Joy UI - 總覽
Joy UI 是一個開源的 React 元件庫,實作了 MUI 自身的設計原則。
簡介
Joy UI 是一個開源的 React 元件庫,遵循輕度主觀的設計方向,提供簡潔且現代的 UI,讓您有充足的空間來客製化外觀和感覺。
為何使用 Joy UI
Joy UI 由 MUI 維護,是 Material UI 的替代方案,適用於不遵循 Material Design 指南作為設計系統起點的專案。
這兩個姊妹庫具有許多相同的元件,以及設計相似的元件 API 和客製化功能。Joy UI 應用了在建構和維護 Material UI 中所學到的十年經驗,為尋求時尚設計、次世代 DX 和可擴展元件的開發人員而生。
在下方了解更多關於為何您的下一個專案應該使用 Joy UI。
開箱即用就很美觀
Joy UI 遵循稱為 Joy Design 的輕度主觀設計方向。簡潔且實用,它提供了一組經過深思熟慮設計的預設值,以確保您的下一個專案在您甚至開始客製化之前,看起來和感覺都很棒。
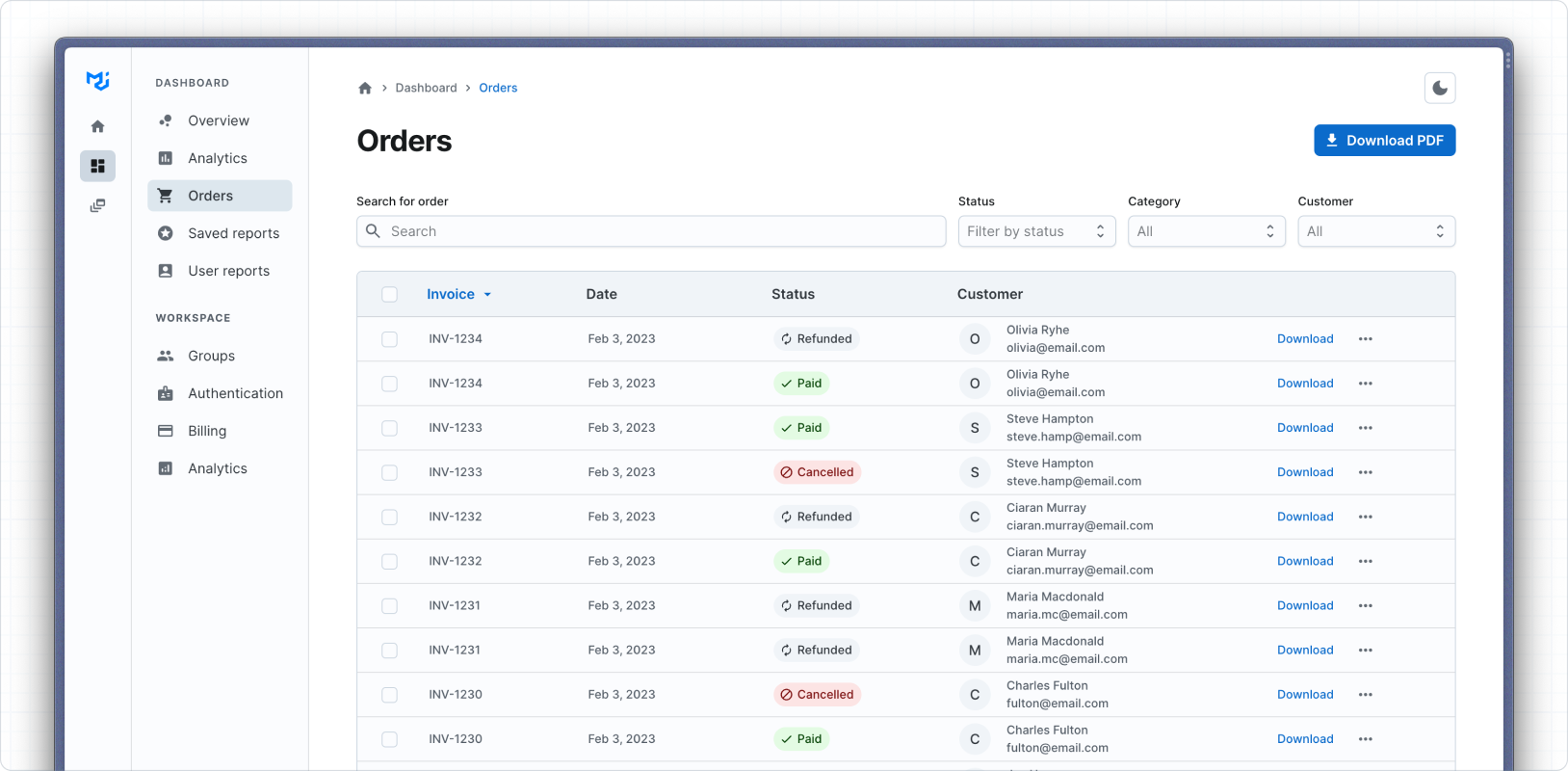
例如,訂單儀表板範本(如下圖所示)在預設值之外僅進行了最少的客製化,以展示我們如何細緻地設計每個元件,以實現 UI 整體的一致性和協調性

高度客製化
您應該感到受到啟發和授權,可以輕鬆地更改、擴展和改造 Joy UI 的外觀和行為。Joy UI 從多年維護 Material UI 的經驗中汲取,應用了新的客製化方法,使您能夠客製化元件的每個部分,以符合您獨特的設計。
例如,下面的 Demo 展示了如何使用內建的 CSS 變數來客製化 List 元件,以符合 Gatsby 文件側邊導覽 的設計
- 文件
- 總覽
- 快速開始
教學
9操作指南
39
開發者體驗
Joy UI 的名稱源於它應該在應用程式的創造過程中激發喜悅的想法。提供無與倫比的開發者體驗是其核心。
例如,觀察 Input 元件的每個元素如何自動計算和調整其自身尺寸,使其與邊框半徑相對應,從而使您免於自己進行繁瑣的操作
無障礙功能
Joy UI 元件建立在 MUI Base 的無樣式元件和底層 Hook 之上,開箱即用地為您提供許多無障礙功能。我們力求使所有元件都能被需要輔助技術的終端使用者存取,並在我們的文件中提供優化無障礙功能的建議。
Joy UI 的 Form Control 元件會自動產生一個唯一的 ID,將其包裹的 Input 與 Form Label 和 Form Helper Text 元件連結起來,確保您的應用程式符合此指南
立即開始
立即透過以下這些實用資源開始使用 Joy UI