Material UI Sync:匯出主題程式碼的 Figma 外掛程式
在過去幾年中,我們看到設計師越來越積極尋求參與開發過程的方式,並更有效地協作。Material UI Figma 設計套件是我們首次嘗試滿足這些需求,為設計師提供 Material UI 元件的一對一模型,以實作自訂設計系統。但它本身並不足以彌合設計和程式碼之間的差距—開發人員仍然需要從頭開始編寫設計師的自訂樣式。
這讓我們開始思考:如果設計師可以直接從他們的設計軟體產生可立即用於生產環境的程式碼,並交付給使用 Material UI 程式碼庫的開發人員,那會怎麼樣?
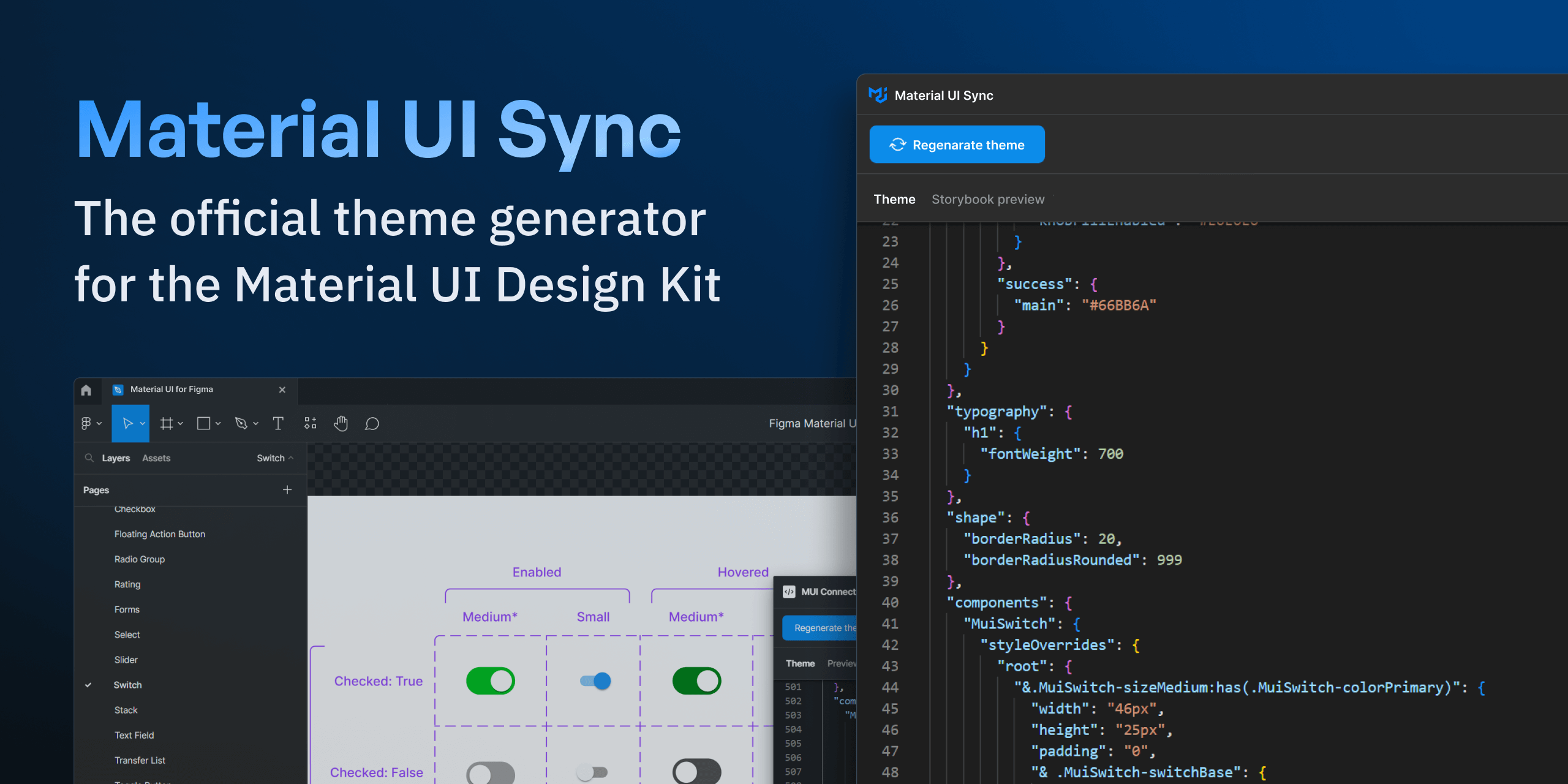
這就是我們創建 Sync 的原因,Sync 是一個 Figma 外掛程式,用於產生樣式,可以複製並直接貼到您的 Material UI 應用程式的主題中。我們很高興分享 Beta 版本現已在 Figma 上提供。🚀

讓我們來看看它的一些主要功能
主題自訂
Figma 的本地變數顯著地成熟了設計令牌的使用,使其可以更緊密地鏡像 Material UI。Sync 依賴這些本地變數來產生對應於每個元素和狀態的程式碼。(因此,它需要v5.16.0 或更高版本的 Material UI 設計套件;早期版本不支援本地變數。)
請訪問文件以了解如何將產生的程式碼插入到您的主題檔案中。
元件自訂
您可以完全自訂設計套件中跨多個狀態的元件外觀,然後產生對應的主題程式碼。這是最令人興奮的功能之一,因為它使設計師能夠使用他們已經熟悉的視覺設計工具來更改程式碼本身。
快速 Storybook 預覽
Material UI Sync 外掛程式還內建了嵌入式 Storybook 預覽面板,以便您可以方便地試用您的更改,並查看它們如何與元件 API 中可用的其他屬性和狀態互動。
立即試用 Sync
立即取得 Material UI Sync 的 Beta 版本,可在 Figma 社群中免費試用!
還有很多事情要做,我們期待聽到幾年前要求這個外掛程式的所有人的聲音。
- 查看Sync 外掛程式和Material UI 設計套件的文件。
- 如果您有任何意見回饋,我們很樂意聽取您的意見。
祝您設計愉快!👨🎨