初次體驗 Joy UI 🥳
如果您密切關注 MUI 的一切動態,您可能已經知道我們一直在開發新的設計系統。 如果還不知道,那麼這篇文章將讓您先睹為快 Joy UI-MUI 為您的設計系統提供的新起點!
如果您曾經因為開發者體驗、可靠性和完整性而考慮使用 Material UI,但又因為設計而猶豫不決,那麼這對您來說是個好消息。 Joy UI 提供了所有這些優點,但具有現代化的外觀和風格、易於自訂,並且由於不帶有未使用的 Material Design 特定程式碼和樣式,因此開銷更低。
Joy UI 與 Material UI 有何關聯?
您可能會很自然地將 MUI 與 Material UI 聯想在一起,儘管名稱相似,但兩者是獨立的。 Material UI 是 MUI 對 Google Material Design 的 React 實作。
隨著時間的推移,Material UI 已確立其作為快速為產品注入活力的首選函式庫的地位,這主要歸功於其設計、可自訂性和文件。 然而,這些組件預設帶有 2018 年 Google 的外觀和風格,這種風格已不再像以前那樣流行。 正如我們在我們最新的開發者調查中確認的那樣,設計品質是開發者在選擇 UI 函式庫時考慮的最重要因素之一。
為什麼不直接建立新的 Material UI 主題?
這個新產品的主要目標之一是擺脫 Material Design。 不同的主題仍然需要您和您的團隊至少瞭解 Material Design 的結構,以及如何在 Material UI 中表達出來。 透過 Joy,您可以預設從全新的設計開始。
我們還有許多改進設計系統開發體驗的想法,因此單獨的套件是原型設計和測試其中一些新功能的機會,而不會冒著損害今天使用 Material UI 的數千個團隊的體驗的風險。
Material UI 和 Joy UI 仍然共享許多相同的慣例和功能。 我們這樣做不僅是為了降低採用 Joy UI 的學習曲線,還因為我們相信我們建立的慣例代表了使用設計系統的理想開發者體驗。
Joy UI 提供哪些新功能?
除了為您即將進行的專案帶來更新鮮的外觀和風格外,以下是 Joy UI alpha 版本中包含的一些功能
全域變體
Joy UI 不是在組件層級定義變體,而是在全域層級定義它們。 這乍聽之下很大膽,但我們實驗得越多,它就越有道理。 全域變體主要影響三個 CSS 屬性:顏色、背景和邊框。
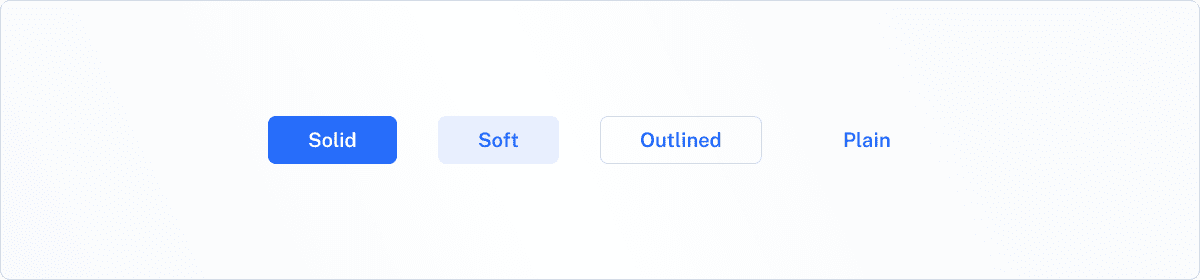
這意味著您可以在任何組件中切換相同的變體集,更輕鬆地維護整個應用程式的一致性。 組件中可用的四個變體是 solid、soft、outlined 和 plain。

<Button variant="solid">
<Button variant="soft">
<Button variant="outlined">
<Button variant="plain">
自動調整
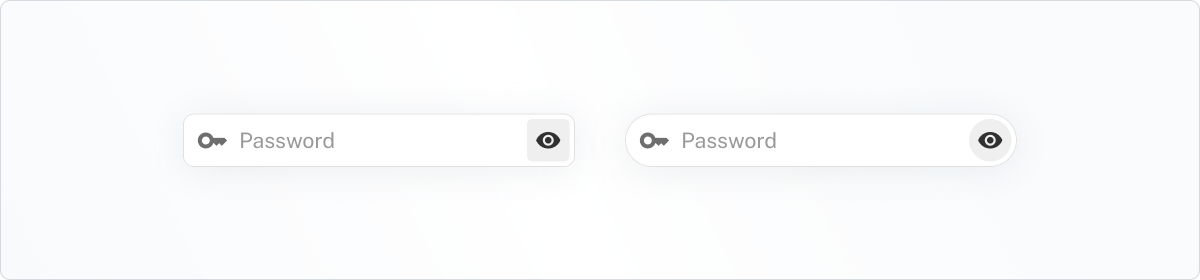
我們為每個組件精心建構了 CSS 變數,因此您可以無縫地組合它們,而幾乎不需要自訂。 一個很好的例子是輸入組件,其中輸入子項的邊框半徑會自動適應輸入的邊框半徑。 這些小細節意味著組件可以適應不同的情境,這在自訂組件時透過避免手動調整來節省大量時間。

當自訂輸入的邊框半徑時,其中的圖示按鈕會自動調整。
<Input
placeholder="password"
endDecorator={<IconButton size="sm"><Visibility /></IconButton>}
/>
<Input
size="lg"
placeholder="password"
endDecorator={<IconButton><Visibility /></IconButton>}
sx={{ '--Input-radius': '24px' }}
/>
Joy UI 不會為了進行這些自動調整而犧牲自訂性。 您仍然可以透過常用的 CSS 覆寫完全覆寫樣式,甚至可以使用 sx 屬性調整預定義的 CSS 變數。
完美的暗黑模式,適用於伺服器端渲染
當使用者重新整理或重新進入啟用暗黑模式的頁面時,Joy UI 提供了一種有效的方法來防止 UI 閃爍。 開箱即用的 CSS 變數支援允許在建置時渲染每個配色方案,在瀏覽器渲染 DOM 之前插入選定的配色方案和模式。
更重要的是,它提供了一個名為 InitColorSchemeScript 的組件,使您能夠在各種 React 框架(例如 Next.js、Gatsby 和 Remix)中擁有完美運作的暗黑模式。
// A Next.js example
import Document, { Html, Head, Main, NextScript } from 'next/document';
import InitColorSchemeScript from '@mui/joy/InitColorSchemeScript';
export default class MyDocument extends Document {
render() {
return (
<Html data-color-scheme="light">
<Head>...</Head>
<body>
<InitColorSchemeScript />
<Main />
<NextScript />
</body>
</Html>
);
}
}
無限的配色方案
除了淺色和深色模式切換之外,Joy UI 還允許您為使用者提供多種配色方案。 在每種模式下,您都可以擁有任意數量的配色方案-由 CSS 變數提供支援。
Joy UI 何時可以準備好使用?
Joy UI 的核心基礎架構的很大一部分已經開發完成,並且在過去幾個月中,我們一直在努力新增更多組件。 該套件已經可以從 npm 取得,但在我們獲得合理數量的組件並提供充分的文件之前,它仍然是初步的進行中工作。
它應該可以在 2022 年下半年準備好進行更成熟的實驗和測試。 同時,我們開發了一些範本,展示了 Joy UI 的開箱即用外觀,因此您可以進一步探索它。 追蹤範本的 CodeSandbox 或線上示範連結,親自體驗 Joy UI。
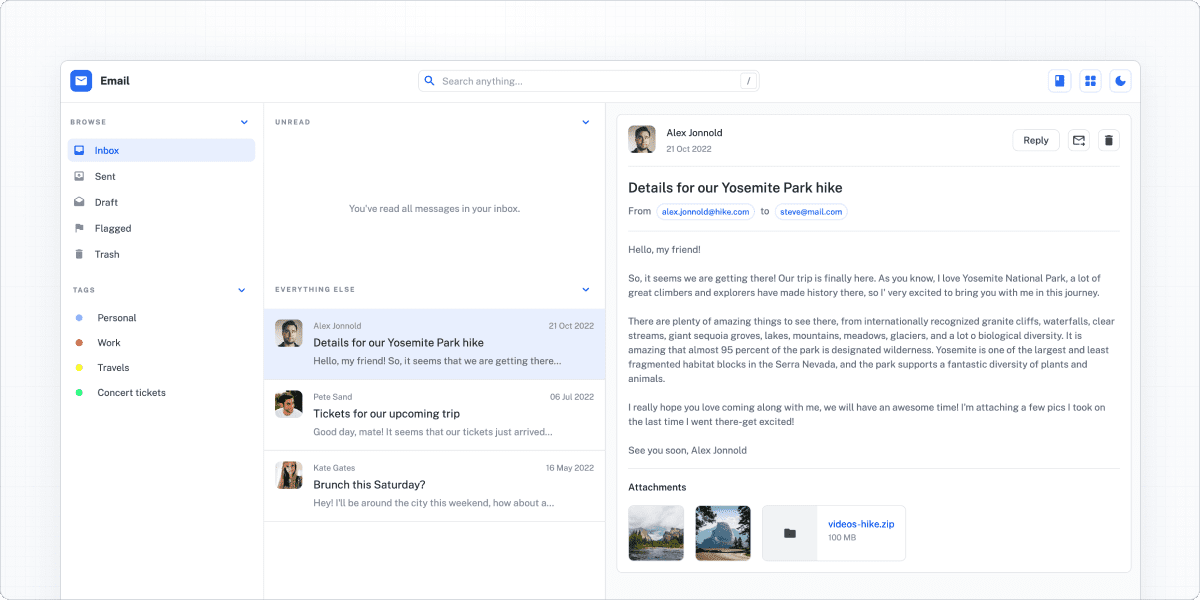
電子郵件
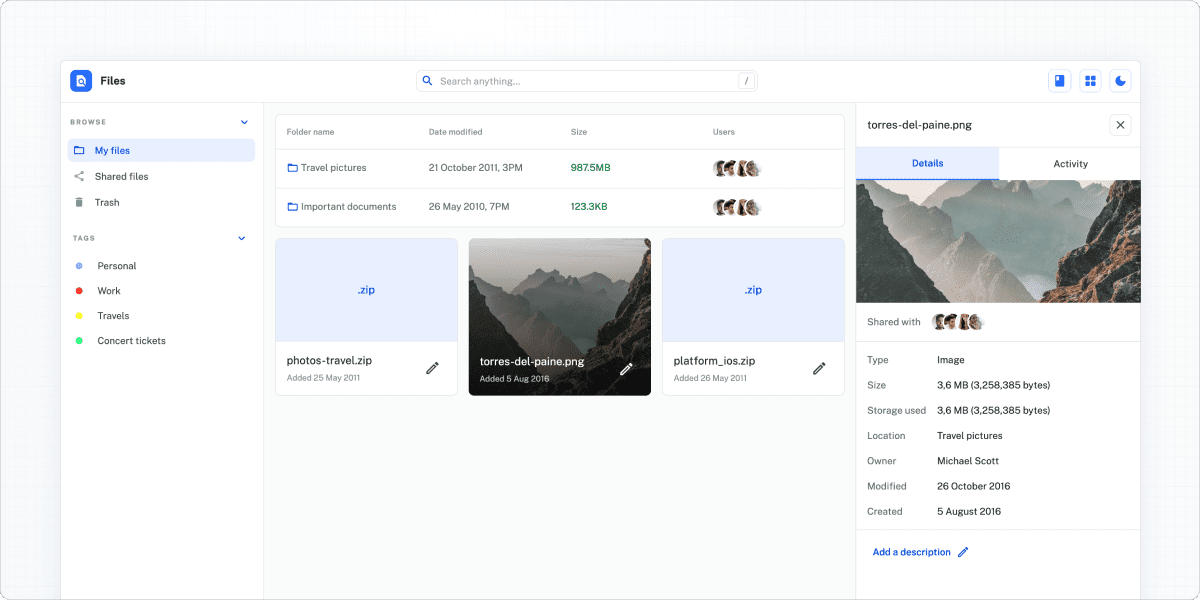
檔案管理
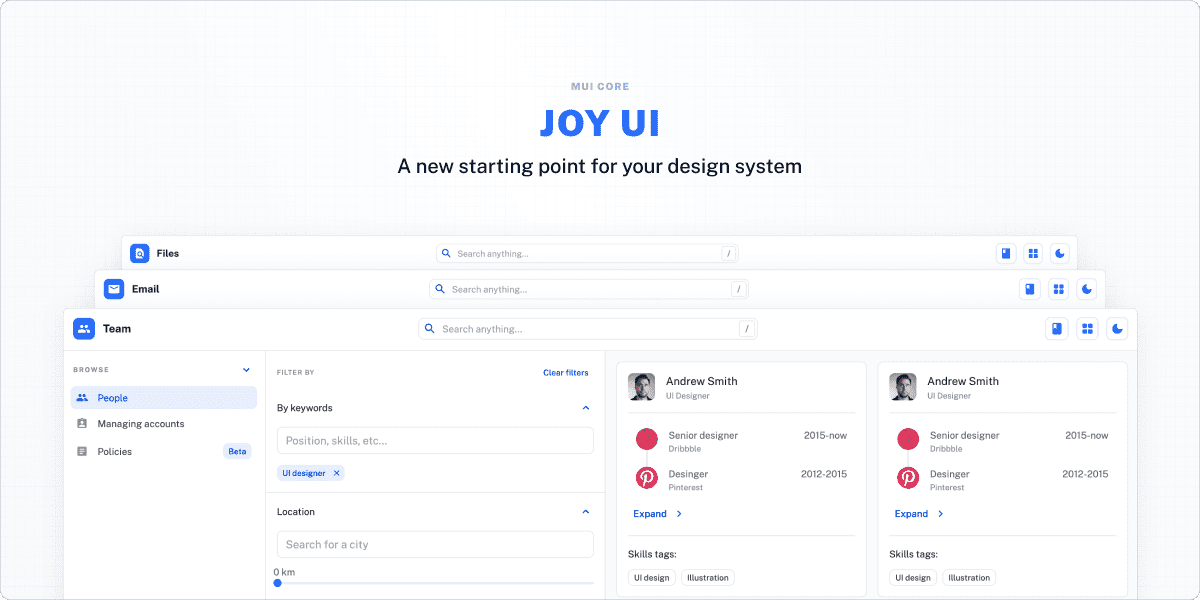
團隊管理
Joy UI 才剛剛開始,我們希望您和我們一樣興奮-請繼續關注近期的更多消息!
開發愉快! 👩💻