MUI X v7 現已推出 Beta 版
一月即將結束,我們已準備好開始發布 2024 年的一些計畫!我們有新的組件、令人興奮的功能,以及針對開發人員和終端使用者的許多改進。
從現在開始,MUI X v7 進入 Beta 版。大多數重大變更已到位,我們將重點轉向在新版本上進行完善和擴展。
目錄
資料網格
我們引入了關鍵的重大變更,不僅旨在提升開發人員體驗,也將使用者體驗提升到新的水平。
黏性標頭
欄位標頭和釘選實作已重新架構,以改善使用者體驗。您會注意到資料網格的反應更靈敏,水平捲動更流暢,並且對螢幕閱讀器的支援也更好。以下影片展示了其中一些改進。
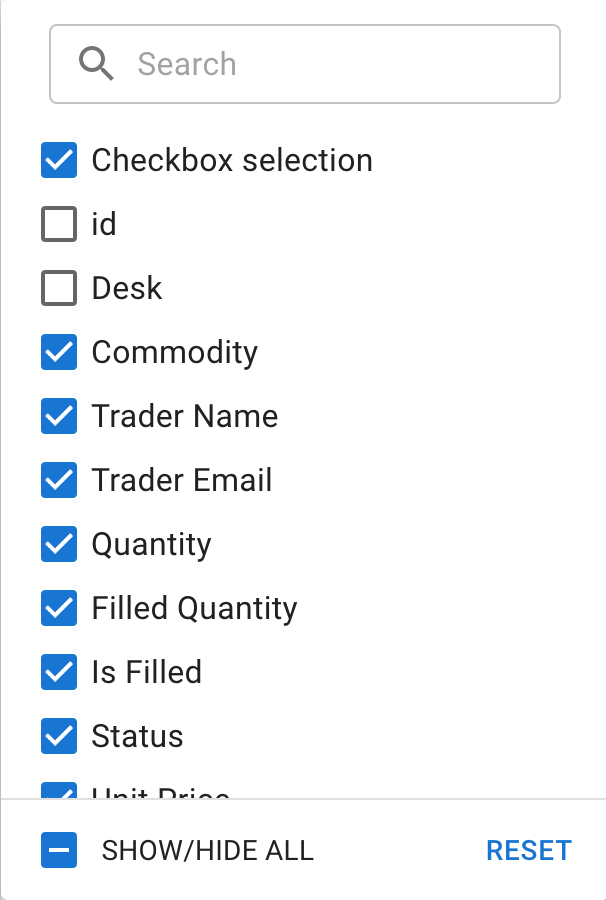
改良的欄位面板設計
欄位管理面板現在採用更簡潔、基於核取方塊的設計,取代了先前的切換按鈕樣式。此外,我們已提取內部組件,以方便引入即將推出的樞紐分析 UI。

篩選模型中支援日期物件
filterModel 現在支援 date 和 dateTime 欄位類型的 Date 物件,提供更直覺且有效率的篩選體驗。
雖然字串值對於這些類型仍然相容,但透過 UI(例如透過篩選面板)對 filterModel 進行的任何更新現在都會自動使用 Date 物件,確保資料處理的一致性和便利性。
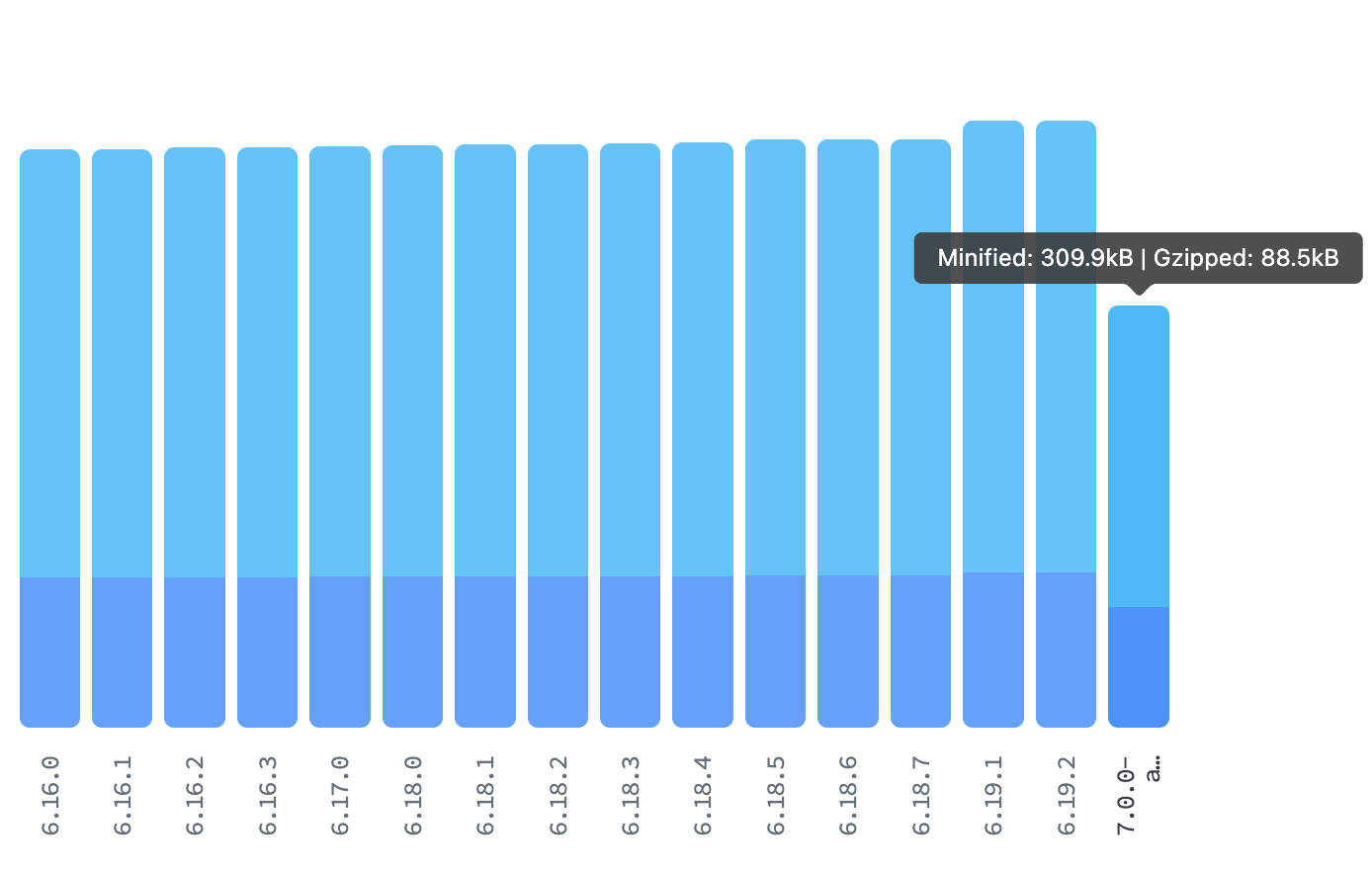
更小的套件大小
當 tree-shaking 無法運作時(例如開發模式中的 webpack),為地區設定引入單獨的進入點已顯著縮減了 barrel index 的套件大小。
例如,使用 @mui/x-data-grid npm 套件,此變更導致套件大小縮減約 22%,從 114.2kB 縮減至 88.5kB。

新的穩定功能
在主要版本更新期間,MUI X 會在 experimentalFeatures 標誌下或使用 unstable_ 前綴引入新功能。如果需要根據使用者回饋變更 API,此方法可作為安全措施。
我們很高興宣布以下功能已升級為穩定版
樹狀檢視
在將組件從實驗室升級到 MUI X 之後,我們的主要重點一直放在改善其開發人員體驗。這包括努力釐清文件並改進關鍵範例,使其更具資訊性且更易於使用。
一個特別重要的措施是節省時間的傳統 JSX 架構替代方案:RichTreeView。
RichTreeView
我們已將樹狀檢視分成兩個不同的組件。
第一個是 SimpleTreeView,它保留了經典且熟悉的 JSX 方法,並且仍然是原始 <TreeView /> 標籤背後的組件。
第二個是 RichTreeView,這是一種旨在簡化開發過程的新變體,我們旨在透過它支援多種常見的開箱即用用例。
與資料網格類似,它只需要資料集,並且可能需要一些屬性即可呈現;它為您完成所有繁重的工作,在內部處理大多數複雜性。
const myDataSet = [
{
id: 'node-1',
label: 'Node 1',
children: [
{ id: 'node-1-1', label: 'Node 1.1' },
{ id: 'node-1-2', label: 'Node 1.2' },
],
},
{
id: 'node-2',
label: 'Node 2',
},
];
<RichTreeView items={myDataSet} multiSelect />
查看新組件!
圖表
自從幾個月前 MUI X Charts 的初始穩定版本發布以來,我們一直勤奮地傾聽您的回饋,並專注於完善基礎圖表,以確保它們有效地滿足您多樣化的用例。這包括錯誤修正、文件改進以及對更複雜情境的支援。
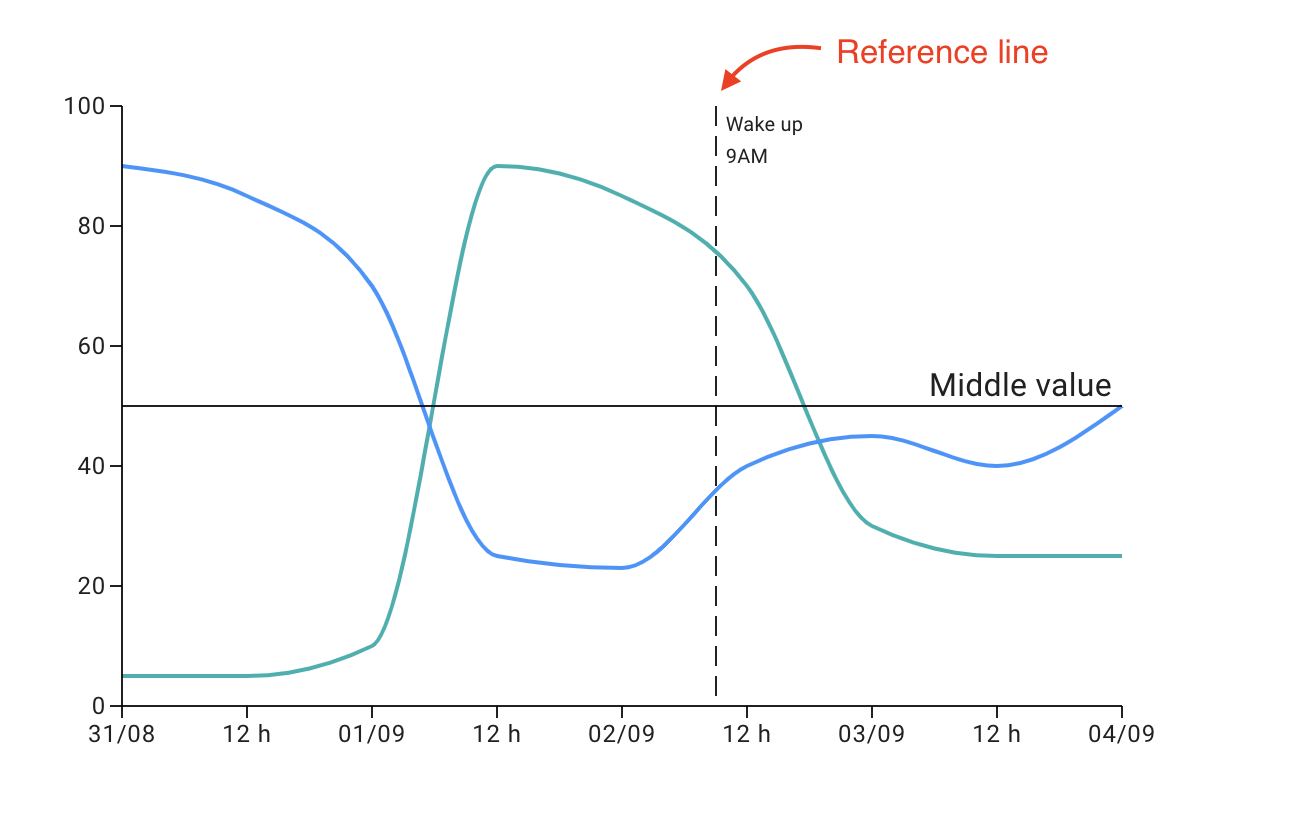
參考線
ChartsReferenceLine 組件增強了資料視覺化效果,為使用者提供了清晰的參考,以便更好地理解和分析關鍵資料點。

您可以在其文件中找到更多詳細資訊。
日期和時間選擇器
重點主要放在開發備受期待的新組件 DateTimeRangePicker 和 TimeRangePicker,同時大力加強欄位的可存取性,確保我們的組件盡可能具有包容性和使用者友善性。
雖然我們朝著這些新功能的旅程仍在繼續,但我們對改進現有功能的承諾仍然是首要任務。因此,我們不斷更新現有組件,使其與最新版本的支援日期函式庫無縫接軌。
日期時間範圍選擇器
使用這個最受期待的組件支援新的用例。日期和時間選擇器套件的最新新增功能是 <DateTimeRangePicker />,這是一個旨在透過進階日期和時間選擇豐富使用者體驗的組件。這個直覺式的選擇器簡化了選擇日期和時間範圍的過程,使其成為需要詳細排程或期間選擇的應用程式的理想選擇。
立即了解如何使用和自訂新組件!
支援 date-fns v3
日期和時間選擇器現在同時支援 date-fns 的 v2 和 v3 版本,您可以從以下兩個匯入行之一中選擇所需的版本
// date-fns v2.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFns';
// date-fns v3.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFnsV3';
下一步是什麼
隨著我們接近 v7 的穩定版本發布,我們的路線圖已明確定義,重點是在穩定版本發布之前或之後的幾週內交付關鍵的增強功能和特性。
資料網格
樹狀檢視
圖表
日期和時間選擇器
- TimeRangePicker
- 具有改良可存取性的欄位
遷移指南
我們完全理解更新依賴函式庫有時可能會令人卻步。為了讓轉換到新版本更順暢,我們已在遷移指南中記錄了所有重大變更
這些特定於組件的指南是參考頁面,旨在協助您在更新到新的主要版本時遇到任何挑戰。這是我們讓升級過程更易於管理且更輕鬆的方式。但是,如果您需要進一步的協助,請隨時與我們聯繫並發送您的回饋。
如何參與
您的回饋對於開發 MUI X 非常寶貴,我們始終樂於聽取您的意見。請考慮透過以下方式分享您的經驗和痛點
- 給我們使用者訪談.
- 在我們的 GitHub 儲存庫上回報錯誤並建議功能。
我們期待您的投入!
