MUI X v7 版本介紹
經過幾個月的預發布,我們很高興宣布 MUI X v7.0.0 穩定版本發布,其中包含新的組件、令人興奮的功能、改進的可用性和開發人員體驗。
目錄
Data Grid
社群方案中的欄位大小調整功能
隨著 MUI X 商業產品持續擴展,我們很高興通過整合先前僅限商業用戶的功能來增強社群方案。
先前屬於 Pro 功能的欄位大小調整和自動調整大小現在免費提供給所有用戶。 此轉變反映了我們致力於在各方面提供卓越的用戶體驗,並旨在使免費組件在開放原始碼領域中更加突出。
固定標題和改進的滾動效能
得益於欄位標題和固定實作的重構,Data Grid 現在提供更靈敏的體驗,滾動更流暢,並增強了螢幕閱讀器支援。
在其首次公告中,展示了其中一些改進,但在 Beta 階段,進一步優化了滾動效能,以獲得更好的用戶體驗。
改進的欄位面板設計
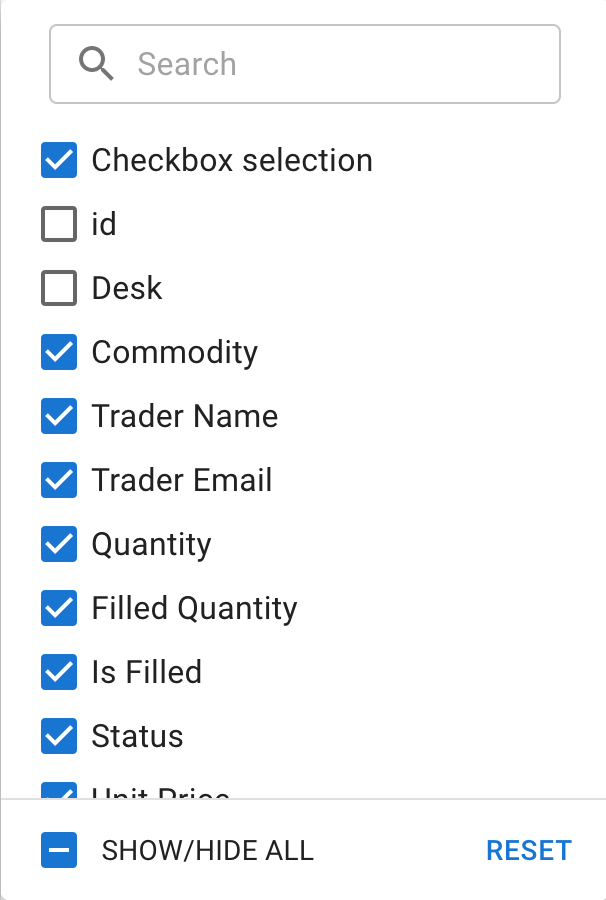
作為旨在增強 Data Grid 內管理欄位之可用性的總體專案的一部分,我們重新設計了欄位可見性面板,引入了更簡化的基於核取方塊的介面,以取代先前的切換開關設計。
目標是通過整合其他欄位管理功能(例如欄位重新排序和固定)來進一步增強此面板。 此外,已提取內部組件以簡化即將推出的樞紐分析 UI 的引入。

篩選模型中對日期物件的支援
filterModel 現在支援 date 和 dateTime 欄位類型的 Date 物件,提供更直覺且高效的篩選體驗。
雖然字串值對於這些類型仍然相容,但通過 UI(例如通過篩選面板)對 filterModel 進行的任何更新都將自動使用 Date 物件,從而確保資料處理的一致性和易用性。
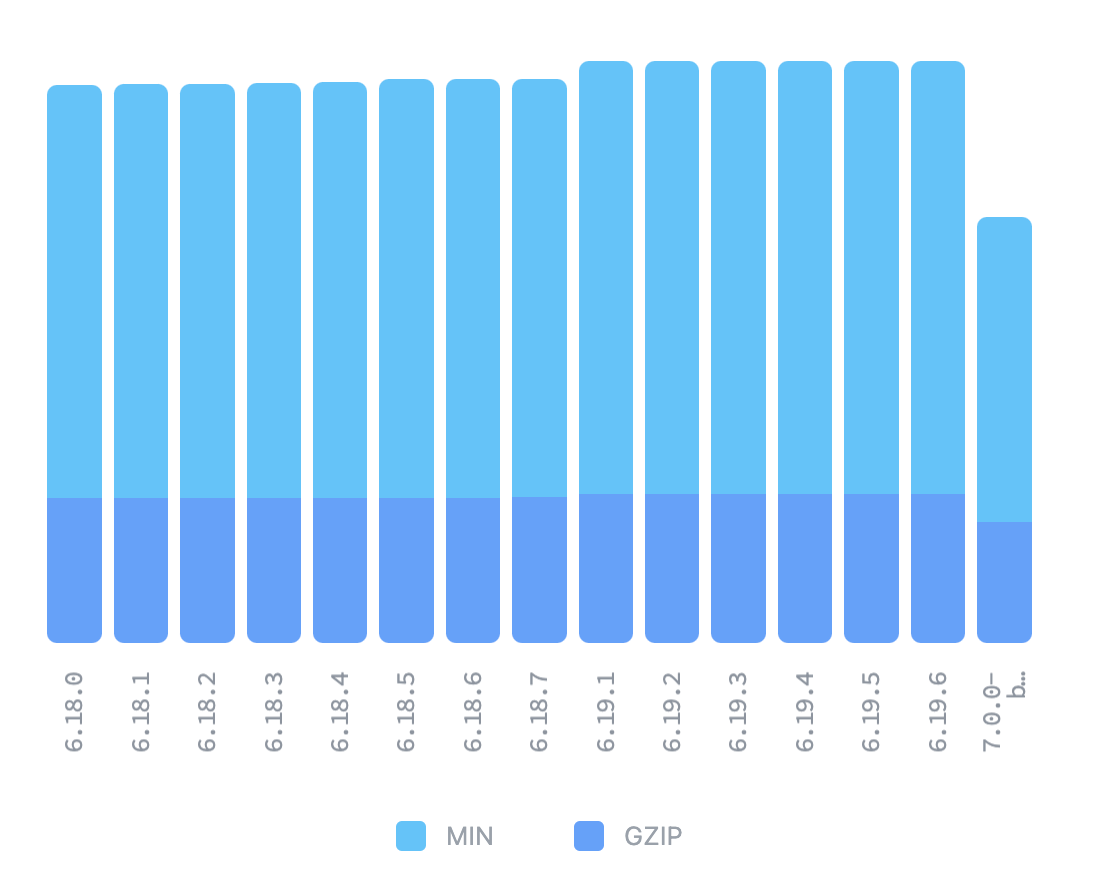
更小的套件大小
當 Tree-shaking 無法運作時(例如,開發模式下的 Webpack),為語系設定單獨的進入點已顯著減小了 Barrel Index 的套件大小。
作為參考,對於 @mui/x-data-grid npm 套件,此變更導致套件大小縮減約 19%,從 114.2kB 縮小到 92.9kB。

新的穩定功能
為了確保可以在主要穩定版本的生命週期中引入新功能,而無需等待預發布版本,MUI X 發布的新功能會標記為 experimentalFeatures 或帶有 unstable_ 前綴。
我們很高興宣布以下功能已升級為穩定版
Tree View
自從從 實驗室套件 升級到 MUI X 以來,主要重點一直放在改進組件的開發人員體驗。 這包括旨在簡化其使用、實作新的自訂 API 以及提供更清晰的文件和說明性範例的努力,使其更具資訊性和用戶友善性。
一個重要的補充是節省時間的傳統 JSX 架構替代方案,即 Rich Tree View。
Rich Tree View
Tree View 分為兩個不同的組件。
第一個是 Simple Tree View,它保留了經典且熟悉的 JSX 方法,並且仍然是原始 Tree View 背後的組件。
第二個是 Rich Tree View,這是一個旨在簡化開發流程的新組件,我們的目標是通過它來支援多種常見的開箱即用使用案例。
與 Data Grid 類似,它只需要一個資料集和一些屬性即可呈現; 它為您完成所有繁重的工作,在內部處理大多數複雜性。
const myDataSet = [
{
id: 'node-1',
label: 'Node 1',
children: [
{ id: 'node-1-1', label: 'Node 1.1' },
{ id: 'node-1-2', label: 'Node 1.2' },
],
},
{
id: 'node-2',
label: 'Node 2',
},
];
<RichTreeView items={myDataSet} multiSelect />
查看新組件!
新的自訂 Hook:useTreeItem2
Tree View 現在具有新的 API,可通過名為 useTreeItem2 的 Hook 完全自訂 Tree 項目。 它可以用於 Simple Tree View 和 Rich Tree View,並使開發人員能夠充分利用 Tree 項目子組件及其預設行為。 這種方法確保了自訂和靈活性處於最前沿,而不會犧牲組件的固有功能。
使用此 Hook 時,您可以建立一個根據您的專案需求量身定制的 Tree 項目,同時重複使用組件聞名的關鍵行為和功能。
const CustomTreeItem = React.forwardRef(function CustomTreeItem(
props: TreeItem2Props,
ref: React.Ref<HTMLLIElement>,
) {
const { id, nodeId, label, disabled, children, ...other } = props;
const {
getRootProps,
getContentProps,
getIconContainerProps,
getLabelProps,
getGroupTransitionProps,
status,
} = useTreeItem2({ id, nodeId, children, label, disabled, rootRef: ref });
// Compose and implement your tree item as you need
return (
<TreeItem2Provider nodeId={nodeId}>
<TreeItem2Root {...getRootProps(other)}>
<TreeItemContent {...getContentProps()}>
<TreeItem2IconContainer {...getIconContainerProps()}>
<TreeItem2Icon status={status} />
</TreeItem2IconContainer>
<Box sx={{ flexGrow: 1, display: 'flex', gap: 1 }}>
{(label as string)[0]}
</Avatar>
<TreeItem2Label {...getLabelProps()} />
</Box>
</TreeItemContent>
{children && <TreeItem2GroupTransition {...getGroupTransitionProps()} />}
</TreeItem2Root>
</TreeItem2Provider>
);
});
<RichTreeView items={myDataSet} slots={{ item: CustomTreeItem }} />
您可以在Rich Tree View 自訂頁面上查看給定範例的所有詳細資訊。
圖表
自發布 MUI X Charts 以來,我們一直在密切聆聽您的回饋,我們的重點一直是通過錯誤修復、豐富的文件和增加對更複雜場景的支援來改進這些基本元素。
圖表產品組合也隨著儀表板最常用的資料視覺化組件之一而擴展。
儀表圖
最新的儀表圖旨在提供一種視覺上引人注目的方式,以在圓形儀表中顯示資料指標。
這些圖表特別適用於顯示朝目標的進度或在預定義範圍內顯示值。 憑藉指針、大小和顏色的可自訂選項,它們允許個性化的視覺表示,使用戶可以輕鬆地一目了然地解釋資料。

查看新圖表文件頁面以獲取詳細資訊。
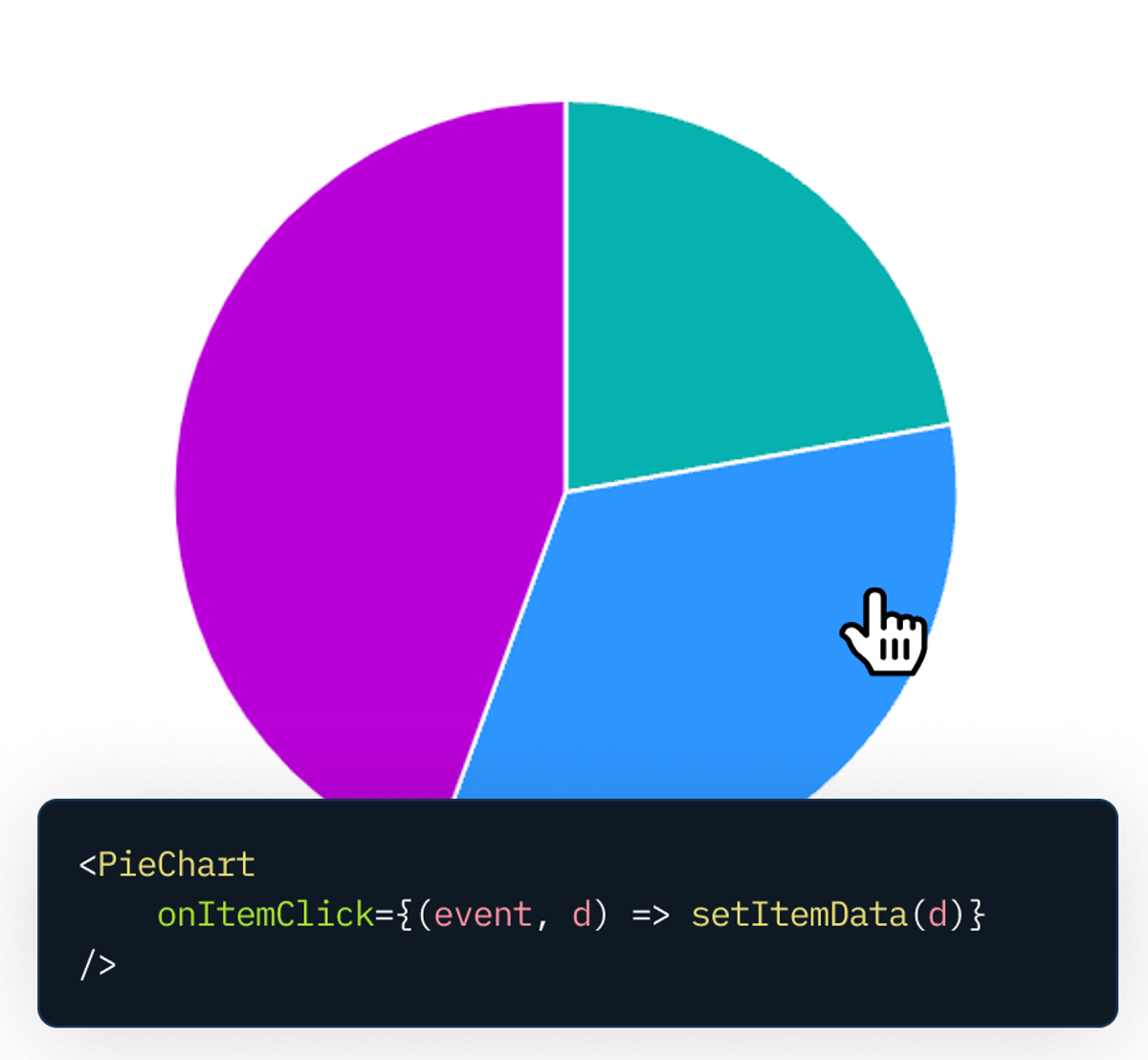
點擊事件處理器
圖表現在具有點擊事件處理器,因此用戶可以與圖表元素互動並觸發進階操作,例如打開包含詳細資訊的自訂模態視窗。
此功能使圖表更具互動性,並改變了用戶探索資料的方式,通過按需存取的詳細資訊和其他資訊來改善整體用戶體驗。

您可以訪問其各自的概述頁面,找到有關每種類型圖表的特定事件處理器的更多資訊
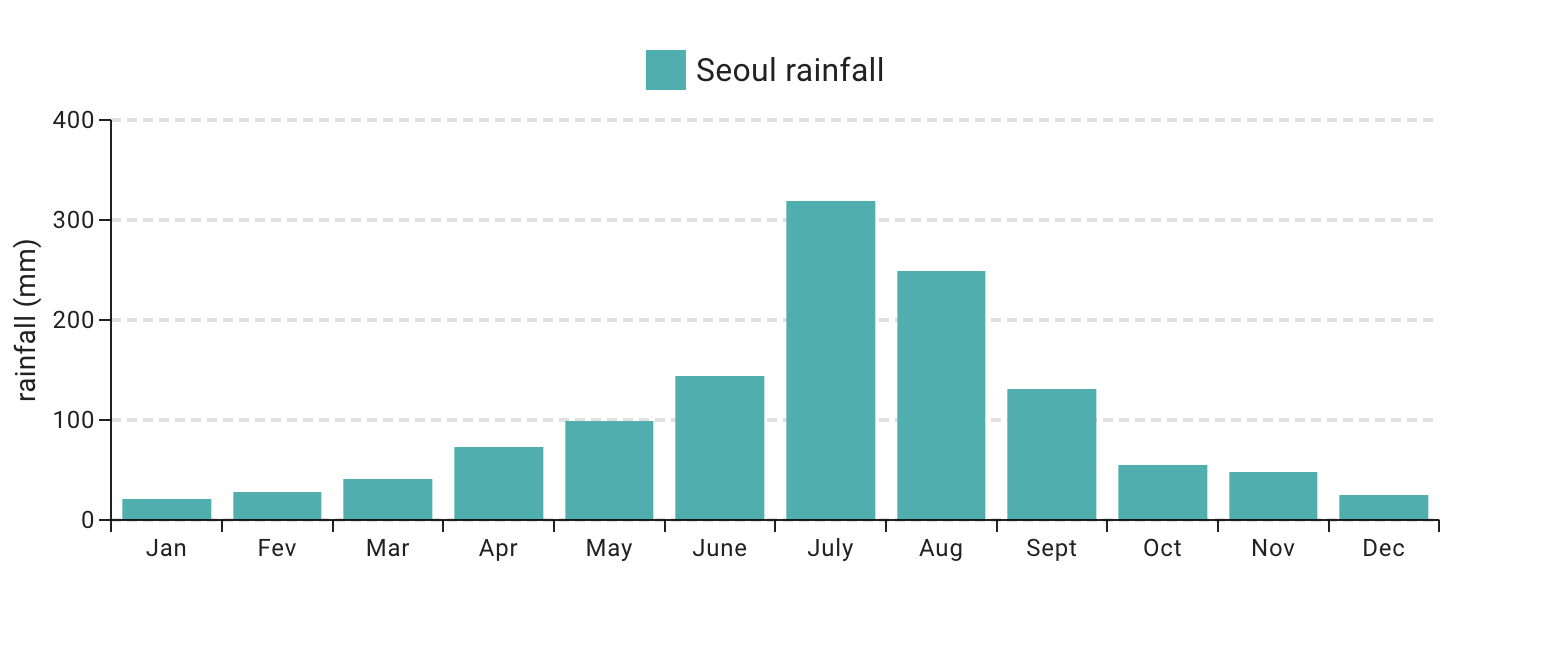
內建網格
Axis 組件現在具有內建網格,為用戶提供結構化佈局,以便更輕鬆地進行資料分析和視覺化。

有關其用法和配置的詳細資訊,請參閱文件中的網格部分。
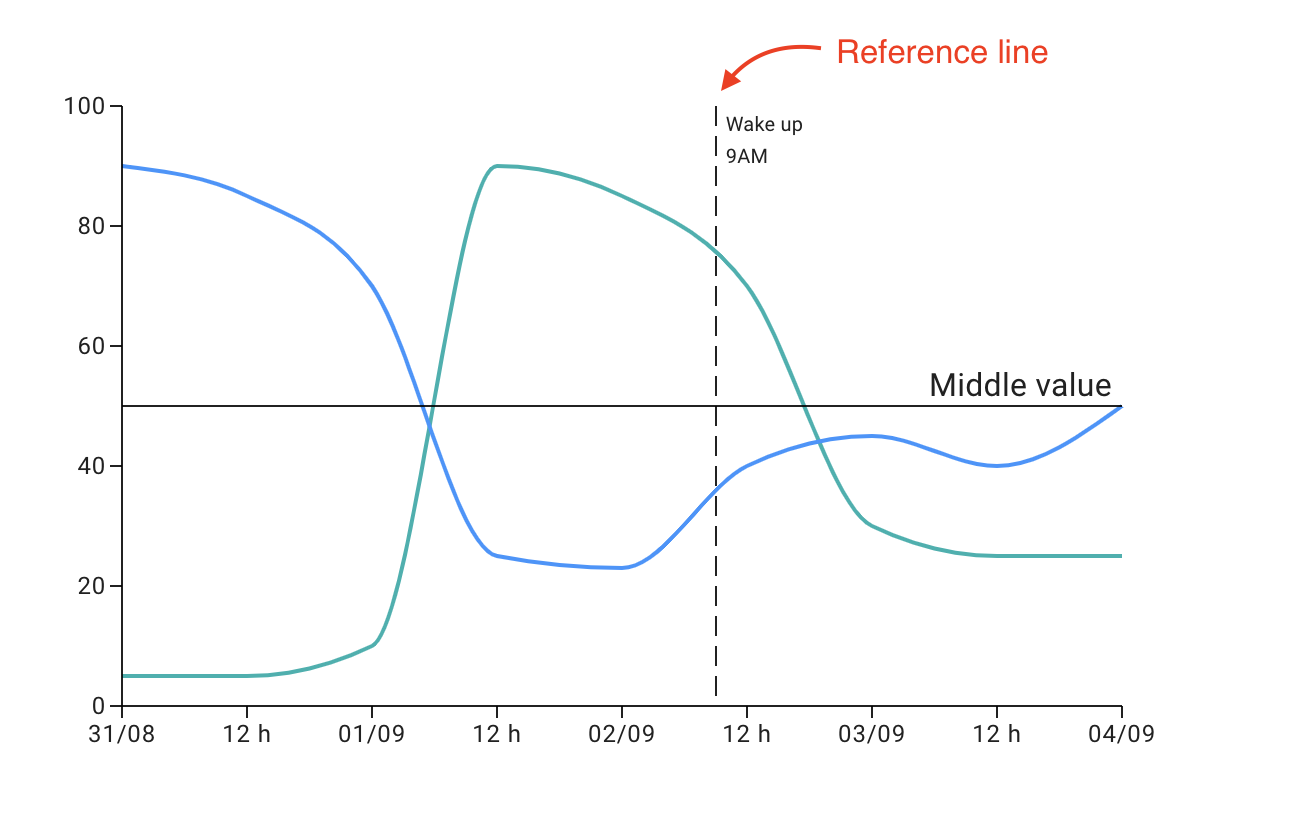
參考線
ChartsReferenceLine 組件增強了資料視覺化效果,為用戶提供了清晰的參考,以便更好地理解和分析關鍵資料點。

您可以在其文件中找到更多詳細資訊。
日期和時間選取器
重點主要放在開發備受期待的日期時間範圍選取器,以及大力改進欄位的輔助功能,確保我們的組件盡可能具有包容性和用戶友善性。
改進欄位組件的輔助功能
您現在可以設定 enableAccessibleFieldDOMStructure 屬性來增強欄位和選取器組件的 DOM 結構。
此改進通過啟用新的 DOM 結構來有效管理多個輸入部分中的 ARIA 屬性,從而解決了傳統 <input /> 元素的輔助功能限制。
此功能極大地改善了螢幕閱讀器用戶的體驗,使與欄位和選取器的互動更加直覺和易於訪問。
<DateField enableAccessibleFieldDOMStructure />
<DatePicker enableAccessibleFieldDOMStructure />
有關更多詳細資訊,請查看欄位文件。
支援 date-fns v3
日期和時間選取器現在同時支援 v2 和 v3 版本的 date-fns,您可以從以下兩個導入行之一中選擇所需的版本
// date-fns v2.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFns';
// date-fns v3.x
import { AdapterDateFns } from '@mui/x-date-pickers/AdapterDateFnsV3';
日期時間範圍選取器
日期和時間選取器套件的最新新增功能是 <DateTimeRangePicker />,這是一個最受期待的組件,旨在通過進階日期和時間選擇來豐富用戶體驗。 這個直覺的選取器簡化了選擇日期和時間範圍的過程,使其成為需要詳細排程或期間選擇的應用程式的理想選擇。
立即了解如何使用和自訂新組件!
下一步
與往常一樣,我們致力於通過引入新功能、改進現有功能以及專注於社群回饋來塑造我們的路線圖,從而進一步改進程式庫。
在今年全年,我們將投資使 MUI X 組件設計不可知。 組件仍將以 Material UI 作為預設值發布,但我們正在努力確保它們與任何設計系統無縫整合。 結果是進階組件提供極高的靈活性和自訂選項,從而在不影響 MUI X 聞名的高品質使用案例和工作流程的情況下,實現更廣泛的應用程式樣式。
我們也很高興地宣布,我們正在將 MUI X 組件從使用 Emotion 過渡到使用 Pigment CSS,MUI 的新零執行階段 CSS-in-JS 程式庫。 此舉旨在更好地支援 React 伺服器組件,提高效能並保證與下一個主要版本的 Material UI 的相容性。
此外,以下是計劃在未來幾個月內交付的內容。
Data Grid
Tree View
圖表
日期和時間選取器
如需完整概述,請訪問 MUI X 路線圖。
長期支援
我們將錯誤修復、效能增強和其他改進整合到新版本中,因此隨著我們推出 MUI X v7,MUI X v6 現在正式進入長期支援 (LTS)。 這表示只有重大錯誤修復和安全更新才會修補到 MUI X v6。
對 MUI X v5 的支援已正式終止,我們鼓勵您遷移到 v6,然後遷移到 v7,以受益於增強的功能、效能改進和持續支援。
遷移指南
更新依賴程式庫有時可能令人望而卻步。 為了順利過渡到新版本,我們在遷移指南中記錄了所有重大變更
這些特定於組件的指南是參考頁面,旨在協助您在更新到新的主要版本時遇到任何挑戰。 這是我們讓升級過程更易於管理且減輕您的負擔的方式。 但是,如果您需要進一步的協助,請隨時與我們聯繫並發送您的回饋。
如何參與
您的回饋在塑造 MUI X 方面發揮了至關重要的作用,我們始終感謝收到您的來信。 為了繼續增強我們的產品,我們邀請您通過以下方式與我們分享您的痛點和挑戰
- 給我們用戶訪談.
- 在我們的 GitHub 儲存庫上報告錯誤並提出功能建議。
我們期待您的意見!