MUI Core v5 版本介紹
經過超過 400 天的開發和 40 多個 Canary 版本發布,我們很高興推出 MUI Core v5.0.0!

此版本具有一些主要亮點
v5 的高階目標
在我們上次的調查中,相較於前一年,評論關於改進 Material Design 實作的開發者數量下降了 60%。同時,有 5 倍以上的開發者在自訂組件時遇到困難。
基於此背景,我們於 2019 年開始著手 v5 的開發。我們的首要重點是徹底改造自訂開發者體驗 (DX)。設計(美學、UX)和 DX 顯然已成為解鎖下一個成長階段的關鍵。
該函式庫的上次重大迭代是在 v4 中完成的,v4 於 兩年半前 發布,這意味著一年多沒有創新。因此,我們以交付長期價值為重點來開發 v5。例如,我們在開始開發 v5 後立即停止了 v4 的所有開發,並且只要我們確定了長期優勢,就會自由地引入重大變更。
您可以在 issue #20012 中找到 v5 的初始 RFC 計畫。
全新品牌
Material-UI 現在是 Material UI 了!我們捨棄了連字符,請前往 專門的部落格文章 以了解更多資訊。
我們希望您會喜歡 DX 的改進,只需輸入 3 個字母即可在網路上找到我們:mui.com,並從 npm 匯入我們 @mui!
改進的自訂性
從 JSS 遷移到 emotion
我們為改進自訂體驗而採取的首要步驟是從空白頁面重新思考樣式解決方案。
如果您長期關注 Material UI,您可能已經注意到,在過去七年中,我們在樣式解決方案上進行了多次(非常多次!)迭代。我們從 Less 開始,然後是 inline-styles,然後是 JSS,現在是 emotion。為什麼又要再次更改?我們想要解決以下問題
- React 社群正逐漸將
styled()作為最受歡迎的 CSS-in-JS API。我們已將受歡迎程度作為「最佳」的替代指標。
const StyledDiv = styled('div')({
color: 'red',
});
// or
const StyledDiv = styled.div`
color: red;
`;
您可以在 styled-components、emotion、goober、stitches 或 linaria 中找到它。雖然 Material UI 與任何樣式解決方案相容(只要樣式具有更高的特殊性,例如 Tailwind CSS),但許多開發者仍然覺得需要學習新事物:makeStyles API。
- 我們與 JSS (
@mui/styles) 的 React 整合太慢,無法解鎖我們旨在實現的下一層自訂 DX。使用 v4 的靜態 CSS 生成速度夠快,甚至比 emotion 更快,但是,動態樣式生成速度太慢,無法在生產環境中使用。我們將需要重新實作它。 - 許多開發者主張 Material UI 遷移到 styled-components,這將使我們能夠捨棄我們維護的自訂 React JSS 包裝器。根據我們的經驗,維護自訂樣式解決方案需要相當多的時間。
在 探索 許多不同的選項後,我們最終確定了我們認為可以很好地權衡以解決上述問題的方案
我們已將
styled()作為新增樣式的最低層級的基礎元件。許多人已經知道此 API。我們定義了一個具有具體實作的通用介面
@mui/styled-engine:使用 Emotion 實作(預設)。@mui/styled-engine-sc:使用 styled-components 實作- 如果您使用的是其他樣式庫,請隨時貢獻一個包裝器。例如,有人嘗試使用 goober,這是一個專注於套件大小的函式庫(3kB gzipped)。
這讓開發者可以在不同的樣式引擎之間切換。例如,styled-components 使用者不再需要捆綁 Emotion 和 styled-component,也不需要為每個引擎配置伺服器端渲染。 切換是如何運作的?與從 React 到 Preact 的方式相同。
在過去幾個月中,我們一直在以每月 100 美元的補助金 贊助 Emotion。我們現在將此金額增加到每月 1,000 美元。確保該函式庫不斷突破界限,在競爭激烈的領域中引領技術發展趨勢,符合我們的最佳利益。
遷移到 Emotion 的第一個直接好處是效能。與 v4 相比,v5 中的 <Box> 組件效能提升了 5 到 10 倍。
我們要感謝所有社群貢獻者,他們使組件和文件的遷移在 #24405 和 #16947 中成為可能:@natac13、@vicasas、@mngu、@kodai3、@xs9627、@povilass、@duganbrett、@queengooborg 等。這是一項重大的任務!
展望未來,開發者可以繼續使用 JSS 和舊版 @mui/styles 套件 或從 JSS 遷移。我們建議後者以符合核心組件。
sx 屬性
雖然 styled() API 非常適合樣式化複雜組件或建立高度重複使用的組件,但在某些情況下它會過於繁瑣。三年前,我們開始 探索 這個問題,並引入 <Box> 組件來解決以下問題
- 切換情境浪費時間。styled API 強迫您不斷在樣式化組件的使用位置與定義位置之間跳轉。我們可以將樣式描述移到我們需要它們的位置嗎?
- 命名事物很困難。您是否曾經發現自己很難為樣式化組件找到一個好名字?我們可以消除建立和命名另一個組件的需求嗎?
- 在 UI 中強制執行一致性很困難。當有多個人建置應用程式時尤其如此,因為團隊成員之間必須就設計 tokens 的選擇和使用方式、主題結構的哪些部分應與哪些 CSS 屬性一起使用等進行協調。
在 v5 中,我們透過 sx 屬性將解決方案向前推進了一步。現在,所有組件都提供此屬性(由 emotion 實現)。它公開了 CSS API 的超集:正常的 CSS 屬性、縮寫和媒體查詢輔助程式。
例如,您可以使用以下方式新增一個單位的垂直邊距
// add margin: 8px 0px;
<Slider sx={{ my: 1 }} />
開發者似乎已經 喜歡上它了。您可以在文件中找到 styled() 與 sx 的 並排比較,以確定何時應使用此屬性。有些開發者在所有情況下都使用 sx,而另一些開發者僅在簡單情況下使用。
分類為 CSS 工具程式的四個組件:Box、Grid、Typography 和 Stack 將此方法更進一步。它們將 sx 屬性的子集公開為平面屬性,例如
<Typography color="grey.600">
// is equivalent to
<Typography sx={{ color: 'grey.600' }}>
請參閱文件中的 API 權衡 章節,以了解並非所有組件都接受這些平面屬性的原因。
動態屬性
React 關於組合。開發者可以匯入一個組件、擴展它並重新匯出包裝器。這就是開發者在 v4 之前擴展核心組件的方式。但是
- 每次您建立一個新組件時,它都是團隊的另一個匯入選項。現在,您必須確保匯入正確的組件。
- 向 Button 組件新增新的
color="success"屬性需要進行非trivial 的 CSS 自訂。您如何確保所有樣式(hover、focus、focus-visible)與其他內建顏色保持一致? - 它新增了樣板程式碼。
因此,v5 具有從主題擴展組件的內建行為的功能。這是 GitHub 上最受歡迎的問題之一:#13875。實際上,此變更使 MUI Core 組件成為可擴展的佔位符。
首先,您可以使用組件的 現有樣式映射。例如,您可以向調色盤新增新的 neutral 顏色,並且 Button 會計算正確的衍生顏色。
import { createTheme, Button } from '@mui/material';
// 1. Extend the theme.
const theme = createTheme({
palette: {
neutral: {
main: '#d79b4a',
},
},
});
// 2. Notify TypeScript about the new color in the palette
declare module '@mui/material/styles' {
interface Palette {
neutral: Palette['primary'];
}
interface PaletteOptions {
neutral: PaletteOptions['primary'];
}
}
// 3. Update the Button's color prop options
declare module '@mui/material/Button' {
interface ButtonPropsColorOverrides {
neutral: true;
}
}
// 4. Profit
<Button color="neutral" />
其次,您可以向主題新增 自訂變體,以覆寫特定組件屬性組合的 CSS。
import { createTheme, Button } from '@mui/material';
// 1. Extend the theme.
const theme = createTheme({
components: {
MuiButton: {
variants: [
{
props: { variant: 'dashed', color: 'error' },
style: {
border: '1px dashed red',
color: 'red',
}
}
]
}
}
});
// 2. Update the Button's color prop options
declare module '@mui/material/Button' {
interface ButtonPropsVariantOverrides {
dashed: true;
}
}
// 3. Profit
<Button variant="dashed" color="error">
dashed
</Button>
全域類別名稱
在 v3 中,我們聽說正確使用 classes 屬性 API 有時會讓人感到沮喪。在 v4 中,我們向新增全域類別名稱邁出了 一步。它們會存在,只要使用的 ThemeProvider 不超過一個。
v5 加倍朝著這個方向發展,始終在主機 DOM 節點上新增全域類別名稱。這些類別名稱可用於自訂子元素,這可以簡化複雜組件的自訂。
例如,比較以下三個選項,將外框輸入的邊框顏色變為紅色
import TextField from '@mui/material/TextField';
import { outlinedInputClasses } from '@mui/material/OutlinedInput';
import { styled } from '@mui/material/styles';
// Option 1: global class
const CustomizedTextField1 = styled(TextField)({
'& .MuiOutlinedInput-notchedOutline': {
borderColor: 'red',
},
});
// Option 2: global class + const
const CustomizedTextField2 = styled(TextField)({
[`& .${outlinedInputClasses.notchedOutline}`]: {
borderColor: 'red',
},
});
// Option 3: classes prop (before)
const CustomizedTextField3 = styled((props) => (
<TextField
{...props}
variant="outlined"
InputProps={{ classes: { notchedOutline: 'foo' } }}
/>
))({
'& .foo': {
borderColor: 'red',
},
}) as typeof TextField;
選項 1 最簡單,但如果您想要更高的類型安全性並且不使用 magic string (MuiOutlinedInput-notchedOutline),則可以使用選項 2。
無樣式組件 (alpha)
雖然 Hook 在 React 於 2018 年發布時是高風險的實驗,但它們現在已無處不在。這對於 MUI 來說是一個很好的機會來展現更大的靈活性:無頭組件。
開發者選擇 MUI 的一個主要原因是能夠更快地建置 UI。當他們依賴我們時,他們會做出權衡。他們估計,在 Material Design 組件之上應用新樣式將比從頭開始建立組件或選擇另一個函式庫更快。他們估計它將具有足夠的效能,並且他們不會失去太多自由。
當有一個小型、受限的工程團隊或一個大型團隊建置內部(/次要)工具時,這種權衡非常有效。但是,對於從事雄心勃勃專案的中/大型工程團隊來說,情況又如何呢?他們是否應該有更好的選擇,而不是從頭開始建置組件,從而避免包含 Material Design 並最大程度地提高自由度?
我們已經開始著手解決這個確切的問題,將 Material Design 組件的邏輯隔離到 Hook 和無樣式組件中。雖然這項工作仍處於 alpha 階段,但您已經可以在新的 Base 套件中找到第一個構建模組。
到目前為止,它具有以下功能
const CustomButton = React.forwardRef(function CustomButton(
props: ButtonUnstyledProps,
ref: React.ForwardedRef<any>,
) {
const { children } = props;
const { active, disabled, focusVisible, getRootProps } = useButton({
...props,
ref,
component: CustomButtonRoot,
});
const classes = {
active,
disabled,
focusVisible,
};
return (
<CustomButtonRoot {...getRootProps()} className={clsx(classes)}>
{children}
</CustomButtonRoot>
);
});
我們在 #6218 中討論了這項工作。您可以使用 #27170 來追蹤我們的進度。
改進的 DX(開發者體驗)
文件中更小的範例
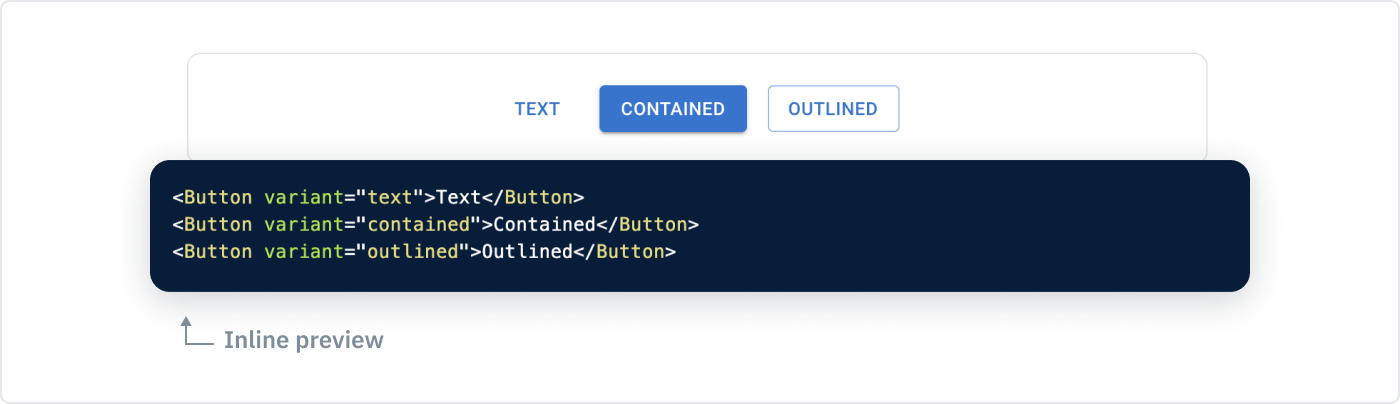
我們已將範例從 JSS 遷移到 Emotion 作為重新製作它們的機會。最初新增許多範例時考慮了它們將如何幫助維護人員處理組件。相反,我們顛倒了優先順序,將使用它們的開發者放在 首位。
實際上,這意味著將複雜的範例分解為更小的範例。我們的目標是擁有盡可能多的「inline previews」。它可以節省一次點擊來展開範例,並減少理解程式碼的哪一部分與您在螢幕上看到的感興趣部分相對應的心理負擔。

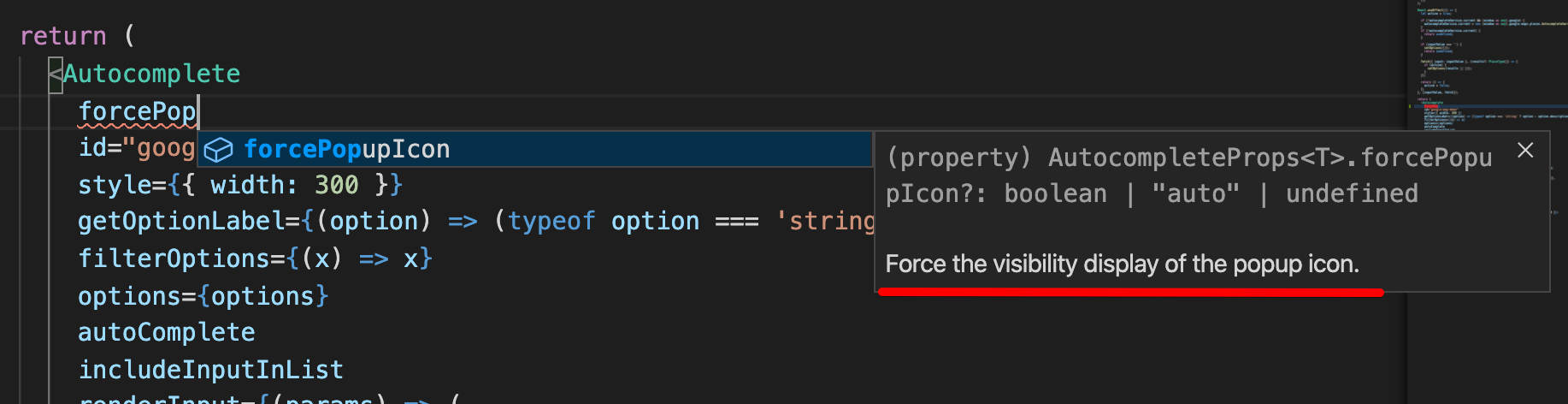
IntelliSense 中的屬性描述
最好的文件是您不需要開啟的文件。我們已將所有屬性描述移至 TypeScript,因此編輯器中的 IntelliSense 可以向您顯示更多情境。

彈出視窗說明了 `forcePopupIcon` 屬性的用途。
這些 TypeScript 屬性描述也用於產生文件的 API 頁面,因此存在單一的事實來源。
從 Enzyme 遷移到 Testing Library
MUI 從類別組件 到 v4 中的 Hook 的遷移破壞了我們使用 Enzyme 編寫的許多測試。我們的測試與 React 的內部結構過於耦合。我們決定將我們的測試套件轉換為 Testing Library。
快轉幾年,Testing Library 現在已成為社群中測試 React 組件的 最受歡迎的 選項。
我們很高興地報告,我們已將所有測試程式碼庫遷移到 Testing Library。當您需要編寫新測試時,可以使用我們的測試作為靈感。遷移甚至使我們能夠重新思考某些實作,使組件更易於使用該函式庫進行測試。
TypeScript 遷移
MUI Core 程式碼庫尚未完全以 TypeScript 編寫,但我們已經取得了長足的進展(MUI X 已完成)。在 v4 中,我們首先以 TypeScript 編寫了所有範例。
在 v5 中,我們在採用 TypeScript 方面邁出了新的步伐
- 我們已將 TypeScript 定義作為 API 頁面的來源。這降低了新版本包含過時定義的可能性。
- 我們已遷移第一個組件以使用 TypeScript 編寫。
- 我們正在以 TypeScript 編寫大部分新程式碼。
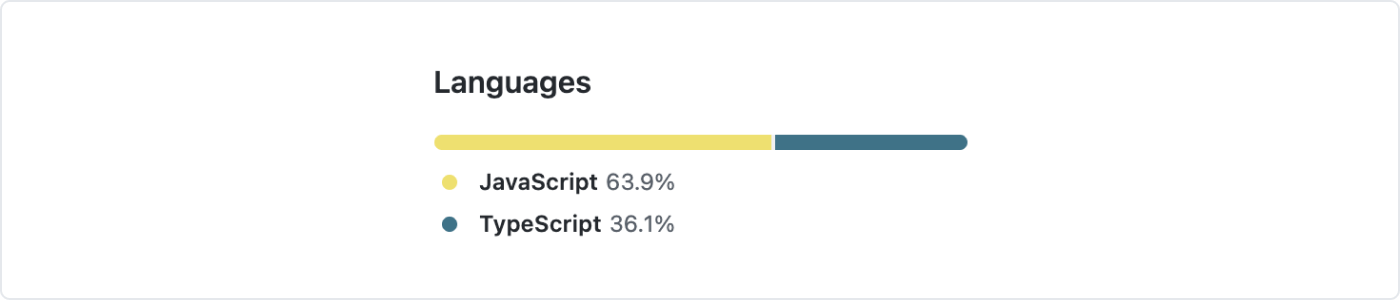
總體而言,GitHub 的語言統計數據提供了一些進度的定性衡量標準
- 02/2019: 1.6%
- 03/2020: 3.2%
- 07/2020: 5.3%
- 10/2020: 25.4%
- 07/2021: 35.4%
- 今天:36.1%

我們預計在 v5 的生命週期內,TypeScript 的採用率將會提高。透過這種有機的採用策略,我們可能需要兩年時間才能完成 #15984。
嚴格模式支援
此版本與 React.StrictMode 相容。這是兩年基礎架構工作的成果。我們現在在嚴格模式下執行測試和文件。感謝您的耐心等待,這是一個長期存在且 經常被要求 的改進。
額外加分,我們在 nightly build 中以嚴格模式執行 React v18(未發布),沒有任何測試失敗。
⚠️
@mui/styles與嚴格模式和並行功能不相容。
全新產品線:X

我們非常興奮地向 MUI 系列推出新的產品線:MUI X!我們最近發布了我們的 第一個穩定版本。
MUI X 體現了我們解決開發者在我們的開發者調查中連續兩年報告的主要痛點的倡議:2020、2019。我們聽到了您的聲音,您想要更多組件。
但是,實際上,我們可能無法涵蓋您可能需要的所有組件。這將是一項艱鉅的任務。相反,我們專注於最困難和最受歡迎的組件,將長尾留給我們的 貢獻者社群。
我們一年多前開始在新 GitHub 儲存庫中著手這項工作:mui/mui-x。您可能會想,為什麼要將其作為不同的產品來開發?建置出色的資料網格或圖表解決方案需要相當多的時間。接受開發它們的挑戰需要我們考慮不同的營利策略,而且我們很快意識到,從事 MUI X 的團隊需要變得至少比從事 MUI Core 的團隊大兩倍,後者已經有社群貢獻。
雖然每個產品都有其獨特的願景和使命宣言,但它們是互補的。穩固的 MUI Core 基礎對於 MUI X 的採用至關重要。
- MUI Core
- 願景:建立穩健的基礎來建置 UI 組件。「穩健」的衡量標準是有多少開發者決定依賴它。
- 使命:在允許開發者快速建置 UI 的同時,釋放他們的設計技能。
- MUI X
- 願景:建立開發者永遠需要的最後一個 UI 組件庫。高品質、一致、功能豐富,並涵蓋最常見/最具挑戰性的使用案例。
- 使命:讓建置豐富、資料密集型、動態應用程式變得輕而易舉。
由於其付費範本、設計資產、文件上的廣告以及支持者/贊助商 (❤️),MUI Core 具有正向現金流。MIT 授權模式非常適合它。
但是,這些收入來源都無法隨著 MUI X 所需的成果和工作量而擴展。這就是為什麼我們為這個新產品使用 開放核心授權模式 的原因。X 組件分為 三種不同的方案
- 社群版 (Community)。 此方案包含 MIT 組件,這些組件可以透過開放原始碼社群的貢獻來維持。永久免費。
- 專業版 (Pro)。 此方案包含處於開放原始碼模型可以維持的極限的功能。例如,提供非常全面的組件集。從價格角度來看,該方案旨在讓大多數專業人士都能負擔得起。
- 高級版 (Premium)。 此方案包含最進階的功能。
讓我們來看看我們的第一個組件
資料網格 (Data Grid)
我們一年多前開始開發 DataGrid 和 DataGridPro 組件,目標是交付一流的 React 資料網格。
為了實現這一目標,我們採用了雙重授權模式。 DataGrid 組件在 MIT 授權下提供,適用於可以相對容易地實作並且可以透過開放原始碼模型維持的功能。另一方面,DataGridPro 在付費商業授權下提供,適用於更進階的功能。
日期選擇器 (Date Picker)
我們已將 @material-ui/pickers 的所有權從 Dmitriy Kovalenko 轉讓給主要組織。日期選擇器組件現在是 @mui/lab 套件的一部分。
我們花費了大量時間來確保它們的一致性。我們現在正努力達到與其他核心組件相同的高水準。這些是我們程式碼庫中的第一個 TypeScript 組件。
日期範圍選擇器將成為專業版方案的一部分,而其他日期選擇器組件則採用 MIT 授權。
新組件
此版本隨附八個新組件!
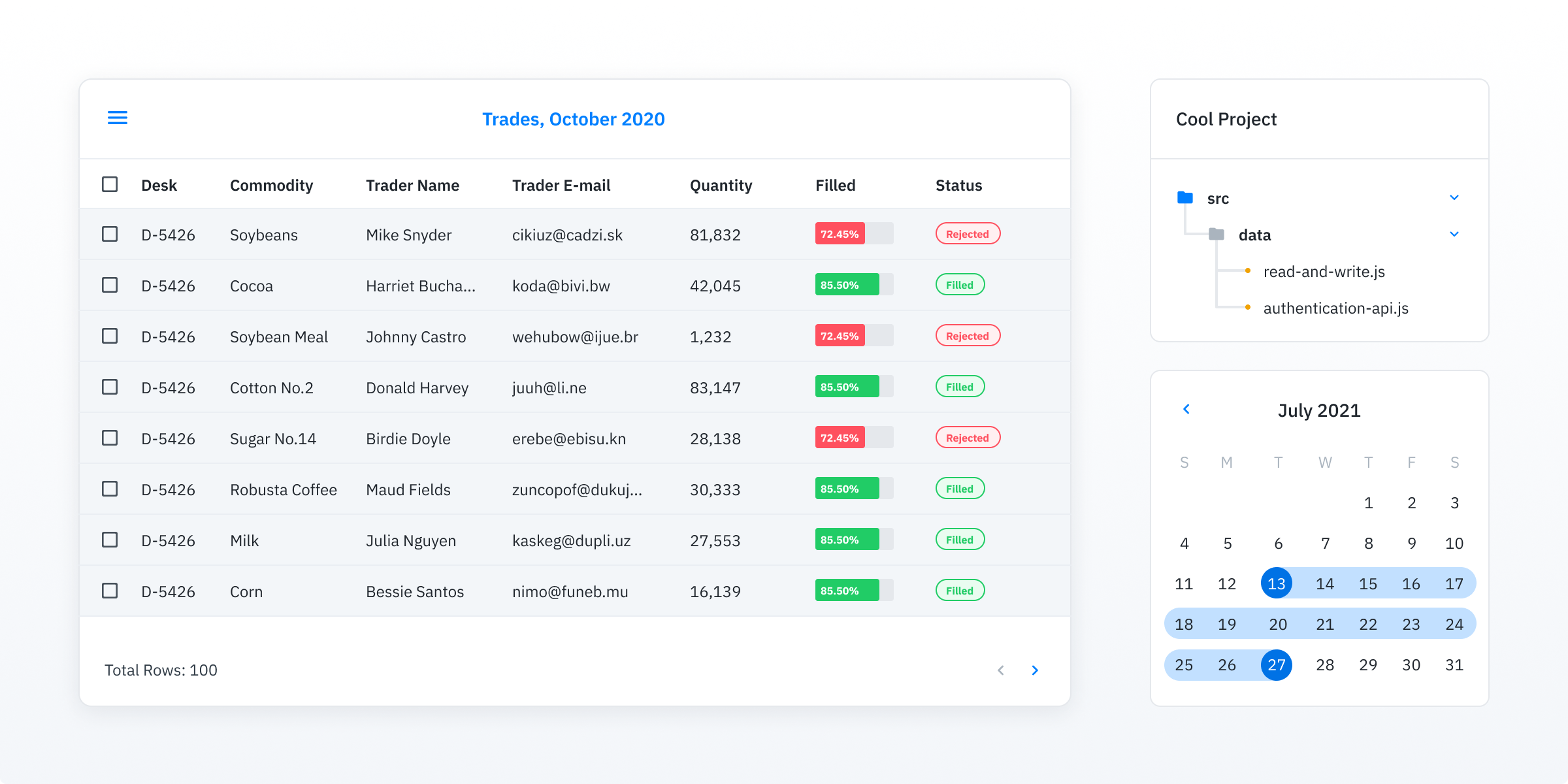
改進的網格 (Grid)
網格的開發在過去三年中基本上處於擱置狀態,原因是被 JSS 靜態生成的 CSS 大小所阻礙。 遷移到 emotion 已解鎖以下常見的請求變更
支援 row & column 間距
<Grid container rowSpacing={1} columnSpacing={2} />
支援所有屬性的 響應式值
<Grid container spacing={{ xs: 2, md: 3 }} />
支援與 12 不同的 欄數
<Grid container columns={16}>
使用 CSS grid 的替代實作
<Box display="grid" gridTemplateColumns="repeat(12, 1fr)" gap={2}>
<Box gridColumn="span 8">
<Item>xs=8</Item>
</Box>
<Box gridColumn="span 4">
<Item>xs=4</Item>
</Box>
<Box gridColumn="span 4">
<Item>xs=4</Item>
</Box>
<Box gridColumn="span 8">
<Item>xs=8</Item>
</Box>
</Box>
更多 Material Design 圖示
Google 的 Material Design 團隊自我們發布 v4 以來,已發布了五個不同主題的 600 個新圖示。我們已在 @mui/icons-material 套件中 提供 它們。
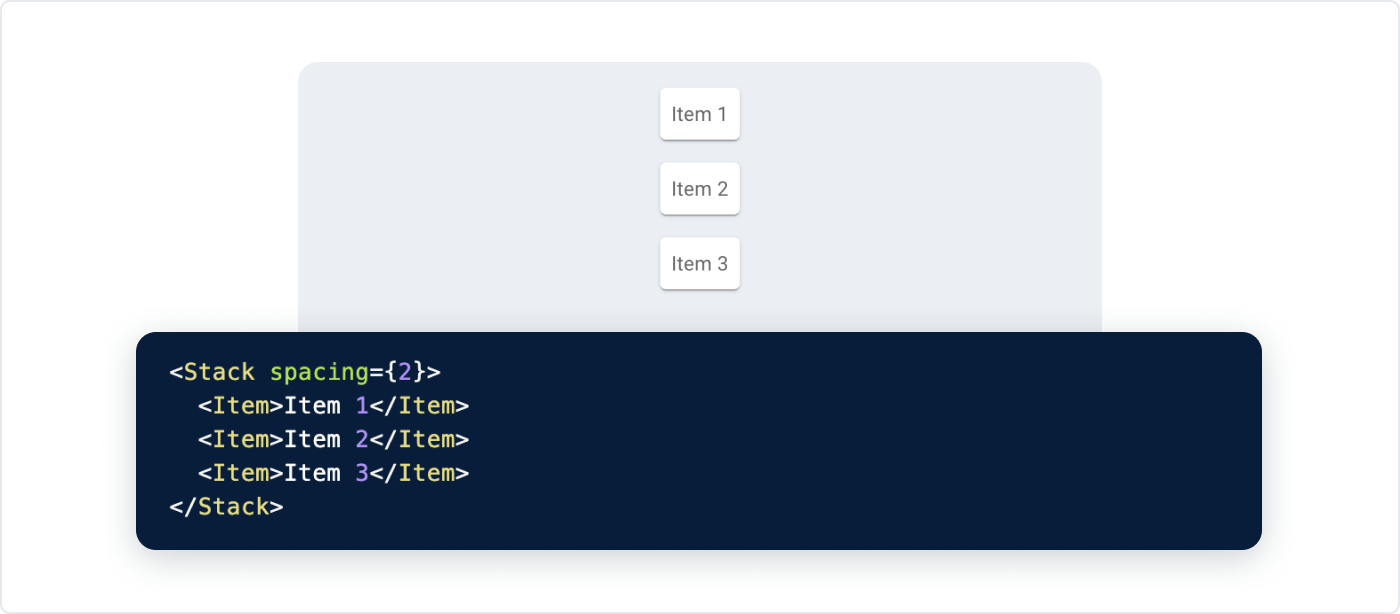
堆疊 (Stack)
我們引入了一個新的 <Stack> 組件來處理一維佈局。它類似於 Figma 處理自動佈局的方式。

請注意,您可能已經在使用
<Box display="flex" gap={1}>來解決相同的問題,但是,Safari 中缺少對 flexboxgapCSS 屬性的 瀏覽器支援。
您可以在文件中找到 更多詳細資訊。
從實驗室 (lab) 升級
經過兩年多的反饋迭代,我們已將六個組件從實驗室移至主要組件套件
- 自動完成 (Autocomplete)
- 分頁 (Pagination)
- 評分 (Rating)
- 骨架屏 (Skeleton)
- 快速撥號 (Speed Dial)
- 切換按鈕 (Toggle Button)
實驗室 (lab) 的新功能
實驗室託管尚未準備好移至核心的孵化器組件。實驗室與核心之間的主要區別在於組件的版本控制方式。擁有單獨的實驗室套件使我們能夠在必要時發布重大變更,而核心套件則遵循 較慢的節奏。
以下組件現在可在實驗室中使用
LoadingButton。它可以執行您期望的操作。它使用可配置的載入/待處理狀態來呈現
Button。FocusTrap。此組件將鍵盤焦點鎖定在 DOM 節點內。例如,Modal 使用它來防止因協助工具原因而跳出組件。
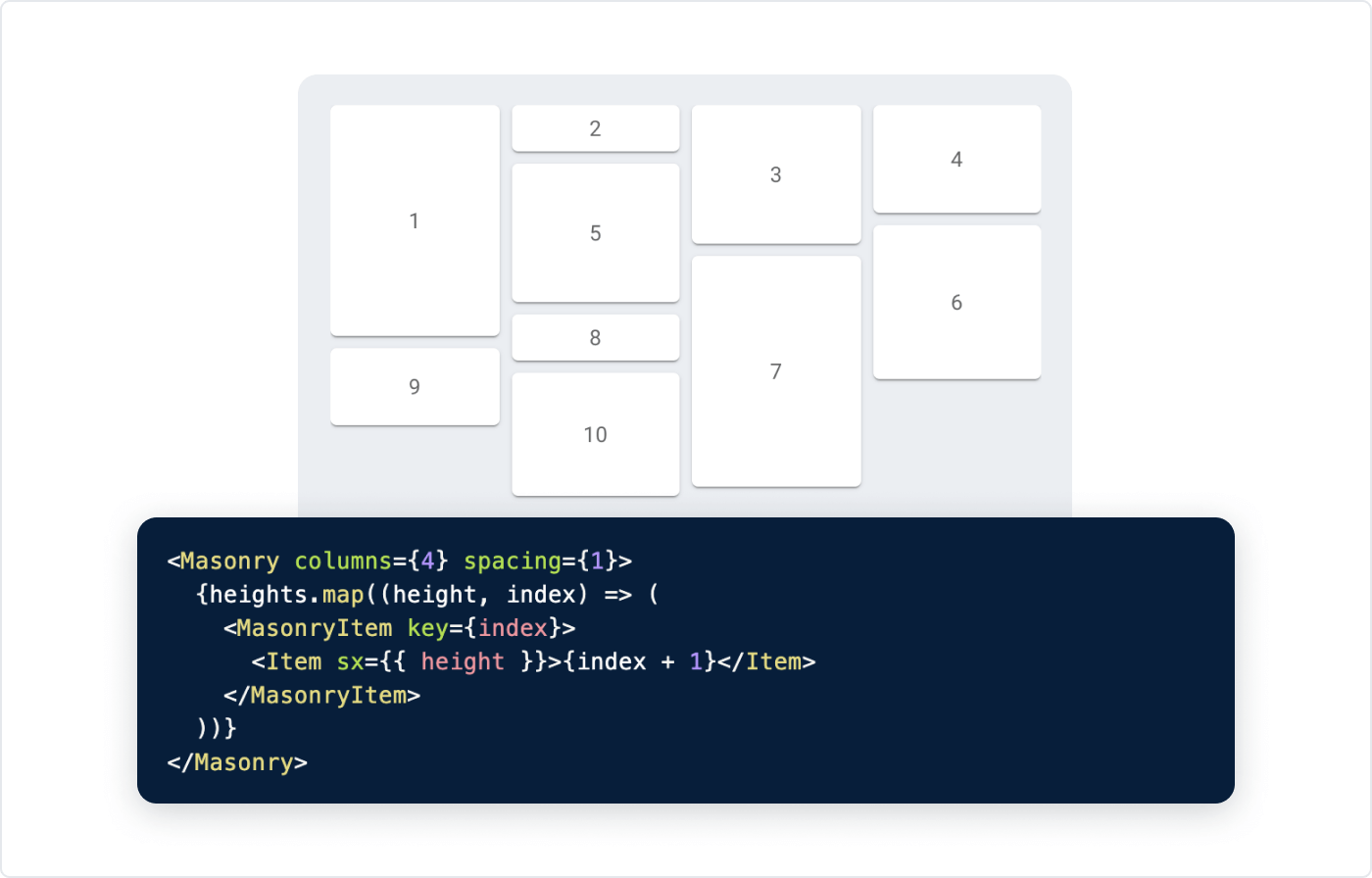
Masonry。當使用
Grid組件導致空間浪費時,此組件的一個重要用例。它經常在儀表板中使用。
v4 遷移
我們一直一絲不苟地盡力減少從 v4 遷移到 v5 的痛苦。我們知道升級可能有多麼令人望而生畏。
我們使用了所有可用的工具。我們 與 React 核心團隊合作,使 React DevTools 直接在組件面板中顯示警告。這應該可以更輕鬆地找到需要為 v5 更新的組件。有關更多詳細資訊,請參閱此 CHANGELOG 章節。
在以下章節中,我們將介紹成功升級所需的一些高階變更。我們記錄了所有重大變更,我們新增了盡可能多的棄用,我們編寫了 codemod 來自動化繁瑣的任務等等!
如果您要開始升級,以下是您應該注意的三件事
- ⚓ 我們在 v4 中引入了可操作的棄用。您可以升級到 v4.12.0 並開始準備您的程式碼庫以與 v5 相容。
- ⚒️ 我們準備了一個 codemod,它可以完成遷移所需的大部分轉換。如果您不熟悉 codemod 是什麼,請查看 Edd Yerburgh 的 Effective Refactoring with Codemods。
- 📄 最後,我們準備了一份逐步的 遷移指南。本指南是您可以找到升級到 v5 所需的所有資訊的唯一位置。
套件名稱的變更
為了支援我們的 新品牌,我們變更了專案中使用的一些術語。npm 套件已重新命名。有關此變更的更多詳細資訊,請查看 遷移指南。
樣式解決方案的變更
我們已 將 JSS 替換為 emotion 作為預設樣式解決方案,同時新增了對 styled-components 的支援。我們建議將您的自訂從 JSS/makeStyles/withStyles 遷移到新的 API:styled 和 sx 屬性。
如果您現在還沒準備好從 makeStyles API 遷移,您可以
- 新增
@mui/styles作為依賴項,並變更makeStyles/withStyles工具程式的匯入 - 使用
tss-react- 其 API 類似於 JSSmakeStyles,但由 emotion 提供支持,這最大限度地減少了與核心組件的套件重複。
您可以在遷移指南的 從 JSS 遷移 章節中找到有關此變更的更多資訊。
支援平台變更
此重大變更是捨棄對舊版上游依賴項支援的機會。
- 我們已將最低支援的 TypeScript 版本從 3.2 更新至 3.5。此舉旨在與 DefinitelyTyped 的政策保持一致,其政策為支援版本發布未滿兩年的 TypeScript。
- 我們已將最低支援的 node.js 版本從 8.0 更新至 12.17。此舉旨在與處於維護模式的 LTS 版本保持一致。
- 我們已將最低支援的 React 版本從 16.8 更新至 17.0。這兩個版本之間發布的重大變更非常有限。
- 我們已更新支援的瀏覽器。
- Internet Explorer: 部分支援。我們保留了過去為支援 IE 11 而新增的邏輯,但我們已停止積極地進行相關工作。我們無法保證其能正常運作。它已被終止支援。
- Edge: 從 14 更新至 91。最低版本基於 Chromium。
- Firefox: 從 52 更新至 78。
- Chrome: 從 49 更新至 90。我們假設 Googlebot 始終使用最新版本的 Chrome。
- Safari: 從 10 更新至 12.5
這些變更讓我們得以在 @mui/material 套件上節省 6 kB 的 gzip 壓縮大小。
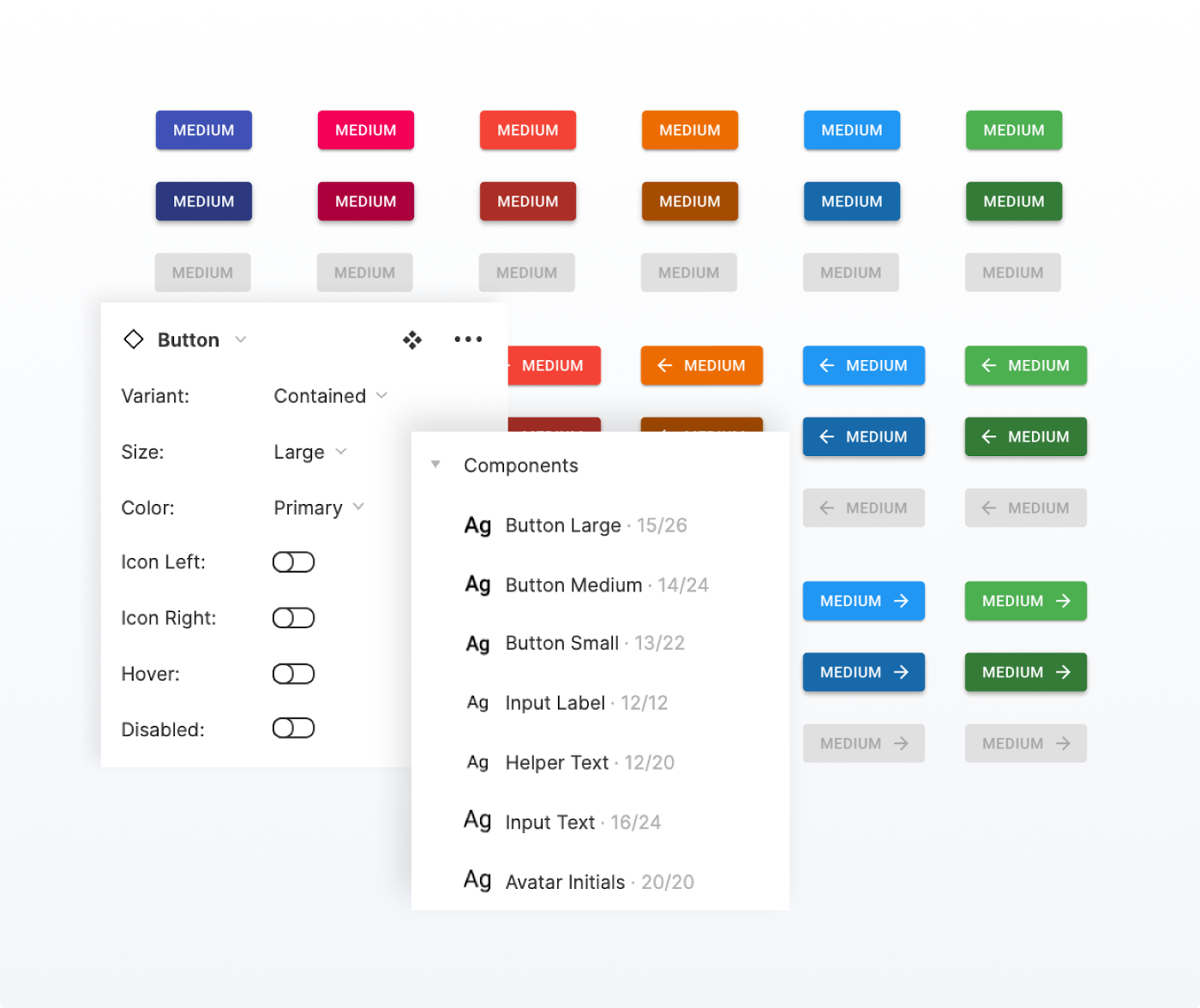
設計套件
我們現在為 MUI 元件提供了設計套件,可在市面上三種主要的設計工具中使用:Figma、Sketch 和 Adobe XD。如果您與設計師或設計團隊合作,讓他們使用設計套件可以更輕鬆地進行溝通,因為您們將使用相同的元件語言進行交流。這也有助於設計師了解函式庫的結構,尤其是主題功能和每個元件的屬性,從而加快開發速度。

設計套件
Figma 是第一個受益於 v5 更新的設計套件,我們比以往任何時候都更期待將這些套件交付到設計師手中!我們了解,當設計師的實體和數位工作環境看起來煥然一新時,他們通常會更有創造力和生產力 — 這就是為什麼我們的套件在各方面都更加簡潔,充分利用命名、輕鬆的元件展示和一致性。
元件的一些主要變更
- 我們新增了 v5 引入的新色彩(error、warning、info 和 success)
- 涵蓋所有新元件
- 已為所有相關元件新增 hover 等狀態
下一步是什麼?
回顧過去,我們很高興地說,我們共同完成了在 v4 版本發布博文中定義的大部分目標。
v5.0.0 版本與 v4.0.0 版本相比的一些統計數據
- 5,832 個新提交
- 657 位新貢獻者
- npm 每月下載次數從 200 萬次增長到 950 萬次
- 文件每月使用者人數從 35 萬人增長到 70 萬人
我們也很自豪地分享,我們在 v4 版本發布後立即啟動的營利計畫(例如商店)正在奏效。我們在兩年前成立了公司,此後每年成長 2-3 倍,現在已有超過 10 名員工,並且現金流為正 🚀。我們有望在 2021 年 12 月前達到 16 名員工。我們正在招募人才,以擴展我們現有的產品,並探索與我們的使命一致的大膽新產品垂直領域。
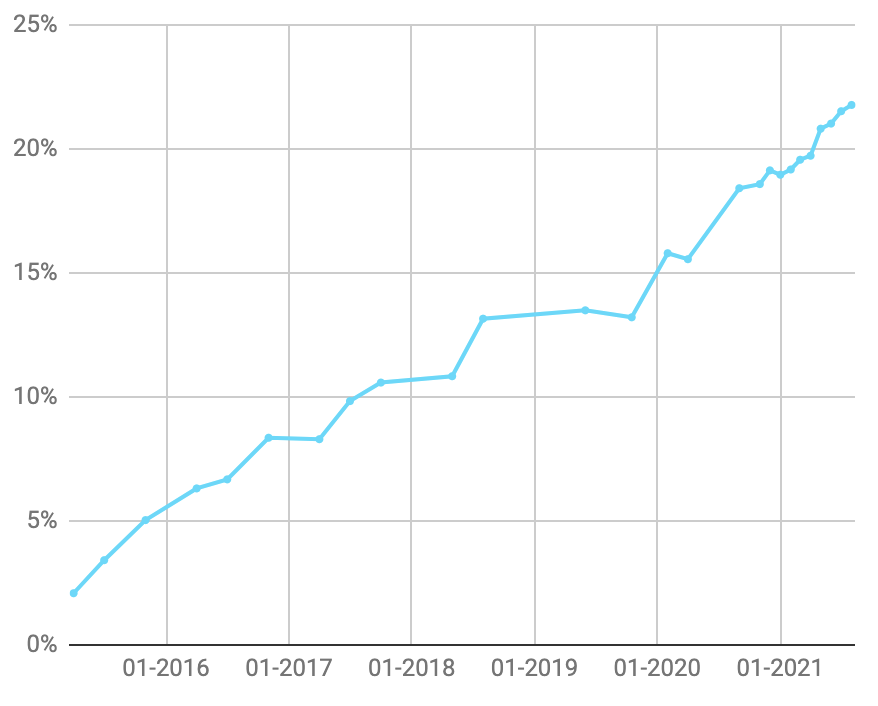
我們非常感謝 React 社群對我們的信任。平均而言,我們每年在 React 社群中贏得 4% 的市場佔有率。

Material UI 相對於 react-dom 的下載市場佔有率
我們希望到 2026 年能夠達到 React 社群的 50%。這是一個雄心勃勃的目標,但並非不可能。
公開路線圖
您可以使用 GitHub 專案來了解我們正在開發的功能、它們所處的階段以及我們預計何時將它們帶給您
我們提供對我們計劃開發內容的透明度,以便您可以更好地規劃,並更早地分享回饋以影響我們正在建構的內容。
從高層次的角度來看,我們計劃在接下來的期間專注於以下主題
- 核心產品
- 無樣式元件和 Hook。我們希望繼續改善自訂體驗。
- 第二個設計系統,這將幫助我們將 MUI 發展到 Material Design 之外。
- X 產品
- 專注於資料網格元件,發布穩定的 5.0 版本,並開發我們路線圖中的進階功能。
- 一旦資料網格步上正軌,就擴展到第二個元件。
您可以在接下來的章節中找到有關我們將要開發的新領域的更多資訊。
無樣式元件和 Hook
為了繼續改善自訂體驗,我們正在加倍投入開發不帶樣式的元件版本。這些元件和 Hook 包含主要功能和可存取性,但對於如何應用樣式或應用哪些樣式沒有既定想法。我們仍然需要努力完成一整套無樣式元件。
您可以在文件中閱讀更多相關資訊,並在 #27170 中追蹤我們的進度。
我們的高層次計劃是使用無樣式元件和 Hook 作為 Material 元件和第二個設計系統的基礎。我們的目標是在下一個主要版本 (v6) 中完成這項工作。目前,您可以在新的 Base 套件中評估無樣式基礎元件,或查看 @mui/material-next 套件(目標為 v6)中 Material Design 元件的下一個實作版本。請注意,這兩個套件都處於 alpha 狀態,因此我們可以發布重大變更 — 我們希望藉此機會創建我們所能創建的最佳 API。
您可以透過參與討論來幫助我們塑造這些新套件。有 RFC 等待您的回饋。請隨時告訴我們您的想法!
第二個設計系統
開發新的設計系統是與這個新品牌和無樣式元件並駕齊驅的主要計畫之一,旨在將 MUI 發展到 Material Design 之外。它的代號是 Joy,我們剛剛開始圍繞它進行高層次討論。
它將建立在我們的基礎套件(base/unstyled 元件和 @mui/system)之上,以提供與我們的 Material Design 元件相似的 API。我們計劃擁有從主題生成的內建 CSS 變數、出色的黑暗模式 API、自訂的外觀和風格等等。
我們的目標是首先開發最常用的元件,因為我們計劃在每個里程碑持續發布它們。我們打算擁有 Material Design 上已提供的所有元件的 Joy 版本,以便開發人員可以在它們之間進行選擇,選擇他們最喜歡的設計。主要區別將在於主題結構,我們希望在提供出色的預設設計的同時,實現適當的靈活性。
我們將隨時向您更新進度。與往常一樣,我們也邀請您為此做出貢獻。敬請關注!
MUI X
資料網格是任何處理大量資料的應用程式的基石。我們計劃盡可能長時間地專注於它,以交付大多數進階功能。我們還有欄位釘選、樹狀資料、分組、樞紐分析、Excel 匯出等功能需要建構!
一旦我們的團隊壯大並取得足夠的進展,我們將擴展到第二個元件。
設計套件
我們計劃進行廣泛的研究和調查。我們已經發現,可存取性是領先公司關心的問題。我們計劃涵蓋更多用於原型設計的使用者互動狀態,例如 focus-visible。
感謝您
最後,再次感謝所有為 MUI Core v5 做出貢獻的人。整個團隊都對這個版本的發布感到非常興奮!這僅僅是個開始。我們將繼續努力交付最佳的 React UI 元件,同時使其對大多數人來說都是可存取的。