MUI X v5 版本介紹
我們很高興推出 MUI X v5.0.0!
MUI X 是我們的進階組件集合(包含 MIT 授權和商業授權的「Pro」功能)。目前,它僅包含資料網格。很快地,它將包含更多組件,例如日期選擇器和樹狀檢視。此版本延續我們專注於使資料網格成為業界最佳的目標。請繼續閱讀以了解更多資訊!

此版本具有一些主要亮點
v5 版本的高階目標
我們在兩個領域開發不同的 React 組件:MUI Core 和 MUI X。這種方法意識到這兩個產品中的組件所解決的問題是不同的。成功的途徑需要不同的策略。許多使用 MUI X 的開發人員也使用 Material UI、Base UI 和 MUI System,這些使用者非常重視一致性(設計、文件、依賴性等)。
隨著兩個月前 MUI Core v5 的發布,MUI X 必須致力於提供一致的體驗。這個新主要版本的首要目標是讓 MUI X 提供與 MUI Core v5 的絕佳相容性。
全新的虛擬化引擎
DataGrid 和 DataGridPro 現在具有全新的虛擬化引擎!我們決定重寫它,以解決社群提出的許多問題,並使其更容易發布影響行和列呈現的新功能。優於先前版本的優點是,我們現在使用原生捲動。這表示捲動網格就像捲動網頁一樣,因此當捲動被覆寫時引起的任何抖動都消失了。
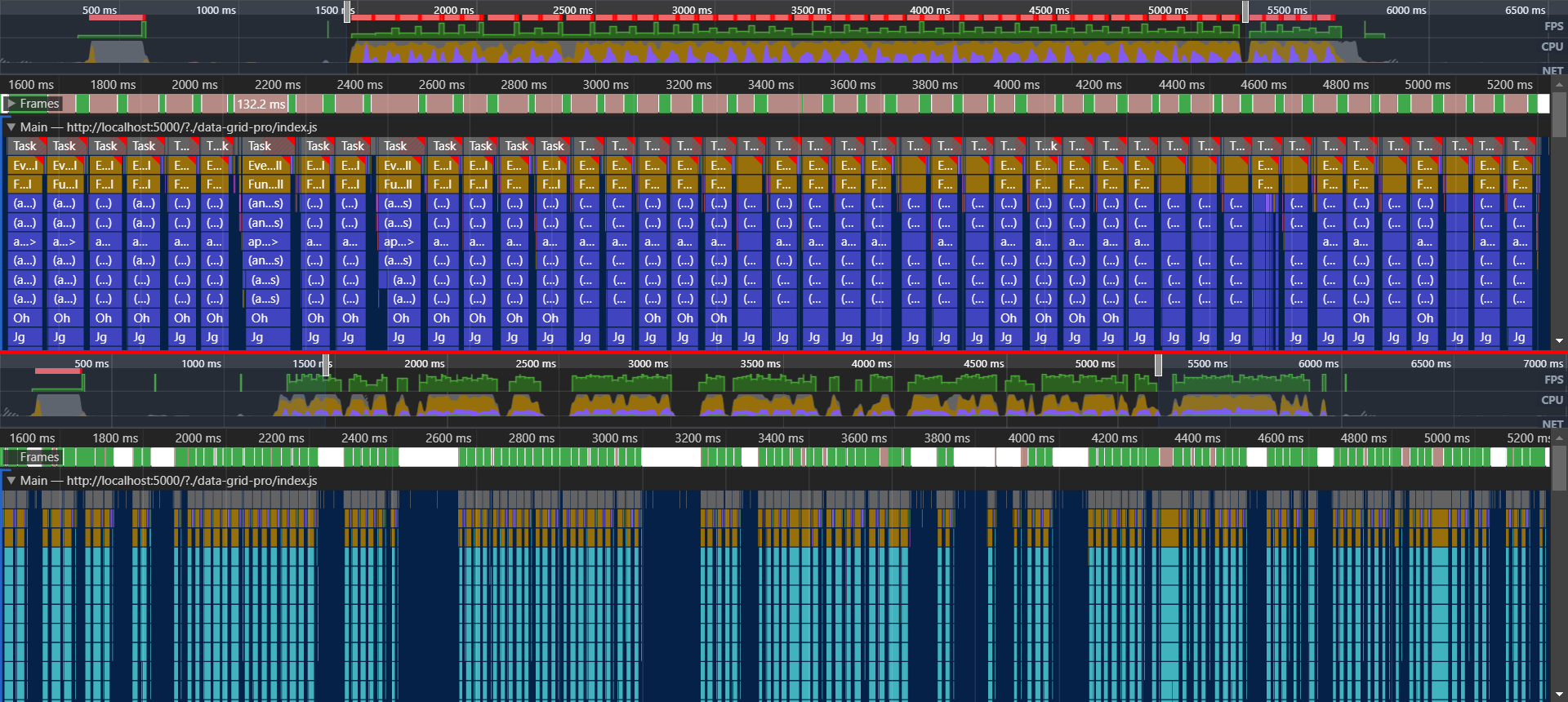
談到效能,我們遇到的主要問題之一是水平捲動比垂直捲動更慢。經過調查,我們發現,儘管欄已虛擬化,但仍發生了許多不必要的渲染。這可以在下面的螢幕截圖的頂部看到,其中比較了 v5.0.0-beta.4(新虛擬化引擎之前的最後一個版本)和 v5.0.0。在每個捲動事件中,它都會再次渲染,並且每個影格都需要很長時間才能繪製(有些甚至遺失了)。為了解決這些問題,我們採取了以下措施
- 避免在捲動期間渲染整個網格。
- 將正確的值傳遞給
key屬性,以確保 React 將重複使用現有的 DOM 節點。 - 減少附加到每個儲存格的事件監聽器數量。
- 增加在過度掃描中渲染的欄數(為了使捲動更平滑而渲染的額外欄)。
- 盡可能延遲新欄的渲染。
這些變更的結果顯示在比較的底部。與先前的虛擬化方法相比,在相同時間內可以繪製的影格數大幅增加。在我們的 基準測試 中,平均 FPS(每秒影格數)從 22 增加到 42。每個影格渲染所需的時間(以每個區塊的寬度表示)減少了。
延遲重新渲染的想法也可以在區塊之間的大片空白中看到。每個空白表示不需要重新渲染,因為所需的欄已由過度掃描渲染。

提到的一些改進也應用於行,但是收益更細微。除了更好的效能外,新的虛擬化引擎還帶來了以下修正
- 水平和垂直捲動共用相同的邏輯。
- 變更渲染的行時不再跳動。
- 呼叫
apiRef.current.scrollToIndexes無論儲存格在哪裡都有效。 - 改進了使用
disableVirtualization時的支援。 - 修正了使用方向鍵的鍵盤導覽。
改良的狀態管理
對狀態管理進行了多項增強,以改善開發者體驗、效能和執行順序的一致性。
使用狀態時改良的 DX(開發者體驗)
我們致力於簡化狀態結構和存取狀態的工具。這些變更改善了使用 apiRef 方法時的開發者體驗
- 我們從公開 API 中移除了
state結構。對狀態中資料的存取應始終通過apiRef方法 (apiRef.current.getSelectedRows) 或選擇器 (selectedGridRowsSelector) 完成。 - 我們重新命名了大多數選擇器,使其具有一致的命名慣例,從而更容易推斷其名稱或推斷用途。
- 我們重新架構了我們的狀態,以便每個功能都有一個單一的子狀態,並且功能 Hook 是唯一更新它的 Hook(例如,
state.filter僅由useGridFilterHook 管理,該 Hook 公開了用於內部和第三方程式碼與此狀態互動的方法)。
關於此主題的工作尚未結束。我們正在進行或討論多項開發,以改善在使用網格的進階功能時的開發者體驗。以下是一些應在未來幾個月內發布的功能
- 事件監聽器和發布者的嚴格類型定義。
- 事件監聽器的範例。
- 選擇器的文件和範例。
- 新增匯出和還原網格狀態某些部分的功能。
同步狀態初始化
在先前的版本中,狀態首先使用預設值填充,然後在 useEffect 中,給定作為 props 提供的值(例如 props.pageSize),或從 props 衍生而來的值(從 props.rows、props.sortModel 和 props.filterModel 衍生的已排序和已篩選行)。這導致使用無用資料進行額外渲染,然後我們必須小心避免在虛假資料和真實資料之間閃爍。在 v5 版本中,狀態在第一次渲染期間同步初始化。
請注意,就目前而言,來自受控 props 的狀態更新仍然是非同步的。如果您傳遞 props.pageSize,我們將在 useEffect 中將其應用於狀態,因此,如果您在渲染後立即讀取狀態(例如在 useLayoutEffect 中),您仍然會看到舊版本。
簡化的樣式自訂
在先前的版本中,DataGrid 和 DataGridPro 組件的大多數內建 CSS 都具有 2 的 CSS 特異性。這表示您通常新增的 CSS 將比資料網格的內建 CSS 具有更低的優先順序。這需要您開啟開發人員工具,查看 DOM/CSSOM 樹,以便使用正確的 CSS 選擇器。使用 MUI X v5,我們已將大多數內部 DataGrid 和 DataGridPro 組件的 CSS 特異性降低到 1。這使開發人員能夠更輕鬆地變更網格組件的外觀和風格。
之前
const GridToolbarContainerStyled = styled(GridToolbarContainer)({
'&.MuiDataGrid-toolbarContainer': {
padding: 40,
},
});
function MyCustomToolbar() {
return (
<GridToolbarContainerStyled>My custom toolbar</GridToolbarContainerStyled>
);
}
export default function App() {
return (
<div style={{ height: 400, width: '100%' }}>
<DataGrid components={{ Toolbar: MyCustomToolbar }} />
</div>
);
}
之後
const GridToolbarContainerStyled = styled(GridToolbarContainer)({
padding: 40,
});
function MyCustomToolbar() {
return (
<GridToolbarContainerStyled>
My custom toolbar
</GridToolbarContainer>
);
};
export default function App() {
return (
<div style={{ height: 400, width: '100%' }}>
<DataGrid components={{ Toolbar: MyCustomToolbar }} />
</div>
);
}
自訂此內容的另一種方法是使用 sx 屬性。
function MyCustomToolbar() {
// means "padding: theme.spacing(5)", NOT "5px"
return (
<GridToolbarContainer sx={{ p: 5 }}>My custom toolbar</GridToolbarContainer>
);
}
export default function App() {
return (
<div style={{ height: 400, width: '100%' }}>
<DataGrid components={{ Toolbar: MyCustomToolbar }} />
</div>
);
}
限制
儘管這是一個明顯的改進,但我們仍然必須為 DataGrid 和 DataGridPro 的某些部分保留 2 的 CSS 特異性,特別是 GridColumnHeaderItem、GridRow 和 GridCell 以及其中巢狀的所有組件。這是由於與 Emotion 將樣式注入頁面的方式相關的效能影響,並且對於保持我們的虛擬化引擎的最佳效能是必要的。
v4 版本遷移
我們強烈建議您將 MUI X 遷移到 v5 版本。在 MUI X v5 版本中,我們不僅新增了其他功能,還進行了重大的內部改進和效能最佳化,這些改進和最佳化將不會包含在 v4 版本中。所有全新的 DataGrid 和 DataGridPro 功能將僅在 MUI X v5 版本中提供。
請查看 v4 版本遷移指南 以加速轉換。
下一步?
更多令人興奮的事情即將到來!我們對本季度的剩餘時間有宏大的計畫,包括我們期望在 DataGrid 和 DataGridPro 組件中發布的功能。諸如 樹狀資料、欄固定 和 可變行高 等功能是我們路線圖的一部分。
公開路線圖
作為一般規則,資料網格是任何處理大量資料的應用程式的基石。我們計畫在必要時繼續專注於它,以交付大多數進階功能。
一旦我們的團隊成長壯大並取得足夠的進展,我們將擴展到更多組件。
您可以在 GitHub 上查看我們的 公開路線圖,以了解我們正在開發的功能、它們所處的階段以及我們預計何時將它們帶給您。
感謝您
最後,再次感謝所有為 MUI X v5 做出貢獻的人。我們對此版本感到非常興奮,我們將繼續向前邁進,交付下一代企業級 React UI 組件!這僅僅是開始。