世界上最優秀的產品團隊信任 MUI,為開發人員和使用者提供無與倫比的體驗。
協作
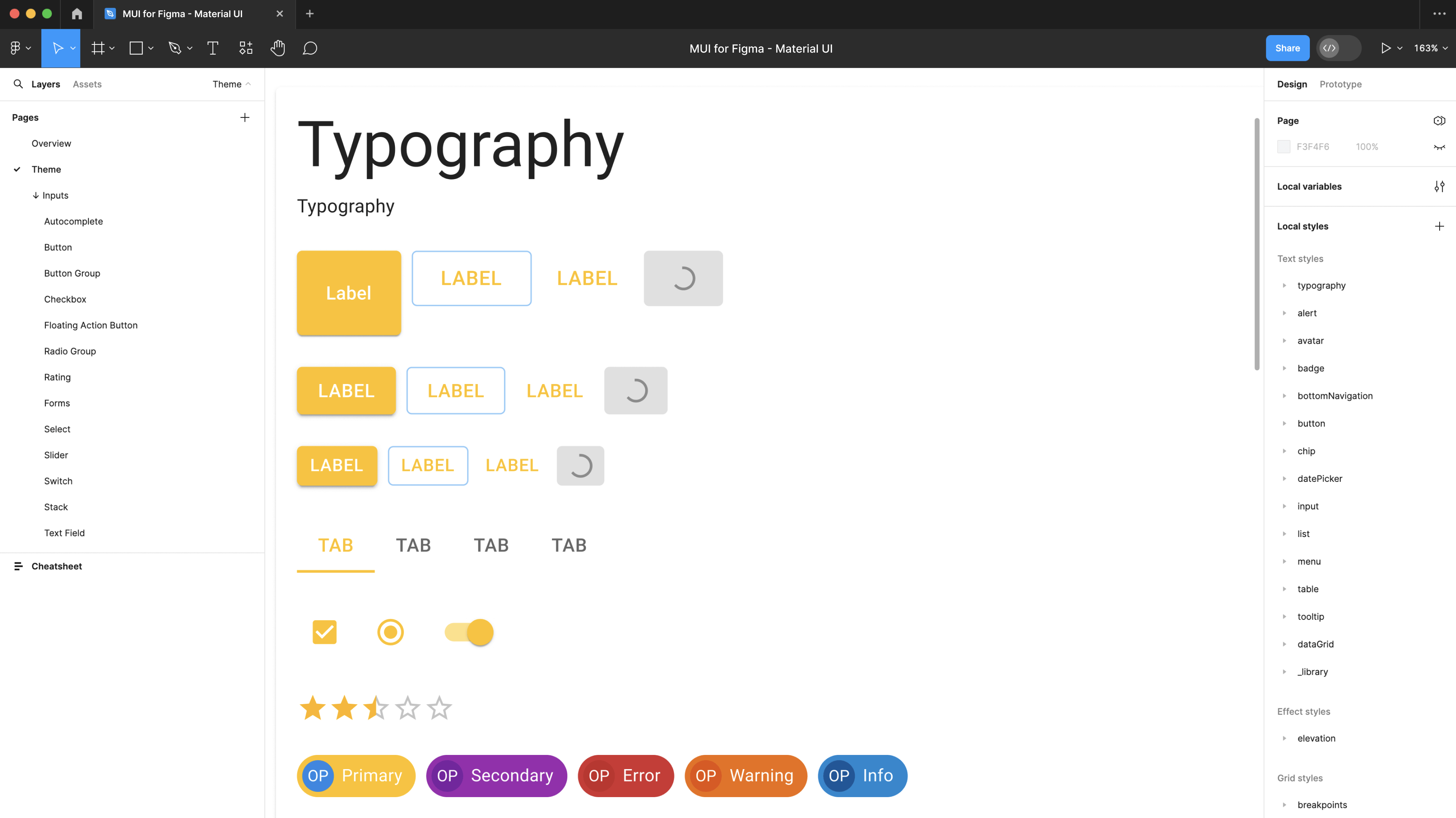
使用相同的程式庫,更有效率地設計和開發
為設計師
節省時間設定 Material UI 組件,並充分利用您愛用的設計工具的最新功能。
為產品經理
使用來自您實際產品的組件,快速組合想法和高擬真模型/原型。
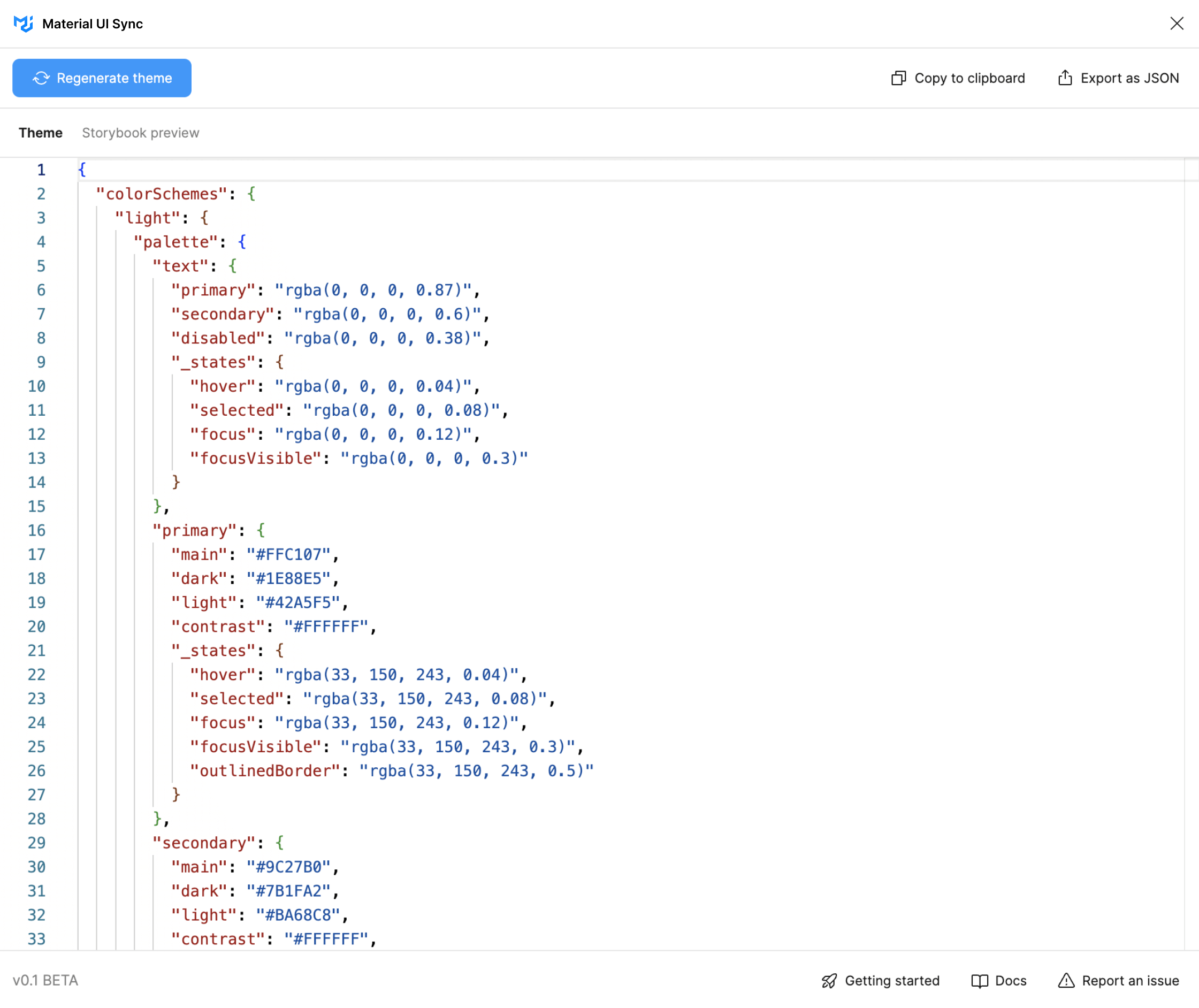
為開發人員
輕鬆地與設計師溝通,使用圍繞 Material UI 組件屬性和變體的相同語言。
常見問題
我們認為您會喜歡我們目前建置的組件,但我們計畫發布更多組件。我們在擁有有用的東西後立即開放它,以便您可以立即開始從中獲得價值,我們將根據我們自己的想法以及搶先體驗客戶的建議,新增新功能和組件。
購買的授權數量必須對應於 24 小時內同時工作的編輯器最大數量。編輯器是指對使用設計套件的設計畫面貢獻變更的人。檢視設計不需要授權。
當新版本可用時,我們會向您發送電子郵件。您可以存取商店帳戶的 下載頁面上的項目,並在本頁的「變更日誌」標籤下找到變更的詳細描述。
否。我們仍處於 Alpha 模式,並根據您的回饋逐步推出更多功能。不過,我們未來可能會推出付費方案。
是。 我們為授權給學生、講師、非營利組織和慈善實體的所有產品提供 50% 的折扣。此特殊折扣不得與任何其他類型的折扣合併使用。若要符合折扣資格,您需要向我們發送一份文件,清楚表明您是相關機構的成員。在大多數情況下,從您的官方帳戶發送的帶有您簽名的電子郵件就足夠了。如需更多關於如何符合折扣資格的資訊,請聯絡業務部門。