如何自訂
了解如何利用針對特定使用情境的不同策略來自訂 Material UI 元件。
Material UI 提供了幾種不同的方式來自訂元件的樣式。您的特定情境將決定哪一種最為理想。以下選項從最窄到最廣的使用情境排列
1. 單次自訂
若要變更單一實例元件的樣式,您可以使用以下選項之一
sx 屬性
sx 屬性是在大多數情況下,將樣式覆寫新增至單一元件實例的最佳選項。它可以用於所有 Material UI 元件。
覆寫巢狀元件樣式
若要自訂元件的特定部分,您可以使用 Material UI 提供的類別名稱在 sx 屬性內。舉例來說,假設您想要將 Slider 元件的滑桿圓點從圓形變更為方形。
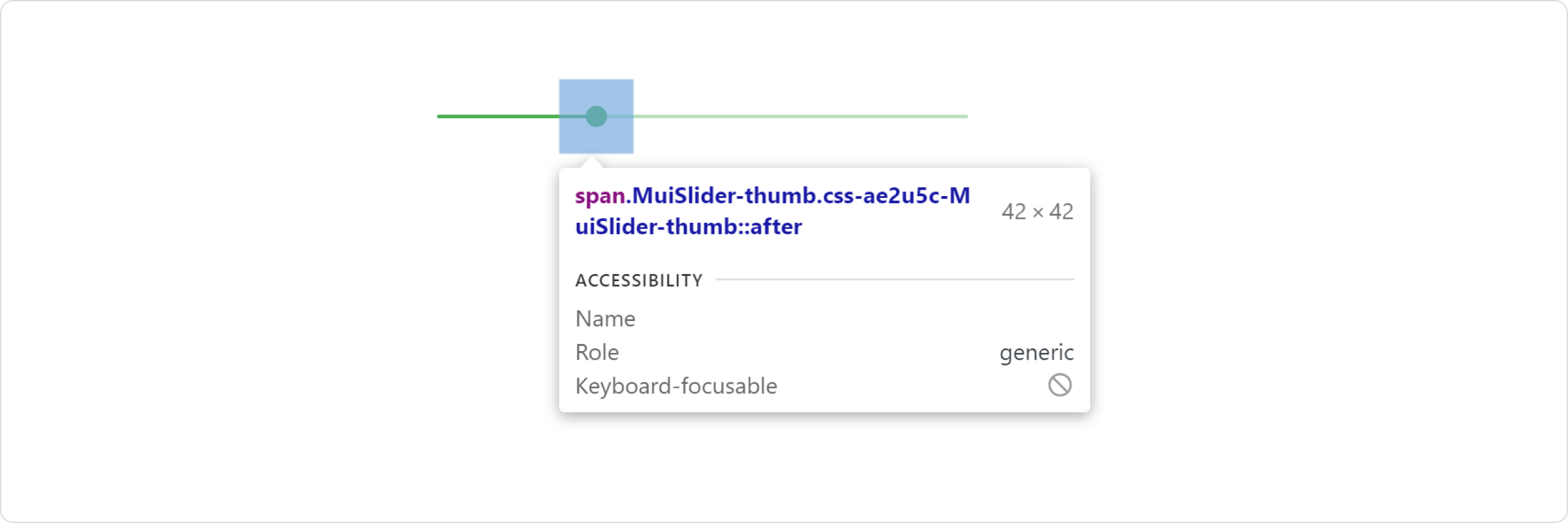
首先,使用瀏覽器的開發者工具來識別您想要覆寫的元件插槽的類別。
Material UI 注入到 DOM 中的樣式依賴於所有遵循標準模式的類別名稱:[hash]-Mui[元件名稱]-[插槽名稱]。
在本例中,樣式是使用 .css-ae2u5c-MuiSlider-thumb 套用的,但您實際上只需要鎖定 .MuiSlider-thumb,其中 Slider 是元件,而 thumb 是插槽。使用此類別名稱在 sx 屬性 (& .MuiSlider-thumb) 中編寫 CSS 選擇器,並新增您的覆寫。

使用類別名稱覆寫樣式
如果您想要使用自訂類別來覆寫元件的樣式,您可以使用每個元件上都可用的 className 屬性。若要覆寫元件特定部分的樣式,請使用 Material UI 提供的全域類別,如前一節「覆寫巢狀元件樣式」中 sx 屬性章節所述。
請造訪樣式庫互操作性指南,以尋找使用不同樣式庫的此方法的範例。
狀態類別
hover、focus、disabled 和 selected 等狀態的樣式具有較高的 CSS 權重。若要自訂它們,您需要增加權重。
以下是使用偽類別 (:disabled) 的 disabled 狀態和 Button 元件的範例
.Button {
color: black;
}
/* Increase the specificity */
.Button:disabled {
color: white;
}
<Button disabled className="Button">
您不一定總是可以使用 CSS 偽類別,因為該狀態在網路規範中不存在。讓我們以 MenuItem 元件及其 selected 狀態為例。在這種情況下,您可以使用 Material UI 的狀態類別,其作用就像 CSS 偽類別。鎖定 .Mui-selected 全域類別名稱以自訂 MenuItem 元件的特殊狀態
.MenuItem {
color: black;
}
/* Increase the specificity */
.MenuItem.Mui-selected {
color: blue;
}
<MenuItem selected className="MenuItem">
如果您想了解更多關於此主題的資訊,我們建議您查看 MDN Web Docs 上關於 CSS 權重的文件。
為什麼我需要增加權重才能覆寫一個元件狀態?
CSS 偽類別具有很高的權重。為了與原生元素保持一致性,Material UI 的狀態類別具有與 CSS 偽類別相同的權重,使其可以鎖定個別元件的狀態。
Material UI 中有哪些可用的自訂狀態類別?
您可以依賴 Material UI 產生的以下全域類別名稱
| 狀態 | 全域類別名稱 |
|---|---|
| active | .Mui-active |
| checked | .Mui-checked |
| completed | .Mui-completed |
| disabled | .Mui-disabled |
| error | .Mui-error |
| expanded | .Mui-expanded |
| focus visible | .Mui-focusVisible |
| focused | .Mui-focused |
| readOnly | .Mui-readOnly |
| required | .Mui-required |
| selected | .Mui-selected |
/* ❌ NOT OK */
.Mui-error {
color: red;
}
/* ✅ OK */
.MuiOutlinedInput-root.Mui-error {
color: red;
}
2. 可重複使用的元件
若要在應用程式中的不同位置重複使用相同的覆寫,請使用 styled() 工具函式建立可重複使用的元件
import * as React from 'react';
import { styled } from '@mui/material/styles';
import Slider, { SliderProps } from '@mui/material/Slider';
interface StyledSliderProps extends SliderProps {
success?: boolean;
}
const StyledSlider = styled(Slider, {
shouldForwardProp: (prop) => prop !== 'success',
})<StyledSliderProps>(({ success, theme }) => ({
...(success &&
{
// the overrides added when the new prop is used
}),
}));
CSS 變數
3. 全域主題覆寫
Material UI 提供了主題工具,用於管理整個使用者介面中所有元件之間的樣式一致性。請造訪元件主題客製化頁面以取得更多詳細資訊。
4. 全域 CSS 覆寫
若要為某些 HTML 元素新增全域基準樣式,請使用 GlobalStyles 元件。以下範例說明如何覆寫 h1 元素的樣式
GlobalStyles 元件中的 styles 屬性支援回呼函式,以防您需要存取主題。
如果您已經在使用 CssBaseline 元件來設定基準樣式,您也可以將這些全域樣式新增為此元件的覆寫。以下說明如何使用此方法達到相同的效果。
MuiCssBaseline 元件插槽中的 styleOverrides 鍵也支援您可以從中存取主題的回呼函式。以下說明如何使用此方法達到相同的效果。
import * as React from 'react';
import GlobalStyles from '@mui/material/GlobalStyles';
+const inputGlobalStyles = <GlobalStyles styles={...} />;
function Input(props) {
return (
<React.Fragment>
- <GlobalStyles styles={...} />
+ {inputGlobalStyles}
<input {...props} />
</React.Fragment>
)
}