MUI X v6 版本介紹

MUI X v6.0.0 終於發布了,帶來了許多改進、新功能、自訂能力,以及更穩健的基礎,以適應我們接下來想要交付的變更。
目錄
Data Grid - 功能重點 ✨
ApiRef 移至 MIT(社群)版本
透過 Data Grid 的 API 物件管理分頁、捲動、狀態和其他屬性 — 以前僅在商業方案中提供,現在所有使用者皆可使用。apiRef 使開發人員能夠實作全新範圍的自訂功能,這些功能依賴對 Grid 功能的程式化控制。
function CustomDataGrid(props) {
const apiRef = useGridApiRef();
return (
<div>
<Button onClick={() => apiRef.current.setPage(0)}>
Go to page first page
</Button>
<DataGrid apiRef={apiRef} {...other} />
</div>
);
}
請參閱 apiRef 參考文件 以取得更多詳細資訊。
這是我們有史以來第一個從 Pro 方案移至 MIT 授權的功能。我們發現 Pro 方案中的此功能與我們的目標背道而馳。我們的目標是讓 MUI X data grid 成為 React 開發人員的最佳網格,與其他獨立的開放原始碼網格相比。為了實現這一點,開發人員需要存取自訂它所需的所有基本元素。
如果您想更深入瞭解我們對開放原始碼/商業平衡的看法,請查看我們的 Stewardship 頁面。
改良的欄位選單
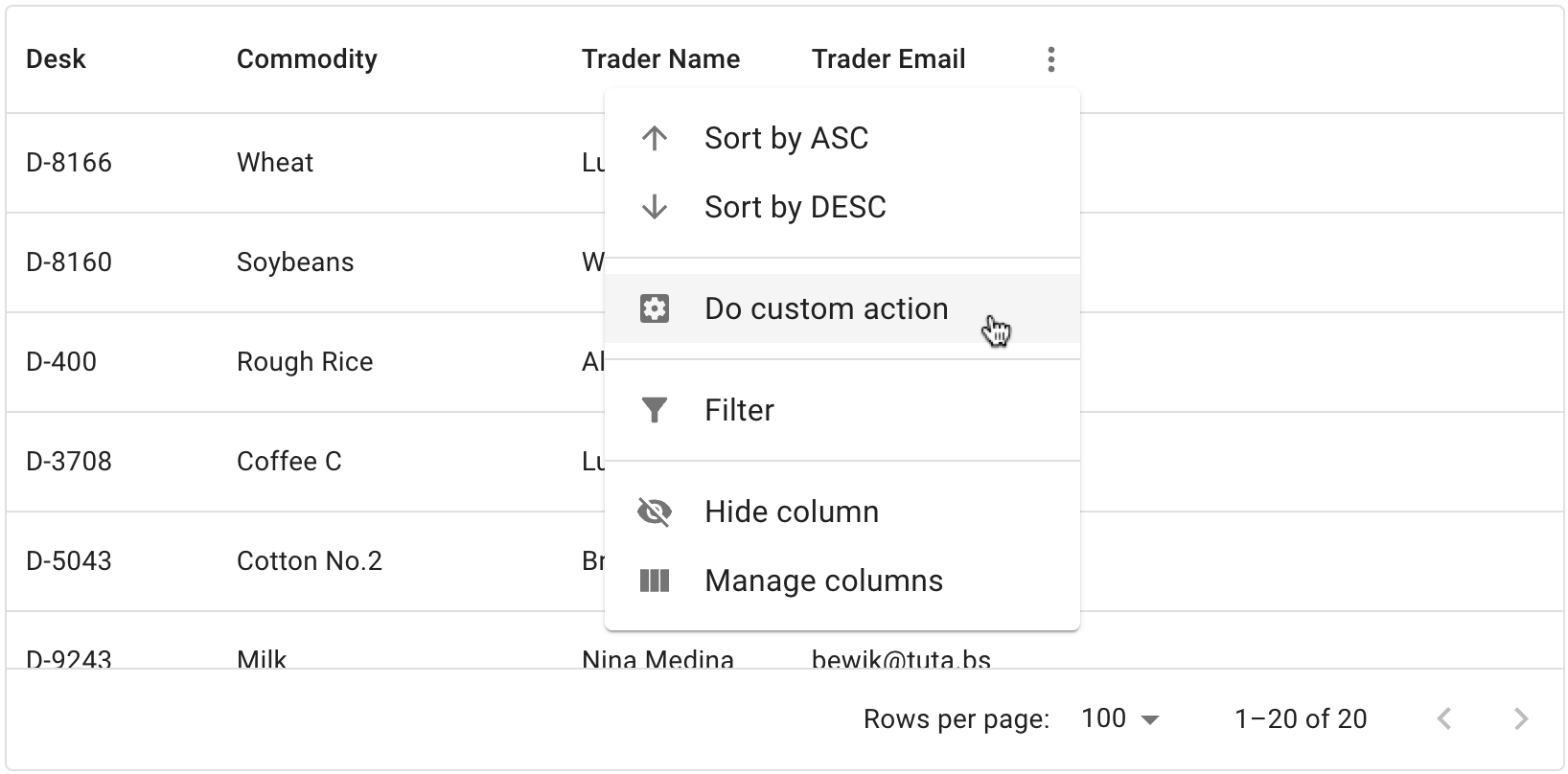
在自訂性和可用性方面邁出的另一個重要步驟;v6 欄位選單 現在提供圖示、選單群組、自訂項目和動作等支援。我們重新設計了這個子元件,使其盡可能地可擴展。

欄位選單在開啟時以及一個項目懸停時的示範。
此改進是 v6 生命週期中全面改進所有 Data Grid 面板的一部分。
列釘選現在已穩定
列釘選 先前在 v5 次要版本中以 experimentalFeatures={{ rowPinning: true }} 旗標發布。由於社群的試用和錯誤回報,API 現在已穩定。

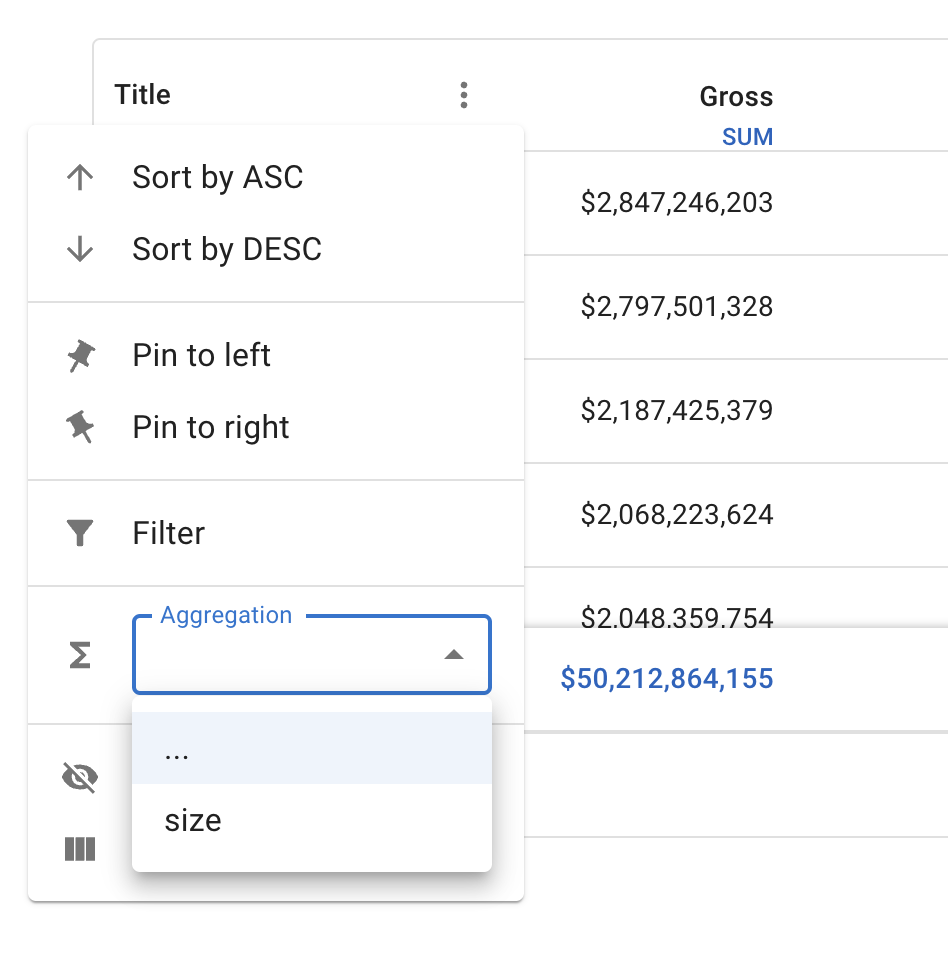
彙總現在已穩定
彙總 先前在 v5 次要版本中以 experimentalFeatures={{ aggregation: true }} 旗標發布。由於社群的試用和錯誤回報,API 現在已穩定。

第二欄的頁尾是其所有儲存格的總和。
儲存格選取
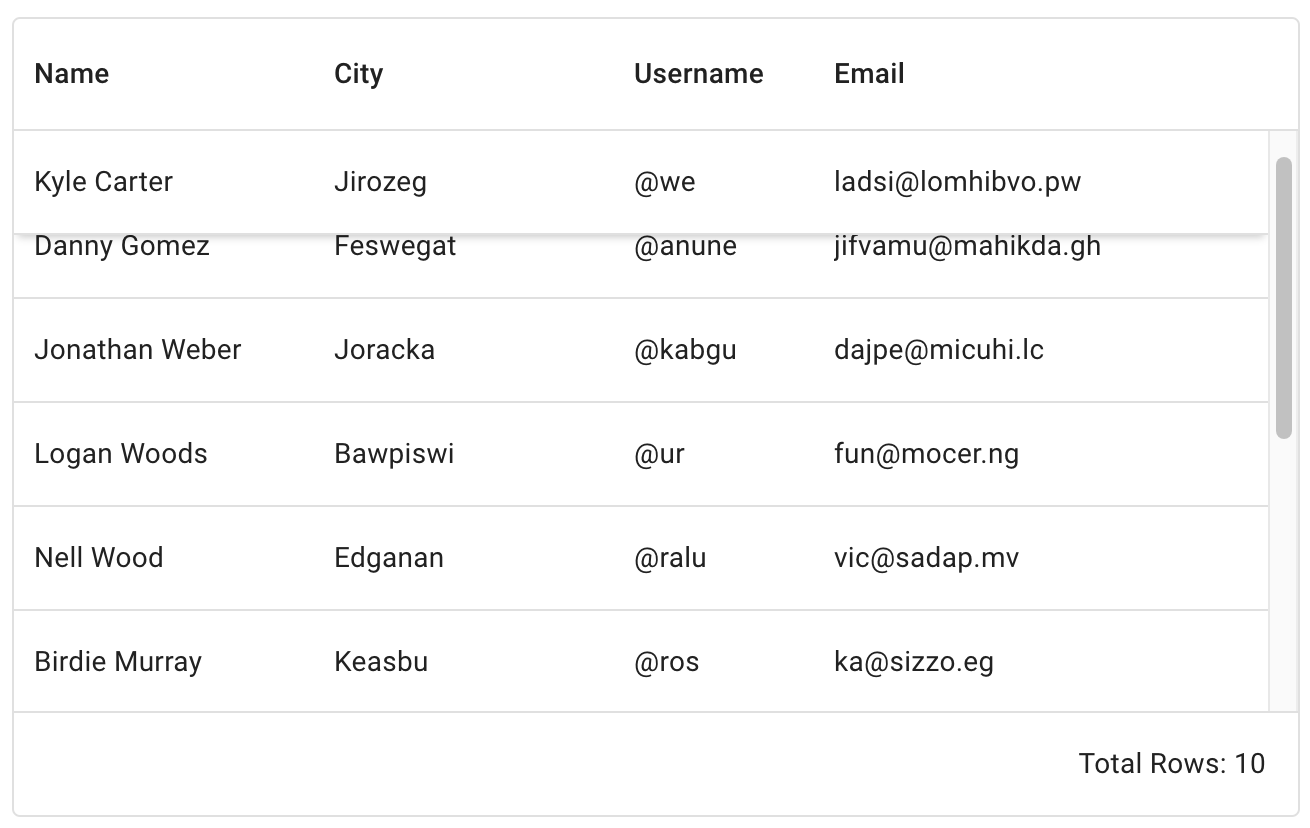
儲存格選取 是一種在 Data Grid 中選取資料的強大且彈性的方式。它允許終端使用者像在 Excel 工作表中一樣選取一個儲存格或一組儲存格。
儲存格選取的示範。
此功能將作為剪貼簿匯入/大量編輯的基礎(即將推出)。API 在此首個版本中尚不穩定,但您可以使用以下方式啟用它
<DataGridPremium unstable_cellSelection />
使用 Web Worker 將資料匯出到 Excel 檔案
預設情況下,Excel 檔案匯出是在主執行緒中產生的。這可能會在匯出大型資料集時凍結 UI。
您現在可以使用 Web Worker 在背景中執行,以便在匯出資料時與網格互動。
Date and Time Pickers - 功能重點 ✨
Fields:Pickers 的新預設 <input>
舊版遮罩輸入
在 MUI X v5 中,pickers 元件的 <input> 行為是使用 遮罩方法 實作的。這有許多 UX 缺點。例如,請注意當我們在這個遮罩輸入上編輯日期時會發生什麼情況,您會遺失年份
MUI X v5 上日期選取器的示範。
新的「Fields」
此遮罩邏輯現在已消失。「Fields」 實作了新的 RTF 欄位,解決了遮罩輸入的限制。它們專門用於日期和時間邏輯,並在日期值的每個區段中提供快速導航和隔離互動。請參閱實際操作
此設計在很大程度上受到 原生日期選取器 UI 的啟發,這些 UI 由 macOS 和 Windows 等平台在網路上提供。
生日選取器
直到 MUI X v5,我們都建議使用 3 個獨立的輸入來實作生日選取器,尤其不建議使用 <DatePicker>;請參閱這篇文章以瞭解原因 設計生日選取器 UX:越簡單越好。
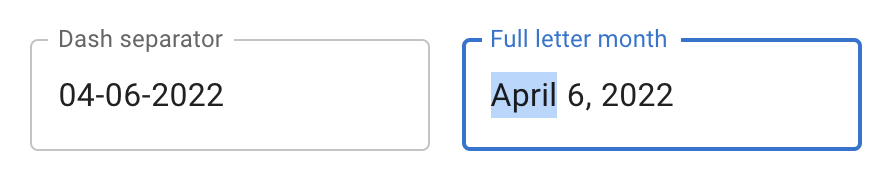
由於 Fields,生日選取器現在可以擁有出色的 UX。它們的行為幾乎像 3 個獨立的輸入,並支援完整的字母月份,可用於避免終端使用者混淆日期和月份。

獨立
Fields 包含在所有 pickers 中,但它們也可用作 <TextField> 的獨立改良版本
import { DateField } from '@mui/x-date-pickers/DateField';
<DateField label="My first field" />;
改良的版面配置自訂
將插槽概念與網格佈局結合使用,您現在可以重新排列、擴展和自訂 Pickers UI 中使用的大部分子元件。請參閱 關於它的文件 和這個快速概述
function MyCustomLayout(props) {
const { toolbar, tabs, content, actionBar } = usePickerLayout(props);
return (
<PickersLayoutRoot className={pickersLayout.root} ownerState={props}>
{toolbar}
{actionBar}
<PickersLayoutContentWrapper className={pickersLayout.contentWrapper}>
{tabs}
{content}
</PickersLayoutContentWrapper>
</PickersLayoutRoot>
);
}
export default function CustomStaticDatePicker() {
return <StaticDatePicker slots={{ layout: MyCustomLayout }} />;
}
文件全面翻新
Date and Time Pickers 文件 在預先發布期間已大幅改進,現在具有更易於理解的導航結構和許多新範例。
移除桌面版 Time Pickers 的時鐘視圖
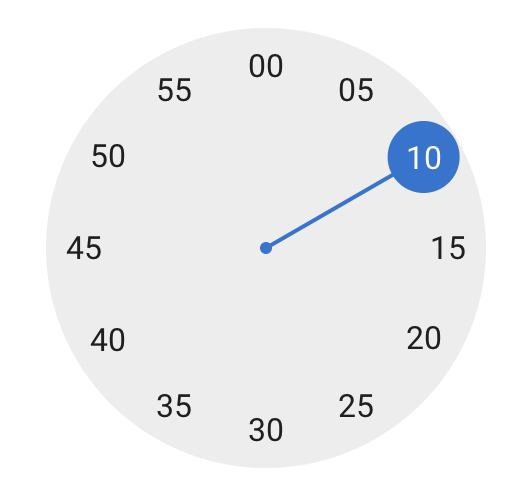
許多終端使用者抱怨,我們也完全同意,時鐘視圖 不是桌面版理想的時間選取體驗,因此我們已將其移除作為預設視圖。

時鐘選取器,仍然出現在行動裝置上。
如果您願意,仍然可以使用時鐘,但是 時間選取器的替代 UI 將在此版本發布後不久推出。
在日曆中選取特定日期的快捷方式
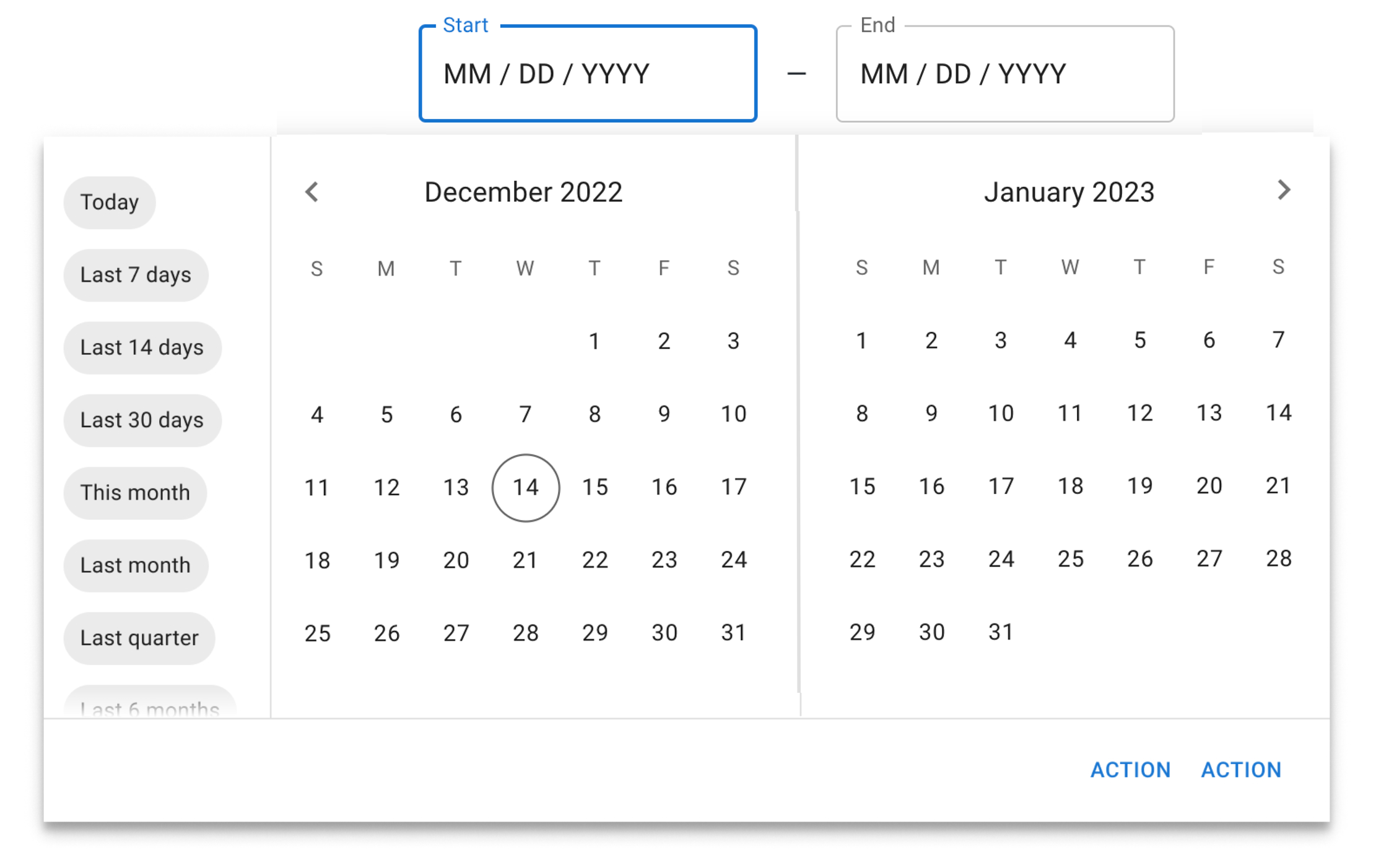
您現在可以為您的終端使用者新增快速且可自訂的快捷方式。雖然快捷方式是 MIT 授權的,但它對於日期範圍選取器特別有用。您可以將它們顯示在左側、右側、底部或頂部。

左側帶有快捷方式的 Pro 方案日期範圍選取器的示範。
使用拖放編輯日期範圍
編輯日期範圍 現在透過新的拖放互動變得更加容易。終端使用者可以更輕鬆地變更開始和結束日期。
安裝與遷移
如果這是您第一次使用 MUI X,您可以跳到入門指南章節
如果您是從先前的版本升級而來,我們建議您查看我們的 MUI X v5 遷移指南,其中包含完整的重大變更列表
我們也提供 codemod 以自動化程式碼庫中一些必要的更新。
npx @mui/x-codemod@latest v6.0.0/preset-safe <path>
下一步?
我們在持續交付環境中運作,因此計畫是在次要版本中持續推出新功能。
憑藉在 v6.0.0 中建立的新基礎,我們將繼續努力改進 UI/UX、帶來更多自訂能力,並支援新的使用案例。
以下是您可以在接下來的幾個月內期望交付的功能列表(我們近期路線圖上的內容)。
Data Grid
- 剪貼簿匯入 (mui-x#199)
- 標頭篩選 (mui-x#6247)
- 列跨越 (mui-x#207)
- 改良的欄位管理面板(欄位可見性、重新排序、分組、釘選等)(mui-x#5700)
- 改良的篩選面板 (mui-x#6419)
- 支援 Joy UI
Date Pickers
- 桌面版時鐘的 Time Picker 替代方案 (mui-x#4483)
- Time Range Picker (mui-x#4460)
- Date Time Range Picker (mui-x#4547)
- 在 Date Range Picker 中選取月份範圍的能力 (mui-x#4995)
- 支援 Joy UI
圖表 📊
- 圖表元件預覽 🔥 (mui-x#1408)
您可以在 MUI X 公開路線圖 中取得我們後續步驟的更多詳細資訊。
將版本與 MUI Core 解耦
我們已將 MUI X 的版本控制與 MUI Core(包括 @mui/material:Material UI)解耦。我們理解這可能會造成混淆,因此我們想解釋我們朝這個方向發展的主要原因
透過年度發布週期減輕遷移的痛苦。
MUI X 程式碼庫是動態的,新功能的持續開發通常需要比 MUI Core 更快的重大變更步調。透過年度發布,我們旨在以更小、更易於消化的大小交付這些變更,並在您可以依靠的時間範圍內制定您的計畫並為更新做好準備。我們的目標不僅支援 Material UI,還支援 Joy UI,以及未來的 Base UI。
意見回饋
我們感謝您在新版本開發過程中提供的所有意見回饋。這對我們的流程至關重要,而且永遠都會是,因此請在我們完成後續步驟時繼續分享您的想法。
我們不斷進行使用者訪談,因此如果您想分享您的痛點和使用案例,請留下您的聯絡資訊。與往常一樣,歡迎您透過在我們的 GitHub 儲存庫 中請求或評論新功能,或回報錯誤來加入討論。
乾杯!