升級至 v6
本指南說明為何以及如何從 Material UI v5 升級至 v6。
為何您應該升級至 Material UI v6
React 伺服器元件支援
Material UI v6 導入 Pigment CSS,這是一個零執行階段的 CSS-in-JS 樣式引擎,旨在取代 Emotion 和 styled-components,成為在 React 19 及更高版本中編寫樣式更具前瞻性的解決方案。 透過 Pigment CSS,樣式在建置時而非執行階段提取,避免了用戶端重新計算,並解鎖了 React 伺服器元件 (RSC) 相容性。 這也大幅縮減了 Material UI 應用程式的套件大小。
在 v6 中,Pigment CSS 是可選擇加入的。 未來 Material UI 的主要版本可能會使用 Pigment CSS 作為預設樣式解決方案。 儘管是選用的,但仍鼓勵您在 Material UI 應用程式中試用 Pigment CSS。 如果您希望這樣做,請在完成升級至 Material UI v6 後,參考遷移至 Pigment CSS的指南。
生活品質改善
Material UI v6 具有多項其他生活品質改善,包括
如果您正在使用任何這些套件,您也可以將它們的版本變更為 "6.0.0"
@mui/icons-material@mui/system@mui/lab@mui/material-nextjs@mui/styled-engine-sc@mui/utils
請注意,MUI X 套件不遵循與 Material UI 相同的版本控制策略。 如果您正在使用以下任何套件,它們在升級過程中應保持不變
@mui/x-data-grid@mui/x-data-grid-pro@mui/x-data-grid-premium@mui/x-date-pickers@mui/x-date-pickers-pro@mui/x-charts@mui/x-tree-view@mui/x-tree-view-pro
支援的瀏覽器和版本
v6 中預設的套件目標已變更。
確切版本將在發布時從 browserslist 查詢中釘選:"> 0.5%, last 2 versions, Firefox ESR, not dead, safari >= 15.4, iOS >= 15.4"。
- Node.js 14(從 12 升級)
- Chrome 109(從 90 升級)
- Edge 121(從 91 升級)
- Firefox 115(從 78 升級)
- macOS 和 iOS 中的 Safari 15.4(從 macOS 中的 14 和 iOS 中的 12.5 升級)
- 以及更多(請參閱 .browserslistrc
stable項目)
移除對 IE 11 的支援
v6 中已完全移除對 IE 11 的支援—舊版套件和所有與 IE 11 相關的程式碼。 這減少了 Material UI 的套件大小,並簡化了未來的開發。
如果您需要支援 IE 11,可以使用 v5 的舊版套件。 請注意,它在未來不會收到更新或錯誤修正。
最低 React 版本
支援的最低 React 版本為 v17.0.0(與 v5 相同)。 使用以下程式碼片段來更新您的專案(將 <version> 替換為您想要的版本)
npm install react@<version> react-dom@<version>最低 TypeScript 版本
支援的最低 TypeScript 版本已從 v3.5 提高到 4.7。
如果您的專案包含這些套件,您需要更新它們
@types/react@types/react-dom
重大變更
Material UI v6 的設計旨在從 v5 升級時引入最少的重大變更。 這些包括瀏覽器支援更新、Node.js 版本升級以及移除 UMD 套件。 這些更新將 Material UI 套件大小減少了 2.5MB—幾乎是 v5 中總大小的 25%。
提供 Codemod 來處理這些重大變更的大部分。
UMD 套件已移除
為了與 React 19 移除 UMD 建置保持一致,Material UI 也移除了其 UMD 套件。 這導致 @mui/material 套件大小減少了 2.5MB,或總套件大小的 25%。 有關更多詳細資訊,請參閱Package Phobia。
相反地,我們建議使用基於 ESM 的 CDN,例如 esm.sh。 有關替代安裝方法,請參閱 CDN 文件。
Accordion
摘要包裝在標題中
為了符合 W3C Accordion Pattern 標準,Accordion 摘要現在預設使用 <h3> 標題元素包裝。 此變更可能會影響依賴先前 DOM 結構和 CSS 特異性的自訂設定。 此外,預設標題元素可能會與您頁面上的現有標題結構衝突。
如果您的樣式或 DOM 操作依賴舊結構,您將需要更新它們以適應新的標題元素。 如果預設標題元素與您的現有結構衝突,您可以使用 slotProps.heading.component 屬性變更標題元素。
<Accordion slotProps={{ heading: { component: 'h4' } }}>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1-content"
id="panel1-header"
>
Accordion
</AccordionSummary>
<AccordionDetails>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse malesuada
lacus ex, sit amet blandit leo lobortis eget.
</AccordionDetails>
</Accordion>
摘要作為按鈕(從 v6.3.0 開始)
- Accordion 摘要 HTML 結構已更新,以修復上面顯示的使用標題包裝造成的無效 HTML
- 根元素現在是
button。 - 摘要內容和圖示包裝器以
span呈現。
- 根元素現在是
- 在
AccordionSummary中使用先前的div元素進行樣式設定的開發人員應更新其樣式設定。 此外,對於使用Typography作為文字(預設呈現p標籤)的人員,應將其替換為span。 您可以使用component屬性來替換 HTML 標籤 (<Typography component="span" />),如Accordion 示範中所示。
Autocomplete
已在 Autocomplete 元件的 onInputChange 回呼中的 reason 引數中引入三個新值。 這些值為先前由 "reset" 涵蓋的三個特定用例提供更精細的選項
"blur":類似於"reset",但在焦點從輸入移開時觸發。clearOnBlur必須為true。"selectOption":在選取選項後輸入值變更時觸發。"removeOption":在多選模式下,當晶片因選取其對應選項而被移除時觸發。
這些值除了現有的 "input"、"reset" 和 "clear" 值之外,也可用。
Chip
在較早版本中,當使用者按下 esc 鍵時,Chip 元件會失去焦點,這與其他類似按鈕的元件運作方式不同。 在 v6 中,Chip 現在會如預期保留焦點。
若要保留先前的行為,請新增自訂 onKeyUp 處理常式,如下所示
import * as React from 'react';
import Chip from '@mui/material/Chip';
export default function ChipExample() {
const chipRef = React.useRef(null);
const keyUpHandler = (event) => {
if (event.key === 'Escape' && chipRef.current) {
chipRef.current.blur();
}
};
return (
<Chip
label="Chip Outlined"
variant="outlined"
ref={chipRef}
onKeyUp={keyUpHandler}
/>
);
}
Divider
當使用垂直方向時,Divider 現在會呈現具有相應輔助功能屬性的 <div>,而不是 <hr>,以符合 WAI-ARIA 規範。 如果您在 CSS 中以 hr 標籤為目標,您可能需要相應地調整您的樣式。
-import Divider from '@mui/material/Divider';
+import Divider, { dividerClasses } from '@mui/material/Divider';
const Main = styled.main({
- '& hr': {
+ [`& .${dividerClasses.root}`]: {
marginTop: '16px',
},
});
Grid2
Grid2(先前為 Unstable_Grid2)已更新並穩定化
- 先前以主題斷點命名的尺寸 (
xs、sm、md、...) 和偏移 (xsOffset、smOffset、mdOffset、...) 屬性已替換為size和offset屬性。 - 間距機制已重新設計為使用
gapCSS 屬性。
這帶來了以下章節中描述的一些重大變更。
移除 Unstable 前綴
Grid2 元件 API 已穩定化,因此其匯入不再包含 Unstable_ 前綴
-import { Unstable_Grid2 as Grid2 } from '@mui/material';
+import { Grid2 } from '@mui/material';
-import Grid from '@mui/material/Unstable_Grid2';
+import Grid from '@mui/material/Grid2';
尺寸和偏移屬性已重新命名
在 v5 中,尺寸和偏移屬性已命名為與主題的斷點對應。 對於預設主題,這些是
- 尺寸:
xs、sm、md、lg、xl - 偏移:
xsOffset、smOffset、mdOffset、lgOffset、xlOffset
在 v6 中,這些屬性已重新命名為 size 和 offset
<Grid
- xs={12}
- sm={6}
- xsOffset={2}
- smOffset={3}
+ size={{ xs: 12, sm: 6 }}
+ offset={{ xs: 2, sm: 3 }}
>
如果所有斷點的尺寸或偏移都相同,則可以使用單一值
-<Grid xs={6} xsOffset={2}>
+<Grid size={6} offset={2}>
此外,size 屬性的 true 值已重新命名為 "grow"
-<Grid xs>
+<Grid size="grow">
使用此 codemod 將您的專案遷移至新的 size 和 offset 屬性
npx @mui/codemod@latest v6.0.0/grid-v2-props <path/to/folder>
使用自訂斷點
上述用法也適用於自訂斷點
-<Grid mobile={12} mobileOffset={2} desktop={6} desktopOffset={4}>
+<Grid size={{ mobile: 12, desktop: 6 }} offset={{ mobile: 2, desktop: 4 }}>
您可以透過提供斷點作為引數,將相同的 codemod 用於自訂斷點
npx @mui/codemod@latest v6.0.0/grid-v2-props <path/to/folder> --jscodeshift='--muiBreakpoints=mobile,desktop'
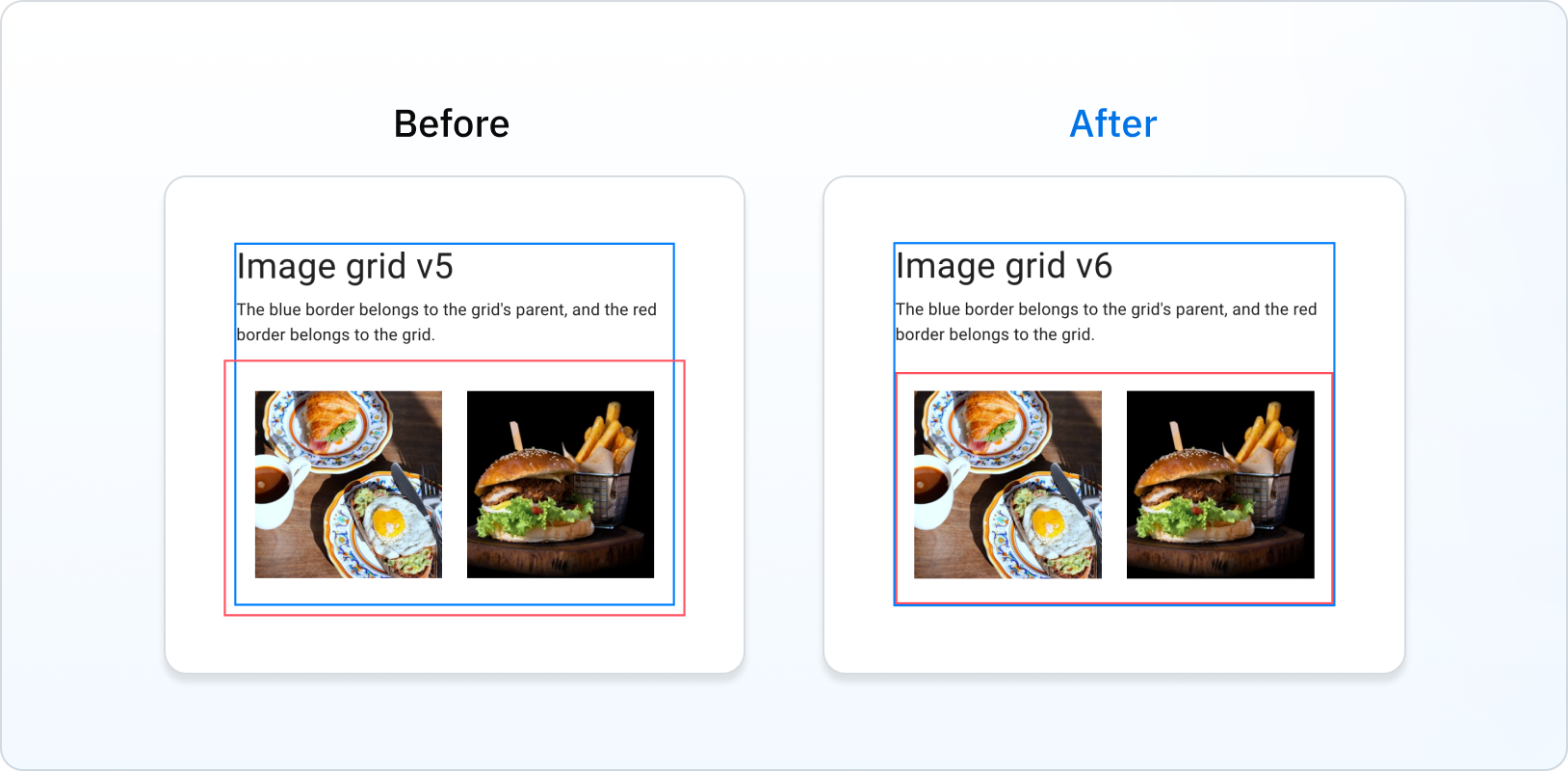
移除 disableEqualOverflow 屬性
在 v5 中,Grid 會溢出其父元素。 在 v6 中,Grid 已正確包含在其父元素的邊框間距內

這消除了對 disableEqualOverflow 屬性的需求
-<Grid disableEqualOverflow>
+<Grid>
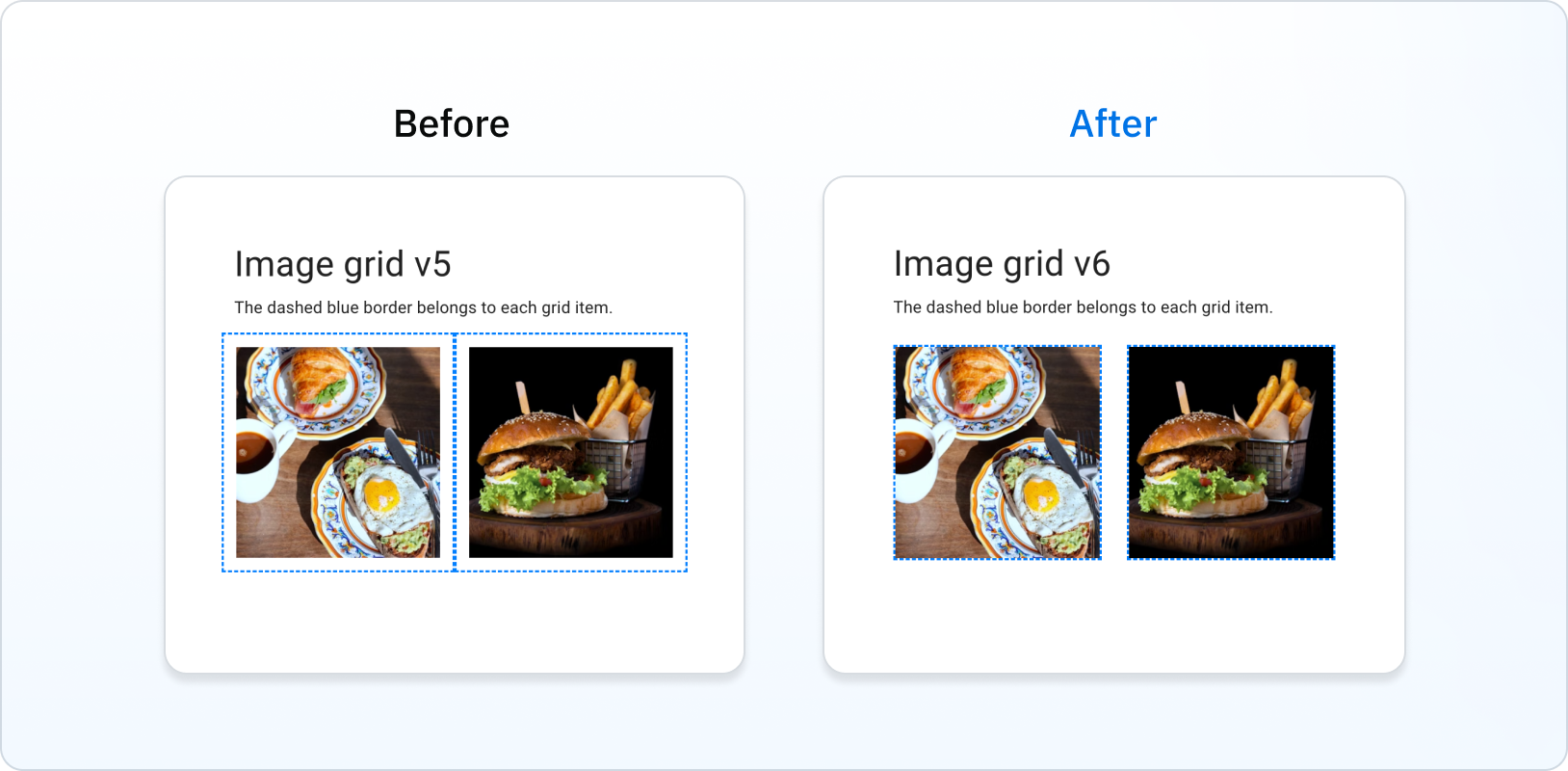
Grid 項目間距變更
在 v5 中,Grid 項目在其方塊中包含間距。 在 v6 中,Grid 項目不再在其方塊中包含間距,而是使用 CSS gap 屬性。
請注意,項目位置不會變更。

ListItem
ListItem 的屬性 autoFocus、button、disabled 和 selected 在 v5 中已棄用,現已移除。 若要取代 button 屬性,請改用 ListItemButton。 其他已移除的屬性在 ListItemButton 元件中也可用。
-<ListItem button />
+<ListItemButton />
使用此 codemod 將您的專案遷移至 ListItemButton 元件
npx @mui/codemod@latest v6.0.0/list-item-button-prop <path/to/folder>
由於 ListItem 不再支援這些屬性,因此已移除與這些屬性相關的類別名稱。 您應該改用 listItemButtonClasses 物件。
-import { listItemClasses } from '@mui/material/ListItem';
+import { listItemButtonClasses } from '@mui/material/ListItemButton';
-listItemClasses.button
+listItemButtonClasses.root
-listItemClasses.focusVisible
+listItemButtonClasses.focusVisible
-listItemClasses.disabled
+listItemButtonClasses.disabled
-listItemClasses.selected
+listItemButtonClasses.selected
具有載入狀態的按鈕
從 @mui/material v6.4.0 開始,已移除 Lab 中的 LoadingButton。 載入功能現在是標準 Button 元件的一部分。 如下所示更新您的匯入
-import { LoadingButton } from '@mui/lab';
+import { Button } from '@mui/material';
-import LoadingButton from '@mui/lab/LoadingButton';
+import Button from '@mui/material/Button';
有關更多詳細資訊,請參閱 載入章節,位於 Material UI Button 文件中。
Typography
Typography 元件中的 color 屬性不再是系統屬性。 您可以改用 sx 屬性
-<Typography color={(theme) => theme.palette.primary.main}>
+<Typography sx={{ color: (theme) => theme.palette.primary.main }}>
您仍然可以使用 color 屬性直接存取某些主題顏色。 查看Typography 元件 API 頁面以取得完整的顏色列表。
<Typography color="textSecondary">Secondary text</Typography>
useMediaQuery 類型
以下已棄用的類型已在 v6 中移除
MuiMediaQueryList:改用MediaQueryList(來自 lib.dom.d.ts)。MuiMediaQueryListEvent:改用MediaQueryListEvent(來自 lib.dom.d.ts)。MuiMediaQueryListListener:改用(event: MediaQueryListEvent) => void。
影響測試的重大變更
漣漪效應
v6 中已改善漣漪效應的效能。 因此,您可能需要更新涉及具有漣漪效應的元件的測試。 如果您使用來自 @testing-library/react 的 fireEvent 來模擬使用者互動,您將需要將這些互動包裝在 act 和 await 內,以避免 React 警告
- fireEvent.click(button);
+ await act(async () => fireEvent.mouseDown(button));
受此變更影響的元件為
- 所有按鈕
- 核取方塊
- 晶片
- 單選按鈕群組
- 開關
- 標籤頁
影響類型的重大變更
Box
component 屬性已從 BoxOwnProps 中移除,因為它已包含在 Box 類型中。 如果您將 styled 函數與 Box 元件一起使用,這可能會影響您的程式碼。 如果是這種情況,請使用 div 元素而不是 Box
-const StyledBox = styled(Box)`
+const StyledDiv = styled('div')`
color: white;
`;
這會產生相同的最終結果。 如果這不適用於您,您也可以將 styled 傳回值轉換為 typeof Box
const StyledBox = styled(Box)`
color: white;
-`;
+` as typeof Box;
穩定化的 API
CssVarsProvider 和 extendTheme
CssVarsProvider 和 extendTheme API 現在已穩定。 如果您已在 v5 中使用它們,您現在可以刪除實驗性前綴
-import { experimental_extendTheme as extendTheme, Experimental_CssVarsProvider as CssVarsProvider } from '@mui/material/styles';
+import { extendTheme, CssVarsProvider } from '@mui/material/styles';
有關使用這些 API 的更多詳細資訊,請參閱CSS 主題變數。
色彩模式主題工具
Material UI v6 引入了一個新的工具,用於將樣式新增至稱為 theme.applyStyles() 的特定色彩模式,旨在取代在應用淺色或深色樣式時的 theme.palette.mode
const MyComponent = styled('button')(({ theme }) => ({
padding: '0.5rem 1rem',
border: '1px solid,
- borderColor: theme.palette.mode === 'dark' ? '#fff' : '#000',
+ borderColor: '#000',
+ ...theme.applyStyles('dark', {
+ borderColor: '#fff',
+ })
}))
使用這些 codemod 將您的專案遷移至 theme.applyStyles()
npx @mui/codemod@latest v6.0.0/styled <path/to/folder-or-file>
npx @mui/codemod@latest v6.0.0/sx-prop <path/to/folder-or-file>
npx @mui/codemod@latest v6.0.0/theme-v6 <path/to/theme-file>
棄用
為了使用 Material UI v6,不需要立即處理棄用。
您可以按照自己的步調查看棄用頁面來進行處理。 這些棄用將在下一個主要版本中移除。
Pigment CSS 整合(選用)
一旦您完成將您的應用程式升級至 v6,您就可以開始遷移至 Pigment CSS,以獲得 RSC 支援和更小的套件大小。