esm/ 建置下,已移至套件的根目錄。CommonJS 程式碼,先前位於根目錄,已移至 node/ 建置。
Grid
Grid 組件已更新並穩定化
- 先前以主題斷點命名的 size (
xs、sm、md、...) 和 offset (xsOffset、smOffset、mdOffset、...) props,已替換為size和offsetprops。 - 間距機制已重新設計為使用
gapCSS 屬性。
這帶來以下章節中描述的一些重大變更。
穩定化的 API
Grid 組件 API 已穩定化,因此其匯入不再包含 Unstable_ 前綴
- import { Unstable_Grid as Grid } from '@mui/system';
+ import { Grid } from '@mui/system';
- import Grid from '@mui/system/Unstable_Grid';
+ import Grid from '@mui/system/Grid';
Size 和 offset props
先前,size 和 offset props 的命名與主題的斷點相對應。對於預設主題,這是
- Size:
xs、sm、md、lg、xl - Offset:
xsOffset、smOffset、mdOffset、lgOffset、xlOffset
在 v6 中,這些 props 已重新命名為 size 和 offset
<Grid
- xs={12}
- sm={6}
- xsOffset={2}
- smOffset={3}
+ size={{ xs: 12, sm: 6 }}
+ offset={{ xs: 2, sm: 3 }}
>
請注意,如果 size 或 offset 對於所有斷點都相同,您可以使用單一值
-<Grid xs={6} xsOffset={2}>
+<Grid size={6} offset={2}>
除此之外,size prop 的 true 值已重新命名為 "grow"
-<Grid xs>
+<Grid size="grow">
使用此 codemod 將您的專案遷移至新的 size 和 offset props
npx @mui/codemod@latest v6.0.0/grid-v2-props <path/to/folder>
如果您有自訂斷點,變更方式相同
-<Grid mobile={12} mobileOffset={2} desktop={6} desktopOffset={4}>
+<Grid size={{ mobile: 12, desktop: 6 }} offset={{ mobile: 2, desktop: 4 }}>
您可以透過提供自訂斷點作為參數,使用相同的 codemod 涵蓋此變更
npx @mui/codemod@latest v6.0.0/grid-v2-props <path/to/folder> --jscodeshift='--muiBreakpoints=mobile,desktop'
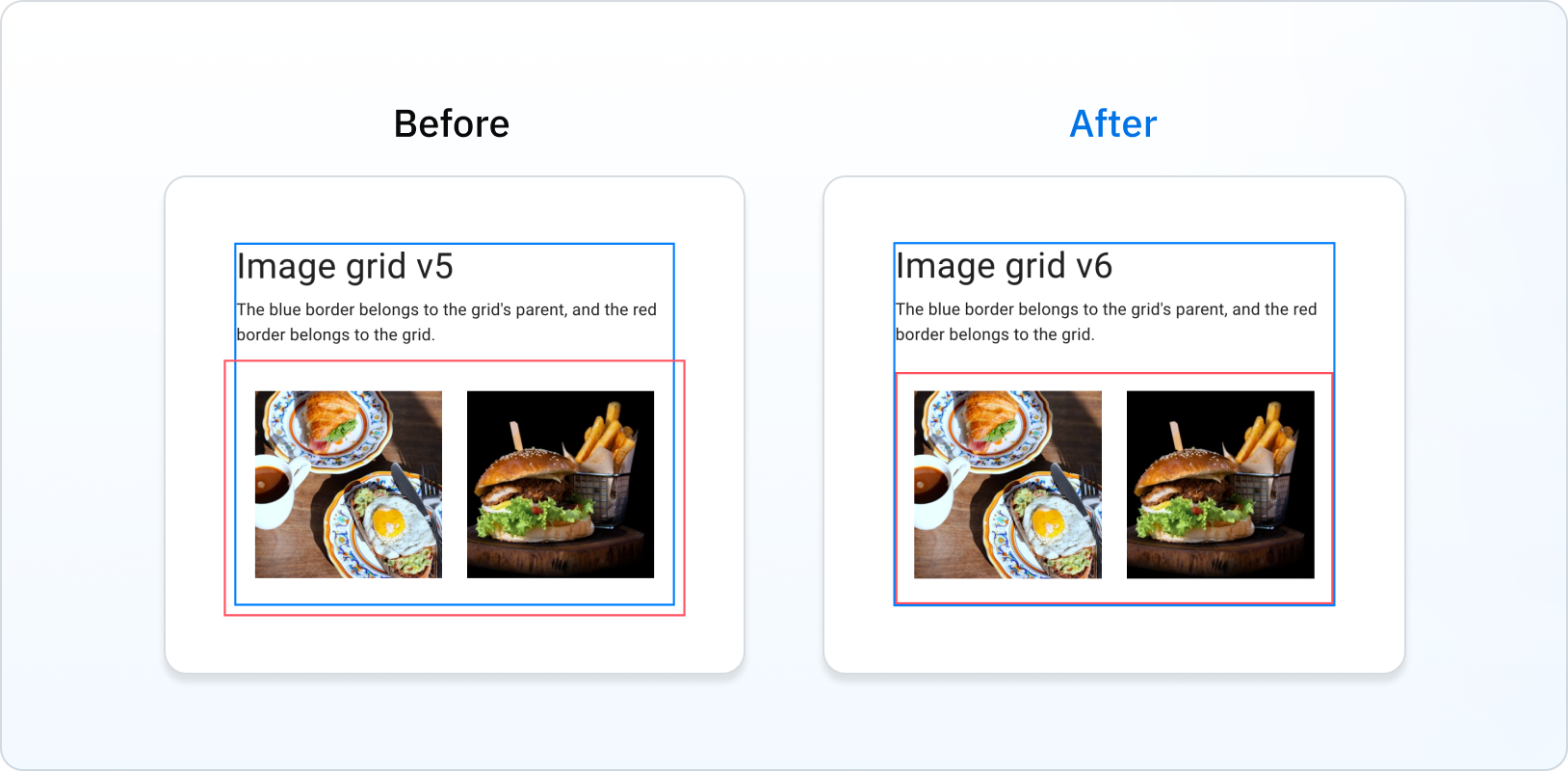
移除 disableEqualOverflow prop
先前,Grid 會溢出其父元素。在 v6 中,此問題已修正,Grid 會包含在其父元素的 padding 內

這消除了對 disableEqualOverflow prop 的需求
-<Grid disableEqualOverflow>
+<Grid>
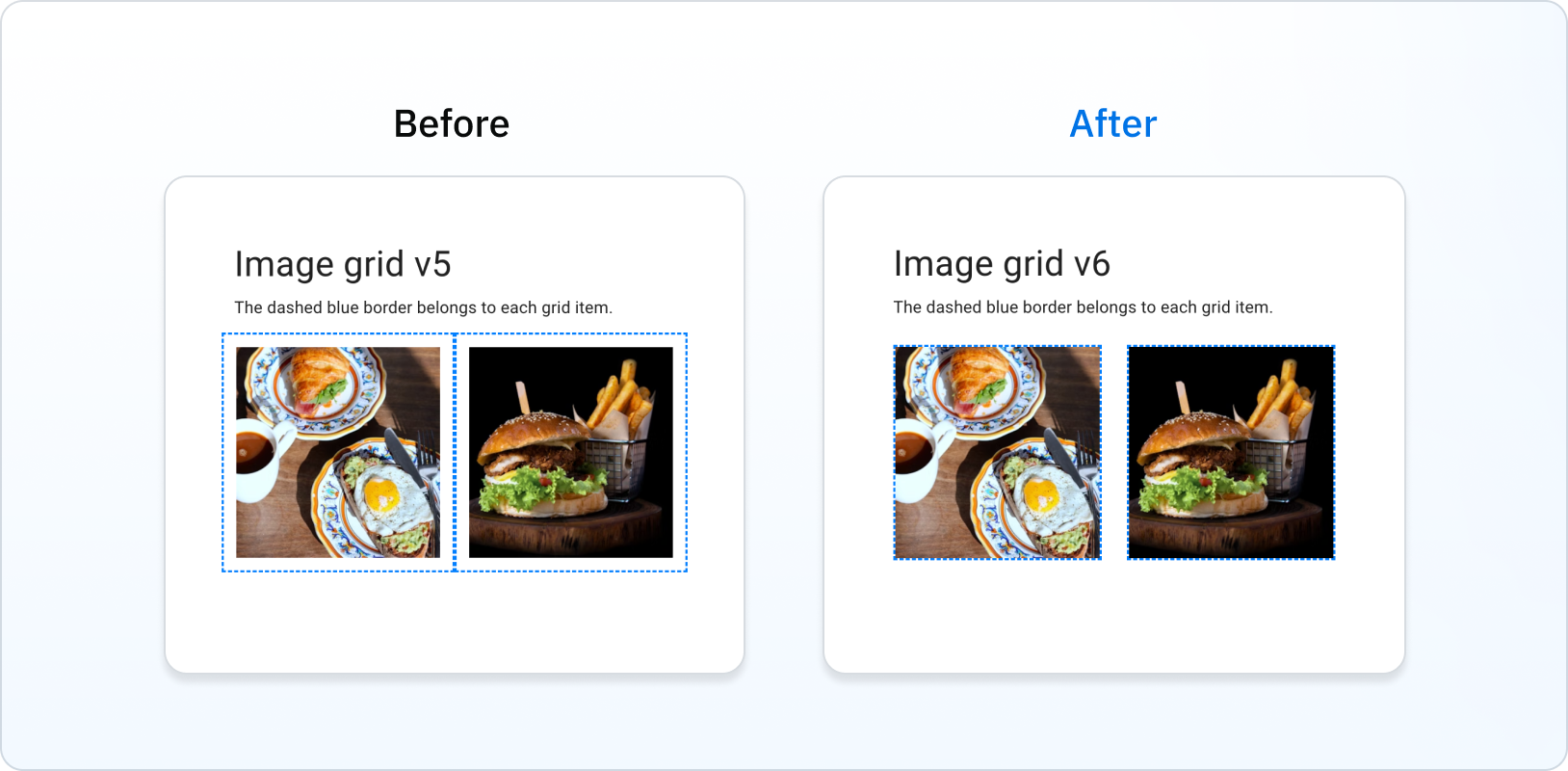
間距不再被視為在 Grid 項目方框內
先前,Grid 項目在其方框中包含間距。在 v6 中,此問題已修正

GridProps 類型
cssGrid 函式的 GridProps 類型已重新命名為 CssGridProps。這是為了避免與對應於 Grid 組件 props 的 GridProps 類型衝突。