卡片
卡片是用於將相關 UI 元素和內容分組的通用容器。
簡介
Joy UI 卡片元件包含多個互補的實用元件,以處理各種使用情境

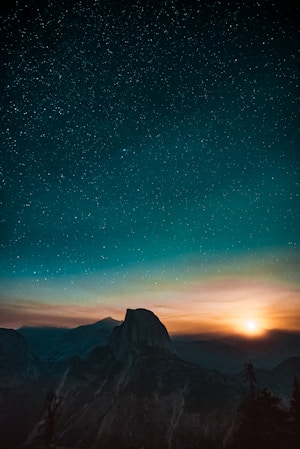
優勝美地國家公園位於加州內華達山脈。
<Card />Playground
優勝美地國家公園
2021 年 4 月 24 日至 5 月 2 日

$2,900
樸素卡片
卡片的描述。
外框卡片(預設)
卡片的描述。
柔和卡片
卡片的描述。
實心卡片
卡片的描述。
顏色
主題中包含的每個調色盤都可透過 color 屬性使用。試著玩玩看,將不同的顏色與不同的變體組合起來。
neutral plain卡片
毛利
4.326 億美元
展開以填滿
import CardOverflow from '@mui/joy/CardOverflow';
預設情況下,卡片元件會在內容的外邊緣周圍新增內距。若要消除此空白區域,請在卡片內新增卡片溢位元件,作為要展開之內容的包裝器。

優勝美地國家公園
加州
1 小時前
卡片圖層
import CardCover from '@mui/joy/CardCover';
import CardContent from '@mui/joy/CardContent';
預設卡片為其他元件提供單一平面表面以放置在其上方。使用卡片覆蓋和卡片內容元件,在卡片及其表面上的 UI 元素之間公開多個圖層。
卡片覆蓋可讓您在卡片內容下方新增圖片、影片以及色彩和漸層覆蓋。將滑鼠懸停在下面的示範上,以查看圖層的堆疊方式
卡片
卡片覆蓋
卡片內容
圖片和影片
在卡片覆蓋內使用圖片或影片元素來顯示媒體。元件預設使用 object-fit: cover 來填滿整個卡片。
圖片
影片
漸層覆蓋
若要建立漸層覆蓋(當使用明亮的圖片作為背景時經常看到),請在圖片圖層和內容圖層之間插入額外的卡片覆蓋元件。您可以新增任意數量的卡片覆蓋,以這種方式建立更複雜的堆疊圖層。

優勝美地國家公園
美國加州

優勝美地公園
美國加州
操作
卡片通常包含使用者可以執行的操作,例如前往應用程式的新頁面或區段。在給定的卡片內可能有個別(離散)操作,或者整個卡片本身可能會在點擊或輕觸時觸發操作。
以下章節說明如何處理這些情境中的每一個。
底部操作
卡片通常在底部區段包含按鈕。使用 CardActions 元件作為這些按鈕的包裝器,以在其周圍建立適當的間距。
下面的示範也使用 buttonFlex 屬性將按鈕的理想寬度設定為 120px,同時允許它們在必要時縮小。若要瞭解更多關於 CSS flex 的資訊,請造訪 MDN 指南。
NYC Coders
我們是一個開發人員社群,為程式碼面試做準備、參與、與他人聊天並在面試中表現更好。
離散操作
預設情況下,連結和按鈕等操作元素位於卡片的表面互動區域之上。在某些情況下,您可能需要調整 z-index 以將這些元素帶到最前面 — 例如,下面示範中的「我的最愛」圖示按鈕需要更高的 z-index,才能位於其長寬比兄弟元素的頂部
整個卡片操作
若要使整個卡片可點擊,請將 連結元件新增至卡片內的標題(或其他一些重要文字內容)。然後新增 overlay 屬性至連結,以將其展開到整個卡片。

CSS 變數 Playground
試玩卡片元件可用的 CSS 變數,以查看設計如何變更。您可以使用這些變數透過 sx 屬性和主題來自訂元件。
卡片標題
有趣的描述。
<Card />CSS 變數
AFSL Web 應用程式

子專案
下次審查在 17 天後
13
9
32
Josephine Blanton
您好,這是我的個人檔案,我是 MUI 的 PRO 會員。我是一名開發人員,我喜歡寫程式碼。
新增卡片
🎊 恭喜 Julia 🎊
89
常見問題已解答,看看您的是否是其中之一。

需要協助嗎?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
$58 /月
個人授權
此授權允許您將符號系統設計用於無限量的個人和商業專案。
專業
- 虛擬信用卡
- 財務分析
- 支票帳戶
- API 整合
3.990€ / 月
無限
- 虛擬信用卡
- 財務分析
- 支票帳戶
- API 整合
- 隨時取消
5.990€ / 月


Alex Morrison
資深記者
34
980
8.9
可調整大小的容器
此示範使用類似於 Heydon Pickering 的 Flexbox Holy Albatross 的技術來建立可伸展的卡片,當其寬度超過指定的閾值時,會在垂直和水平對齊之間切換 — 而無需使用媒體查詢來定義中斷點。嘗試點擊並拖曳右下角來調整其大小,以查看其行為方式。

結構
卡片元件及其所有補充元件都由單個根 <div> 組成
<div class="MuiCard-root">
<div class="MuiCardCover-root">
<!-- optional Card Cover layer -->
</div>
<div class="MuiCardContent-root">
<!-- optional Card Content layer -->
</div>
<div class="MuiCardOverflow-root">
<!-- optional Card Overflow utility -->
</div>
<div class="MuiCardActions-root">
<!-- optional Card Actions layer -->
</div>
</div>
API
請參閱以下文件,以取得此處提及之元件可用的所有屬性和類別的完整參考。