MUI X 日期和時間選擇器迎來穩定的 v5 版本
大約四個月前,我們將日期和時間選擇器從 @mui/lab 移出,並發布了日期選擇器套件的第一個 alpha 版本。從那時起,我們一直專注於提高穩定性和開發者體驗,現在,我們很高興宣布第一個正式的 @mui/x-date-pickers v5 版本發布。
重點整理
- Beta 階段已結束。您現在可以下載
v5.0.0。 - 自第一個 alpha 版本以來,已修復數十個錯誤。
- 開發者體驗 (DX) 和整體 API 一致性已獲得提升。
- 提升了可自訂性。
- 請依照安裝說明和遷移指南進行操作。
變更了什麼?
文件
我們改進了快速入門頁面,以減輕安裝的負擔,並改進了自訂的關鍵章節,例如組件 插槽的文件。
錯誤修復和其他問題
在預發布版本 (alpha/beta) 期間,已解決 150 多個問題,包括日期/時間選擇行為的重大重構,這釐清了關於日期如何被選取、接受、取消以及何時觸發哪些回呼的邊緣情況。
非常感謝所有貢獻者花時間釐清他們遇到的邊緣情況。這對改進組件行為非常有幫助。

更佳的 API 和提升的可自訂性
屬性名稱和自訂策略已標準化,以降低學習門檻。
例如,MonthPicker 的 prop onMonthChange 和 YearPicker 的 prop onYearChange 都已重新命名為 onChange。
我們也新增了可自訂的插槽
ActionBar可讓您自訂選擇器下方的動作。它取代了 propclearable、showTodayButton、cancelText、okTextPaperContent可讓您在桌面視圖中新增自訂元素Tabs可讓您自訂用於在日期和時間視圖之間切換的標籤
整合本地化
乍看之下可能不明顯,但選擇器確實包含一些文字資訊,包括動作按鈕以及用於輔助功能支援的 aria-labels。
我們整合了一個新的本地化管道,類似於 Data Grid 使用的管道。它讓您只需幾行程式碼即可將翻譯直接匯入到主主題中。感謝出色的貢獻者,目前已提供 11 種語言的翻譯。
import { createTheme, ThemeProvider } from '@mui/material/styles';
import { DataGrid, bgBG as dataGridBgBG } from '@mui/x-data-grid';
import { bgBG as coreBgBG } from '@mui/material/locale';
import bgLocale from 'date-fns/locale/bg';
import { CalendarPicker, LocalizationProvider, bgBG } from '@mui/x-date-pickers';
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
const theme = createTheme(
{
palette: {
primary: { main: '#1976d2' },
},
},
bgBG, // x-date-pickers translations
dataGridBgBG, // x-data-grid translations
coreBgBG, // core translations
);
社群遷移
有了這些變更,我們想知道社群是否對新版本感興趣。
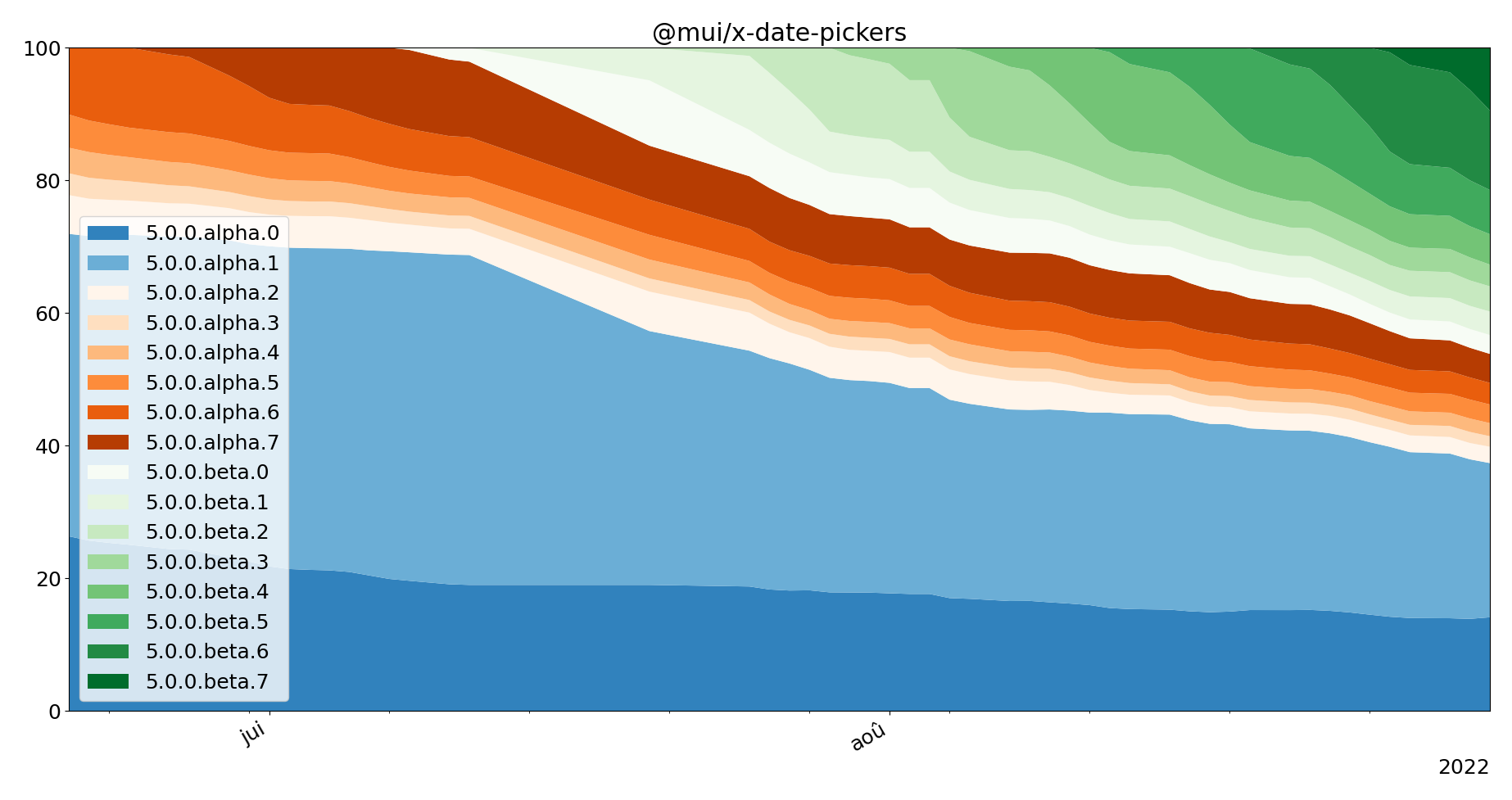
根據 npm 下載數據,社群中仍有不到 40% 的人使用 @mui/lab 中的版本 (alpha.0 和 alpha.1)。因此,很大一部分已經遷移。
並且跨版本的採用速度非常令人鼓舞。超過 40% 的使用者已經在使用 beta 版本。

@mui/x-date-pickers 版本在 6 月至 8 月之間的相對分佈。
從 @mui/lab 安裝和遷移
您可以在快速入門頁面上找到安裝說明。如果您要從 @mui/lab 套件遷移,我們已準備了遷移指南來支援您,其中包括一個 codemod 來取代日期選擇器宣告。
接下來有什麼期望?
在致力於穩定性和開發者體驗之後,我們現在正努力提高組件的可用性。
我們一直在探索日期欄位的不同方法和實作,我們很快將發布 v6 alpha 版本,以開始迭代新的和改進的組件。
您可以期待 v5 穩定版本的支援,並提供針對嚴重錯誤的修補程式,但我們鼓勵社群幫助我們建構下一代日期選擇器,並盡可能遷移到 v6 預發布版本。
如果您想協助引導新組件的方向,請考慮聯絡我們以安排 30 分鐘的使用者訪談。我們正在開發 MUI X v6,並且很樂意聽到更多關於您的痛點和使用情境。