色彩
透過色彩傳達意義。開箱即用,您可以存取 Material Design 指南中的所有色彩。
Material Design 色彩系統可用於建立反映您的品牌或風格的色彩主題。
挑選色彩
官方色彩工具
Material Design 團隊也建立了一個很棒的調色盤配置工具:material.io/resources/color/。這可以幫助您為 UI 建立調色盤,並測量任何色彩組合的可訪問性等級。

輸出可以饋送到 createTheme() 函數中
import { createTheme } from '@mui/material/styles';
const theme = createTheme({
palette: {
primary: {
light: '#757ce8',
main: '#3f50b5',
dark: '#002884',
contrastText: '#fff',
},
secondary: {
light: '#ff7961',
main: '#f44336',
dark: '#ba000d',
contrastText: '#000',
},
},
});
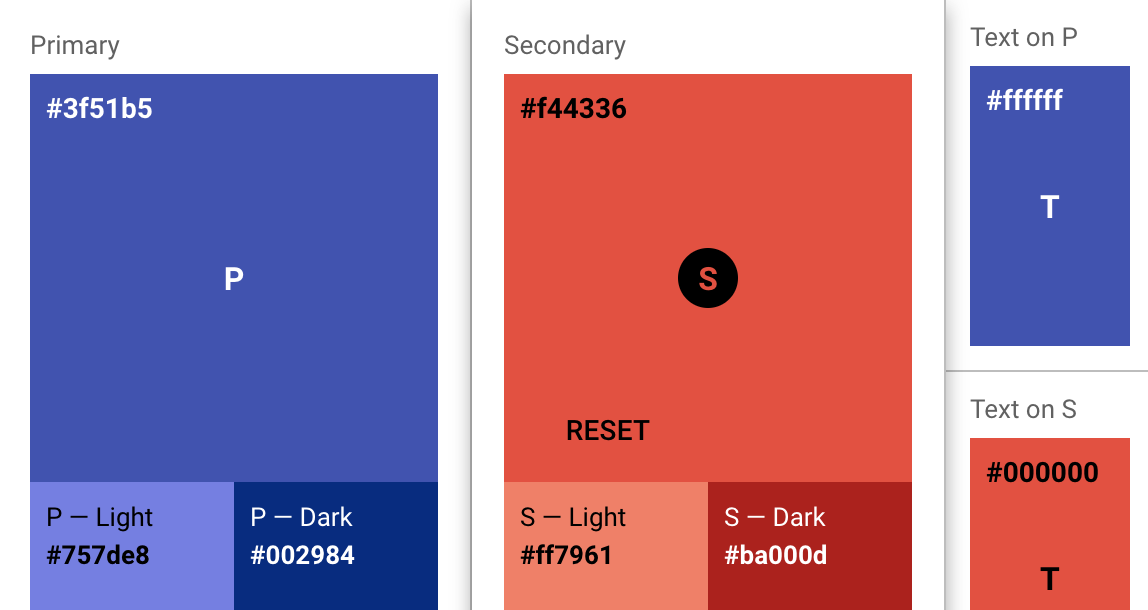
Playground
若要使用 Material UI 文件測試 material.io/design/color 色彩方案,只需使用下方的調色盤和滑桿選擇色彩即可。或者,您也可以在「主要」和「次要」文字欄位中輸入十六進位值。
色調
500
色調
A400
{
palette: {
primary: blue,
secondary: pink,
},
}色彩範例中顯示的輸出可以直接貼到 createTheme() 函數中 (與 ThemeProvider 一起使用)
import { createTheme } from '@mui/material/styles';
import { purple } from '@mui/material/colors';
const theme = createTheme({
palette: {
primary: {
main: purple[500],
},
secondary: {
main: '#f44336',
},
},
});
只需要提供 main 色調 (除非您希望進一步自訂 light、dark 或 contrastText),因為其他色彩將由 createTheme() 計算,如主題自訂章節中所述。
如果您使用預設的主要和/或次要色調,那麼透過提供色彩物件,createTheme() 將使用材質色彩中適當的色調作為 main、light 和 dark。
社群工具
- mui-theme-creator:協助設計和自訂 Material UI 組件庫主題的工具。包含基本網站範本,以顯示各種組件以及它們如何受主題影響
- Material 調色盤產生器:Material 調色盤產生器可用於為您輸入的任何色彩產生調色盤。
2014 年 Material Design 色彩調色盤
這些色彩調色盤最初由 Material Design 於 2014 年建立,由設計和諧搭配的色彩組成,可用於開發您的品牌調色盤。若要產生您自己的和諧調色盤,請使用調色盤產生工具。
重要術語
- 調色盤:調色盤是色彩的集合,即色相及其色調。Material UI 提供 Material Design 指南中的所有色彩。此色彩調色盤的設計採用彼此和諧搭配的色彩。
- 色相與色調:調色盤中的單一色彩由色相 (例如「紅色」) 和色調 (例如「500」) 組成。「紅色 50」是紅色最淺的色調 (粉紅色!),而「紅色 900」是最深的色調。此外,大多數色相都帶有「強調色」色調,前綴為
A。
色彩調色盤
給定色相 (紅、粉紅等) 和色調 (500、600 等),您可以像這樣匯入色彩
import { red } from '@mui/material/colors';
const color = red[500];
- red#f44336
- #ffebee
- #ffcdd2
- #ef9a9a
- #e57373
- #ef5350
- #f44336
- #e53935
- #d32f2f
- #c62828
- #b71c1c
- #ff8a80
- #ff5252
- #ff1744
- #d50000
- pink#e91e63
- #fce4ec
- #f8bbd0
- #f48fb1
- #f06292
- #ec407a
- #e91e63
- #d81b60
- #c2185b
- #ad1457
- #880e4f
- #ff80ab
- #ff4081
- #f50057
- #c51162
- purple#9c27b0
- #f3e5f5
- #e1bee7
- #ce93d8
- #ba68c8
- #ab47bc
- #9c27b0
- #8e24aa
- #7b1fa2
- #6a1b9a
- #4a148c
- #ea80fc
- #e040fb
- #d500f9
- #aa00ff
- deepPurple#673ab7
- #ede7f6
- #d1c4e9
- #b39ddb
- #9575cd
- #7e57c2
- #673ab7
- #5e35b1
- #512da8
- #4527a0
- #311b92
- #b388ff
- #7c4dff
- #651fff
- #6200ea
- indigo#3f51b5
- #e8eaf6
- #c5cae9
- #9fa8da
- #7986cb
- #5c6bc0
- #3f51b5
- #3949ab
- #303f9f
- 800#283593
- #1a237e
- #8c9eff
- #536dfe
- #3d5afe
- #304ffe
- blue#2196f3
- #e3f2fd
- #bbdefb
- #90caf9
- #64b5f6
- #42a5f5
- #2196f3
- #1e88e5
- #1976d2
- #1565c0
- #0d47a1
- #82b1ff
- #448aff
- #2979ff
- #2962ff
- lightBlue#03a9f4
- #e1f5fe
- #b3e5fc
- #81d4fa
- #4fc3f7
- #29b6f6
- #03a9f4
- #039be5
- #0288d1
- #0277bd
- #01579b
- #80d8ff
- #40c4ff
- #00b0ff
- #0091ea
- cyan#00bcd4
- #e0f7fa
- #b2ebf2
- #80deea
- #4dd0e1
- #26c6da
- #00bcd4
- #00acc1
- #0097a7
- #00838f
- 900#006064
- #84ffff
- #18ffff
- #00e5ff
- #00b8d4
- teal500#009688
- #e0f2f1
- #b2dfdb
- #80cbc4
- #4db6ac
- #26a69a
- 500#009688
- #00897b
- #00796b
- #00695c
- #004d40
- #a7ffeb
- #64ffda
- #1de9b6
- #00bfa5
- green#4caf50
- #e8f5e9
- #c8e6c9
- #a5d6a7
- #81c784
- #66bb6a
- #4caf50
- #43a047
- #388e3c
- #2e7d32
- #1b5e20
- #b9f6ca
- #69f0ae
- #00e676
- #00c853
- lightGreen#8bc34a
- #f1f8e9
- #dcedc8
- #c5e1a5
- #aed581
- #9ccc65
- #8bc34a
- #7cb342
- #689f38
- #558b2f
- #33691e
- #ccff90
- #b2ff59
- #76ff03
- #64dd17
- lime#cddc39
- #f9fbe7
- #f0f4c3
- #e6ee9c
- #dce775
- #d4e157
- #cddc39
- #c0ca33
- #afb42b
- #9e9d24
- 900#827717
- #f4ff81
- #eeff41
- #c6ff00
- #aeea00
- yellow#ffeb3b
- #fffde7
- #fff9c4
- #fff59d
- #fff176
- #ffee58
- #ffeb3b
- #fdd835
- #fbc02d
- #f9a825
- #f57f17
- #ffff8d
- #ffff00
- #ffea00
- #ffd600
- amber#ffc107
- #fff8e1
- #ffecb3
- #ffe082
- #ffd54f
- #ffca28
- #ffc107
- #ffb300
- #ffa000
- #ff8f00
- #ff6f00
- #ffe57f
- #ffd740
- #ffc400
- #ffab00
- orange#ff9800
- #fff3e0
- #ffe0b2
- #ffcc80
- #ffb74d
- #ffa726
- #ff9800
- #fb8c00
- #f57c00
- #ef6c00
- #e65100
- #ffd180
- #ffab40
- #ff9100
- #ff6d00
- deepOrange#ff5722
- #fbe9e7
- #ffccbc
- #ffab91
- #ff8a65
- #ff7043
- #ff5722
- #f4511e
- #e64a19
- #d84315
- #bf360c
- #ff9e80
- #ff6e40
- #ff3d00
- #dd2c00
- brown500#795548
- #efebe9
- #d7ccc8
- #bcaaa4
- #a1887f
- #8d6e63
- 500#795548
- #6d4c41
- #5d4037
- #4e342e
- #3e2723
- #d7ccc8
- #bcaaa4
- #8d6e63
- #5d4037
- grey#9e9e9e
- #fafafa
- #f5f5f5
- #eeeeee
- #e0e0e0
- #bdbdbd
- #9e9e9e
- 600#757575
- 700#616161
- 800#424242
- 900#212121
- #f5f5f5
- #eeeeee
- #bdbdbd
- #616161
- blueGrey#607d8b
- #eceff1
- #cfd8dc
- #b0bec5
- #90a4ae
- #78909c
- #607d8b
- #546e7a
- #455a64
- #37474f
- 900#263238
- #cfd8dc
- #b0bec5
- #78909c
- #455a64
範例
例如,您可以像這樣參考互補的主要色彩和強調色,「red 500」和「purple A200」
import { purple, red } from '@mui/material/colors';
const primary = red[500]; // #f44336
const accent = purple['A200']; // #e040fb
const accent = purple.A200; // #e040fb (alternative method)
無障礙功能
WCAG 2.1 規則 1.4.3 建議您針對文字和文字圖像的視覺呈現,採用至少 4.5:1 的對比度。Material UI 目前僅強制執行 3:1 的對比度。如果您想要符合 WCAG 2.1 AA 標準,您可以按照主題自訂章節中的說明,提高您的最小對比度。