支援
了解如何獲得 Material UI 元件的支援,包括功能請求、錯誤修復以及來自團隊的技術支援。
GitHub
我們使用 GitHub issues 作為錯誤和功能請求追蹤器。
如果您認為您發現了一個錯誤,或者您有一個新的功能想法
- 請先確認它尚未被回報或修復。您可以搜尋現有的 issue 和 pull request,看看是否有人回報了與您類似的問題。
- 然後,如果沒有重複的問題,請在 Material UI 儲存庫中開啟一個 issue。
新 issue 指南
- 請遵循 GitHub 上提供的 issue 模板之一。
- 請以 "[元件名稱]" 開始標題(如果相關),並使用簡潔的描述,以幫助其他人找到類似的問題。
- ❌ 「它不能用」
- ✅ 「[按鈕] 新增對 {{新功能}} 的支援」
- 請勿在一個 issue 中組合多個主題。
- 請勿在 issue 上評論「+1」。這會發送垃圾訊息給維護者,並且無助於推動 issue 進展。請改用 GitHub 反應 (👍)。
錯誤重現
我們要求錯誤報告附帶最小的重現步驟。這將大大提高解決問題的機率。您有幾種可能的選項來提供它
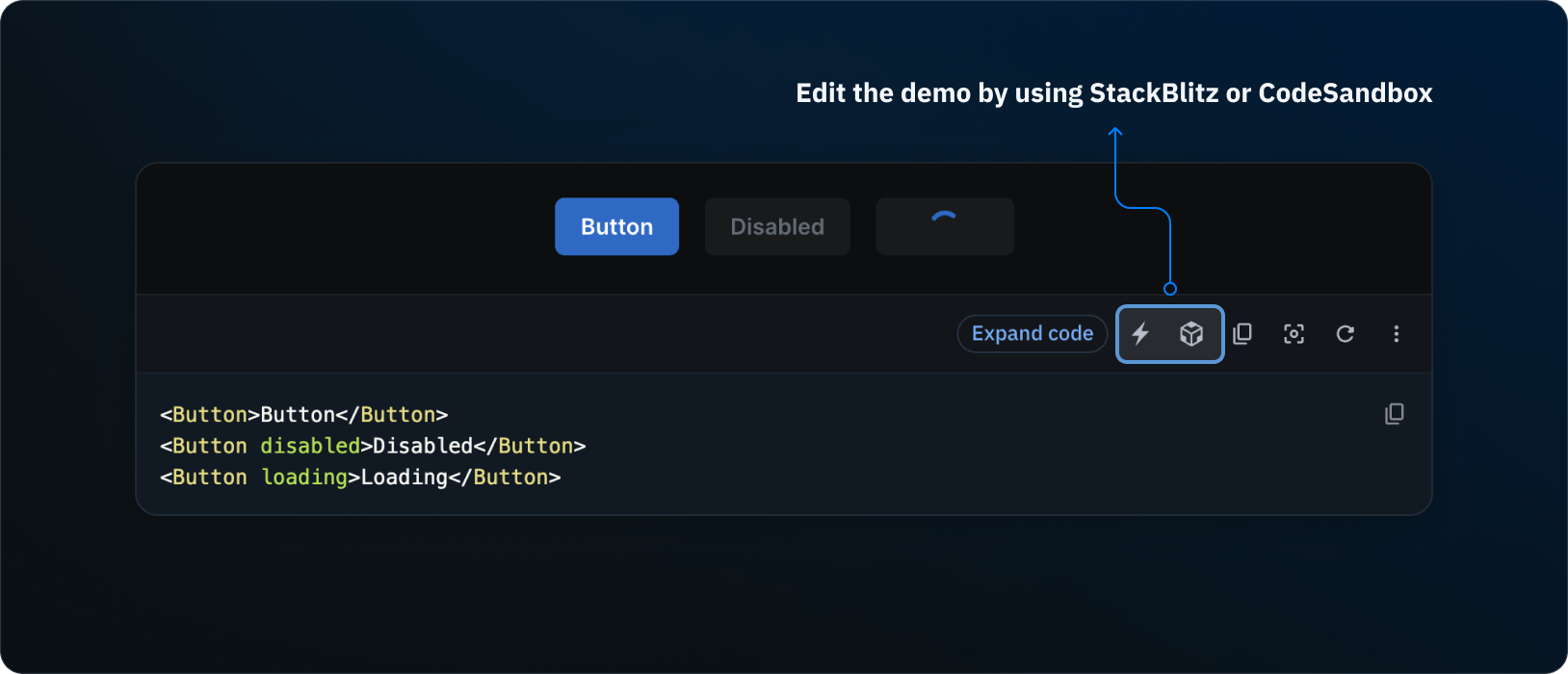
使用線上編輯器
您可以瀏覽文件,找到一個接近您用例的範例,然後在線上編輯器中開啟它


使用入門模板
您可以使用入門 React 模板,以 JavaScript 或 TypeScript 建構重現案例。
Stack Overflow
我們使用 Stack Overflow 來處理操作指南問題。答案來自 Material UI 社群的專家開發人員以及 Material UI 維護者的群眾外包。
您可以搜尋現有的問題和答案,看看是否有人使用 material-ui 標籤提出了類似的問題
如果您找不到答案,請使用相關標籤提出新問題。
技術支援
我們不為 Material UI 等核心函式庫提供付費支援。
但您可能想閱讀 MUI X 元件上提供的技術支援。
長期支援 (LTS)
錯誤修復、效能增強和其他改進會在新版本中交付。但是,我們仍然致力於為當前主要版本的直接前身版本提供安全更新和解決回歸問題。
這包括由外部來源引入的問題,例如瀏覽器升級或上游依賴項的變更。
支援的版本
| Material UI 版本 | 版本 | 支援 |
|---|---|---|
| ^7.0.0 | 2025-03-26 | ✅ 穩定主要版本 (持續支援) |
| ^6.0.0 | 2024-08-26 | ⚠️ 長期支援 (支援安全問題和回歸) |
| ^5.0.0 | 2021-09-16 | ❌ |
| ^4.0.0 | 2019-06-23 | ❌ |
| ^3.0.0 | 2018-08-27 | ❌ |
| ^2.0.0 | / | ❌ |
| ^1.0.0 | 2018-06-18 | ❌ |
| <=1.0.0 | 2014-10-05 | ❌ |
社群
社群媒體
Material UI 社群在 X/Twitter 和 LinkedIn 上都很活躍。這些是分享您正在做的事情並與其他開發人員建立聯繫的絕佳平台。
Discord
我們有一個 Discord 伺服器,旨在將 Material UI 社群聚集在一起。我們的工具被世界各地成千上萬的開發人員和團隊使用,其中許多人積極參與社群。
您可以加入 Discord 參與熱烈的討論、分享您的專案,並與來自世界各地的開發人員互動。我們很樂意您加入我們!
客製化工作
如果您的團隊遇到困難並且需要幫助來解除障礙,Material UI 的工程師可能會以合約方式提供協助。
請記住,工作必須直接與 Material UI 的產品相關——我們不接受一般的網頁開發或 React 工作。
我們的合約價格起價為每小時 200 美元或每天 1,500 美元。
給我們發送電子郵件,總結您的需求,我們會告知您我們是否可以提供幫助(否則嘗試建議替代方案)。
Tidelift 訂閱
我們和成千上萬其他套件的維護者與 Tidelift 合作,提供一個企業訂閱,涵蓋您使用的所有開源軟體。
如果您想要開源的靈活性和商業級軟體的信心,這值得考慮。Tidelift 訂閱為您管理依賴項。
最終結果?您期望從商業級軟體獲得的所有功能,適用於您使用的所有開源軟體。這意味著減少與深奧的開源瑣事搏鬥的時間,而有更多時間建構您自己的應用程式以及您的業務。