2021 年 MUI 開發者調查:我們的發現
依照慣例,幾個月前我們展開了 2021 年 MUI 開發者調查。您的回饋意見有助於我們建置更好的產品,對於您成為我們社群的一份子,我們再怎麼感謝都不夠。今年共有 1,591 位人士回覆了調查,我們非常重視您的意見。以下是我們仔細研究結果後,所了解到的您的需求。
如同先前的調查,本次調查分為三個部分:「您的需求」、「您的產品」,以及「關於您」。
您的需求
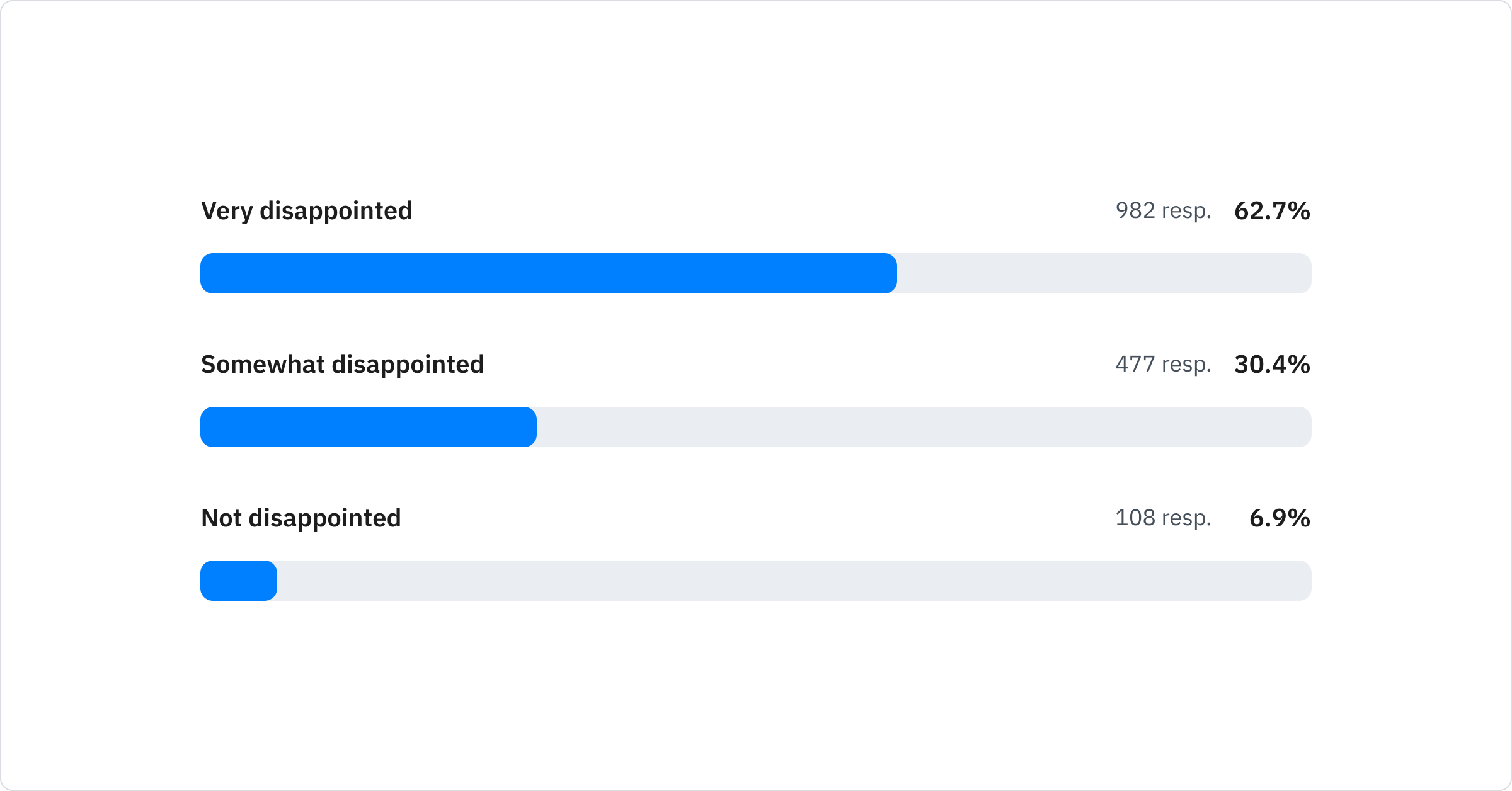
如果您無法再使用 MUI,您會有什麼感覺?
超過 93% 的使用者表示,如果無法再使用 MUI,他們會感到失望(「非常失望」和「有點失望」的總和)。這與 2019 年和 2020 年我們提出這個問題時,94% 的使用者有相同感受的情況一致。

1589 位受訪者中有 1567 位回覆。
值得注意的是,2021 年「非常失望」類別減少了 10%,而「有點失望」的使用者則增加了相當的比例。這表示與前幾年相比,部分使用者可能對 MUI 的產品較不熱衷,這是我們需要評估並向前邁進的。
對於那些表示「不會失望」(增加 1% 的族群)的使用者,我們請他們解釋原因。以下是他們的回覆
可用的替代方案數量
近來,每天都有新的 UI 組件庫出現。由於它們旨在解決相同的問題,因此這些庫通常會得出非常相似的解決方案。通用產業模式的建立,使得從眾多競爭者中脫穎而出變得更加困難。同時,我們正努力擴展核心產品以外的領域,為您提供其他庫無法比擬的體驗。
付費產品的推出
開放原始碼的一大挑戰是維護者很難獲取價值。MIT 授權模式促成了龐大的貢獻者社群以及 MUI 團隊本身的成長,但它確實有其局限性。為了盡可能地推動產品向前發展,我們需要一種方式來對它們進行更多投資。開放核心模式讓我們能夠繼續提供 MUI X 組件的 MIT 授權(免費)版本,同時對需要更多關注的其他功能(包括支援)收費。
對於 MUI X 來說,現在還處於早期階段。我們在 2020 年底推出了它,並且一直在組件和模式本身上進行迭代。
我們還有很多工作要做 — 至今只有約 0.1% 的開發者社群被說服升級到付費的 Pro 方案。無論您是否已投入使用,我們都很想聽聽您對此的想法。如果您想更深入了解我們對開放原始碼/商業平衡的看法,請查看我們的管理頁面。
v5 中所做的重大變更
我們最新的版本 MUI Core v5 引入了一些重要的重大變更。我們想要解決的主要問題是自訂性:在不影響效能的情況下,解鎖更多樣式的選項。
這個新的樣式解決方案在成熟度方面仍有很長的路要走,而且不可否認的是,從 v4 遷移需要大量的工作。就我們而言,我們仍有許多工作要做,以協助您充分利用 v5 中的新功能,我們歡迎您的回饋意見。
我們可以做些什麼來幫助您成功?如果您有任何想法或建議,隨時歡迎您在 GitHub 上提出 issue 來分享您的想法。
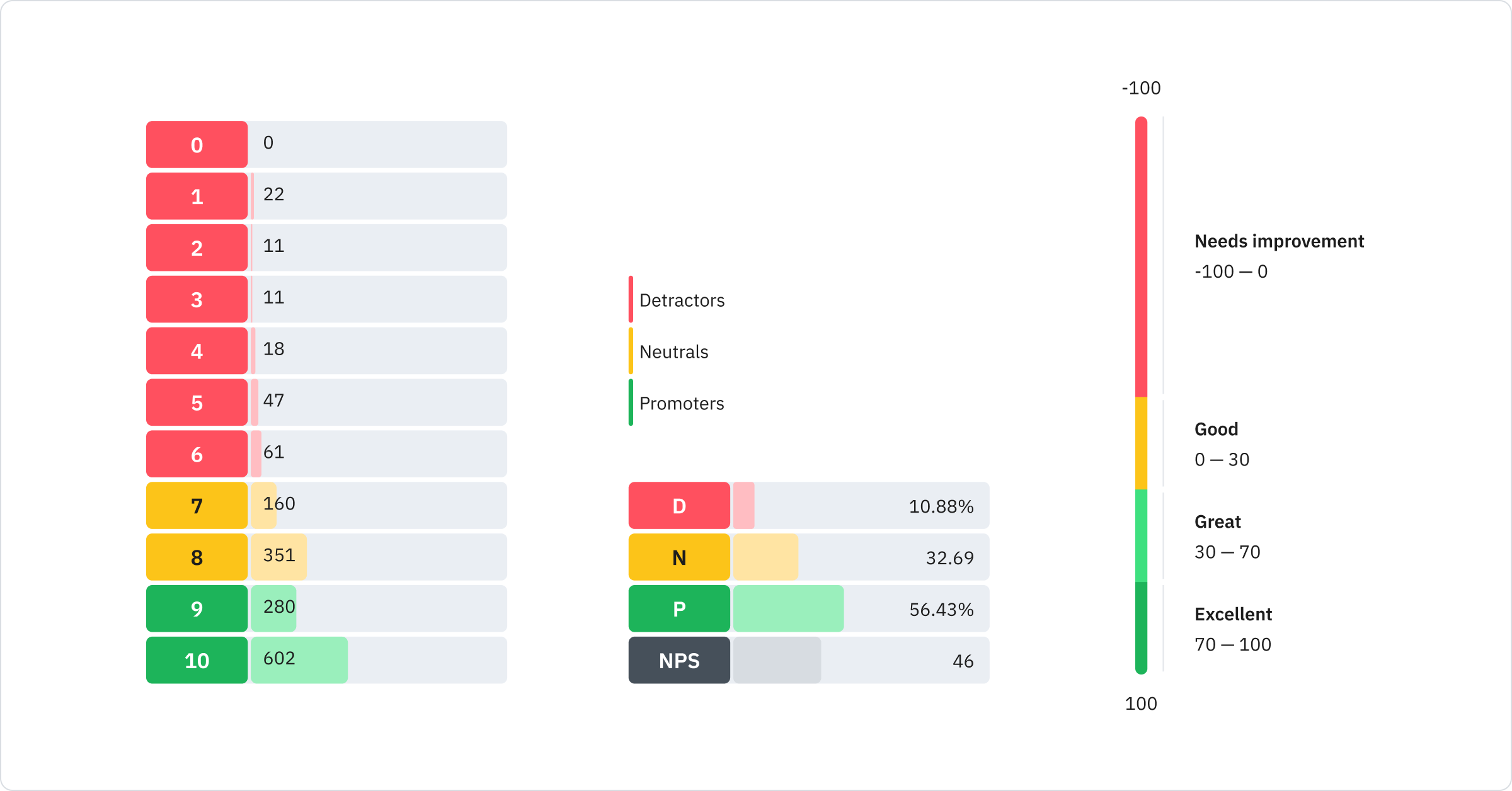
您有多大可能會向朋友或同事推薦 MUI?
今年我們觀察到淨推薦值 (NPS) 下降:從 2020 年的 62 降至 2021 年的 46。今年有 56.4% 的使用者是推薦者,比去年 (62.2%) 下降了近 6 個百分點。我們仍然處於良好的位置 — NPS 分數在 30 到 70 之間被認為是很棒的。但我們還有更多的工作要做才能達到優異的分數。

1589 位受訪者中有 1563 位回覆。
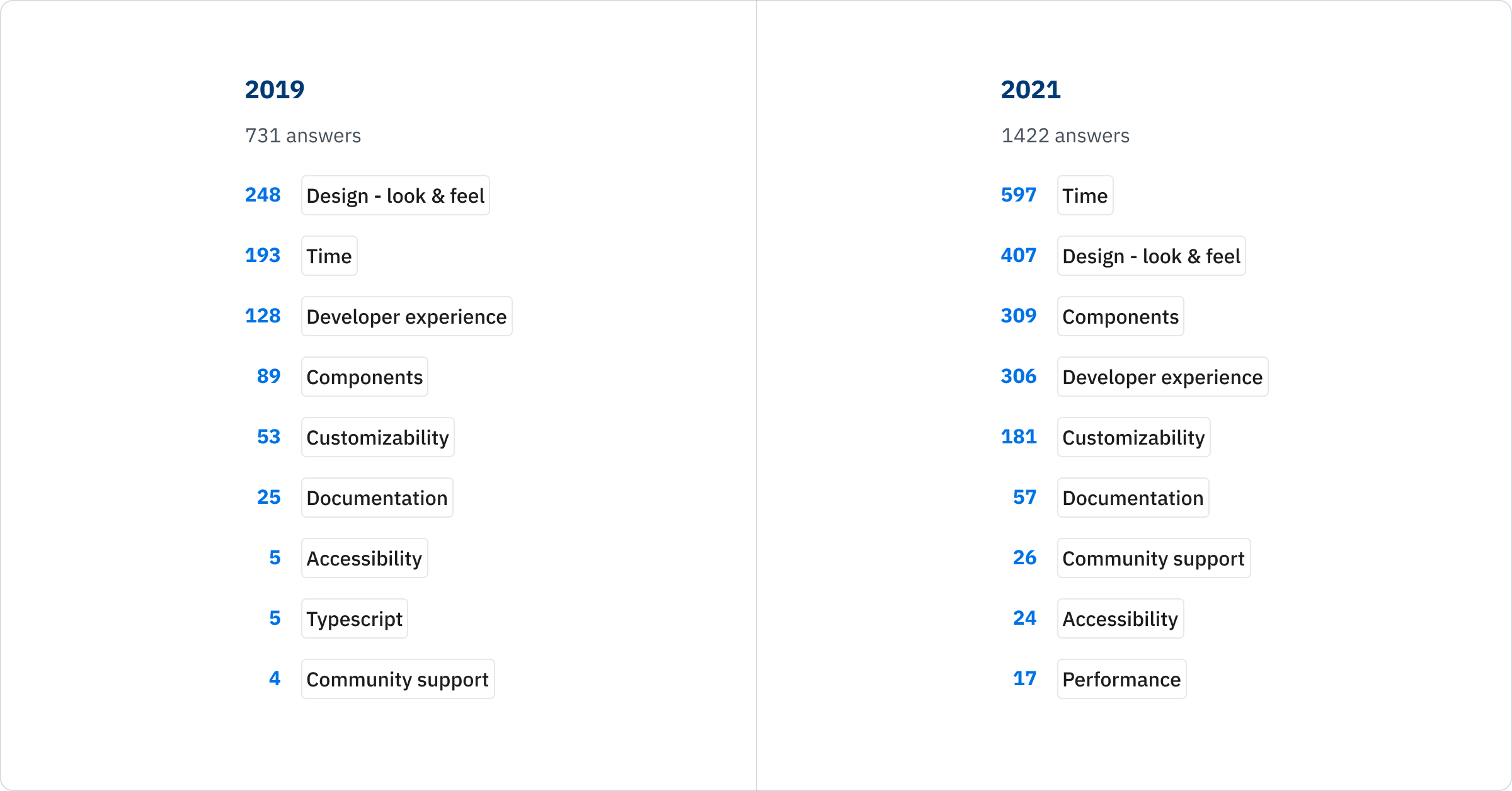
您從使用 MUI 中獲得的主要好處是什麼?

在 2021 年,1589 位受訪者中有 1422 位回覆了這個問題。
以下是與 2019 年相比,您在 2021 年最喜歡的產品功能
- 社群 (2.9 倍):雖然社群本身的規模擴大了一倍,但對社群的讚賞程度在同一時期增長了 190%。看來我們正見證著網路效應:使用者人數增加一倍,開發者從社群獲得的價值增加了三倍。
- 可訪問性 (2.2 倍):社群肯定注意到了我們為使組件更易於訪問所做的努力。特別感謝 Sebastian Silbermann (@eps1lon) 的持續協助!
- 自訂性 (1.6 倍):開發者似乎很欣賞 v5 中引入的新功能。話雖如此,我們也意識到在這方面仍有更多工作要做,因為我們收到了許多關於更好地解決這個問題的要求。
- 組件 (1.6 倍):只要您繼續如此欣賞它們,我們就會繼續向庫中添加新的組件!
- 組件品質(沒有變化):您知道我們對組件的品質設定了非常高的標準。隨著我們持續成長,這可能會變得具有挑戰性,因為我們對團隊的要求只有最好。值得慶幸的是,這個結果表明我們的維護者團隊做得非常出色,目標是高標準。
- 時間 (1.4 倍):主要指的是 UI 開發期間節省的時間。這是一個有趣的問題,因為它並不是我們特別解決的問題。這是否只是市場上要求更快建置的壓力日益增大的結果?還是因為我們以某種方式讓這個價值主張更加明顯?這也可能與下一個項目有關。
- 開發者體驗 (1.1 倍)
- 一致性 (1.75 倍):我們沒有在這個維度上努力,但它卻成長了。合理推測,由於我們擁有的組件比以往任何時候都多,因此開發者已經開始注意到,當他們使用 MUI 時,他們的工作變得更加一致。
- 易於使用(沒有變化):會不會是因為易於使用主要由 React API (hook) 定義,還是因為我們沒有對 API 進行任何重大變更來最佳化易於使用性?我們新的開發者體驗團隊可能在這裡有很多工作要做。
以及哪些方面有所下降
- 設計 (x0.75):Material Design 並未隨著不斷變化的品味而發展,而我們為了解決這個問題而進行的第二個設計系統的工作,進展並不如我們預期的那麼快。
- Material Design (x0.4):它的銷售力顯然正在減弱。
- 外觀與風格 (x1.17):這令人驚訝。這似乎是一種轉移效應:以前更關心 Material Design 的人,現在更關心結果而不是規格本身。
點擊以查看類別的細分。
| 597 | 時間 |
|---|---|
| 407 | 設計 |
| 148 | 設計 - 外觀與風格 |
| 122 | 設計 - 外觀與風格+ |
| 73 | 設計 - 一致性 |
| 73 | 設計 - Material Design |
| 6 | 設計 - ? |
| 4 | 設計 - 容易 |
| 2 | 設計 - 反應靈敏 |
| 1 | 設計 - 時間 |
| 309 | 組件 |
| 173 | 組件 - 數量 |
| 124 | 組件 - 品質 |
| 5 | 組件 - 進階 |
| 3 | 組件 - 數據網格 |
| 2 | 組件 - ? |
| 1 | 組件 - 自動完成 |
| 1 | 組件 - 基礎/未設定樣式 |
| 306 | DX |
| 221 | DX - 易於使用 |
| 49 | DX - 一致性 |
| 32 | DX - API |
| 4 | DX - ? |
| 181 | 自訂性 |
| 57 | 文件 |
| 39 | 文件 - ? |
| 17 | 文件 - 品質 |
| 1 | 文件 - 數量 |
| 26 | 社群 |
| 24 | 可訪問性 |
| 17 | 效能 |
| 15 | 效能 - 運行時 |
| 1 | 效能 - 套件大小 |
| 1 | 效能 - ? |
| 9 | 社群支援 |
| 5 | 圖示 |
| 3 | TypeScript |
| 2 | 動畫 |
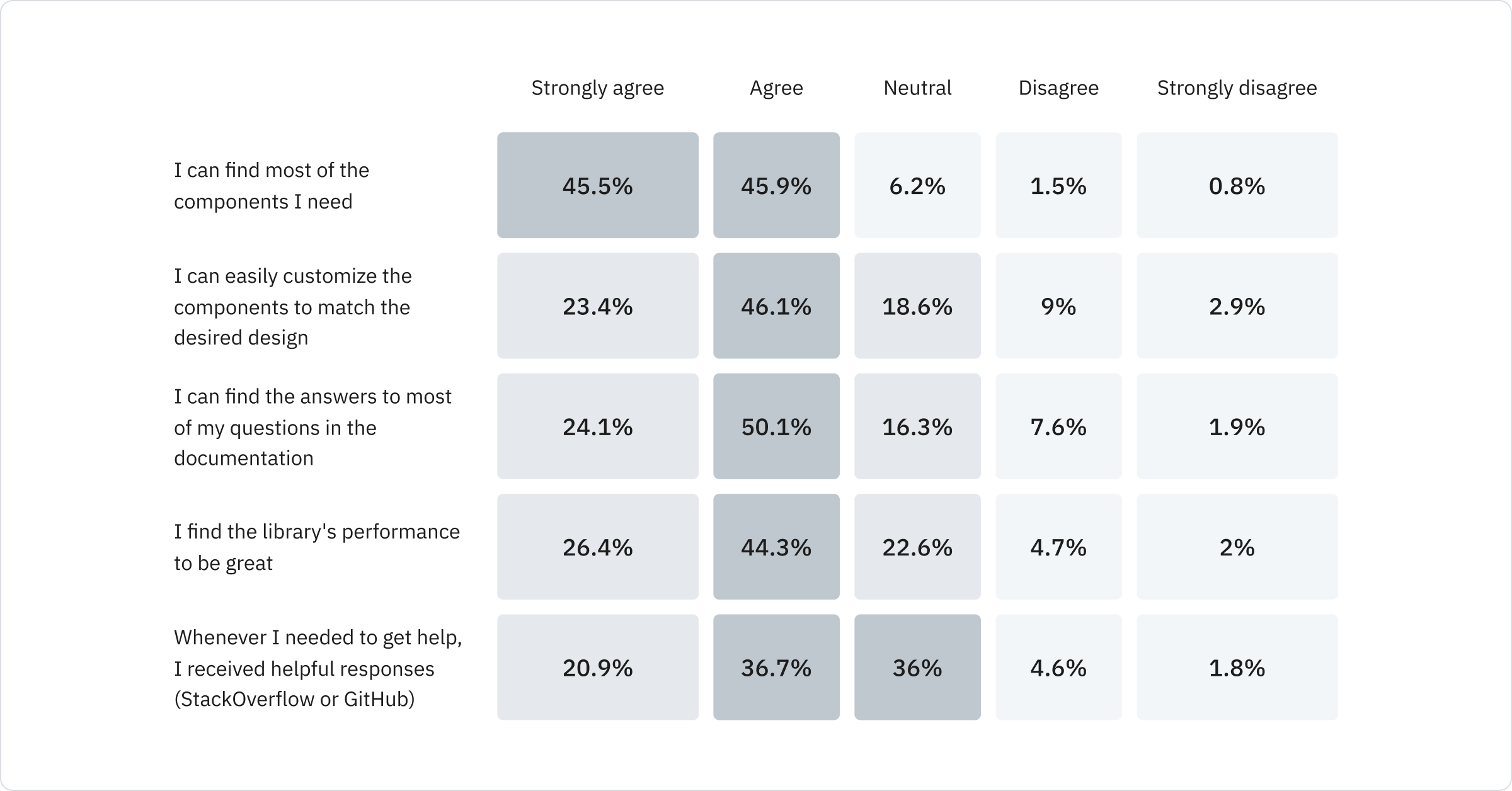
請評價您在多大程度上同意或不同意以下陳述

1589 位受訪者中有 1534 位回覆。
對於大多數陳述,普遍存在一定程度的共識是好事,但是,除了第一個陳述之外,所有陳述的「非常同意」和「同意」之間都存在相當大的差距。這突顯了需要繼續在每個維度(自訂性、效能和社群支援)中追求更高的品質。
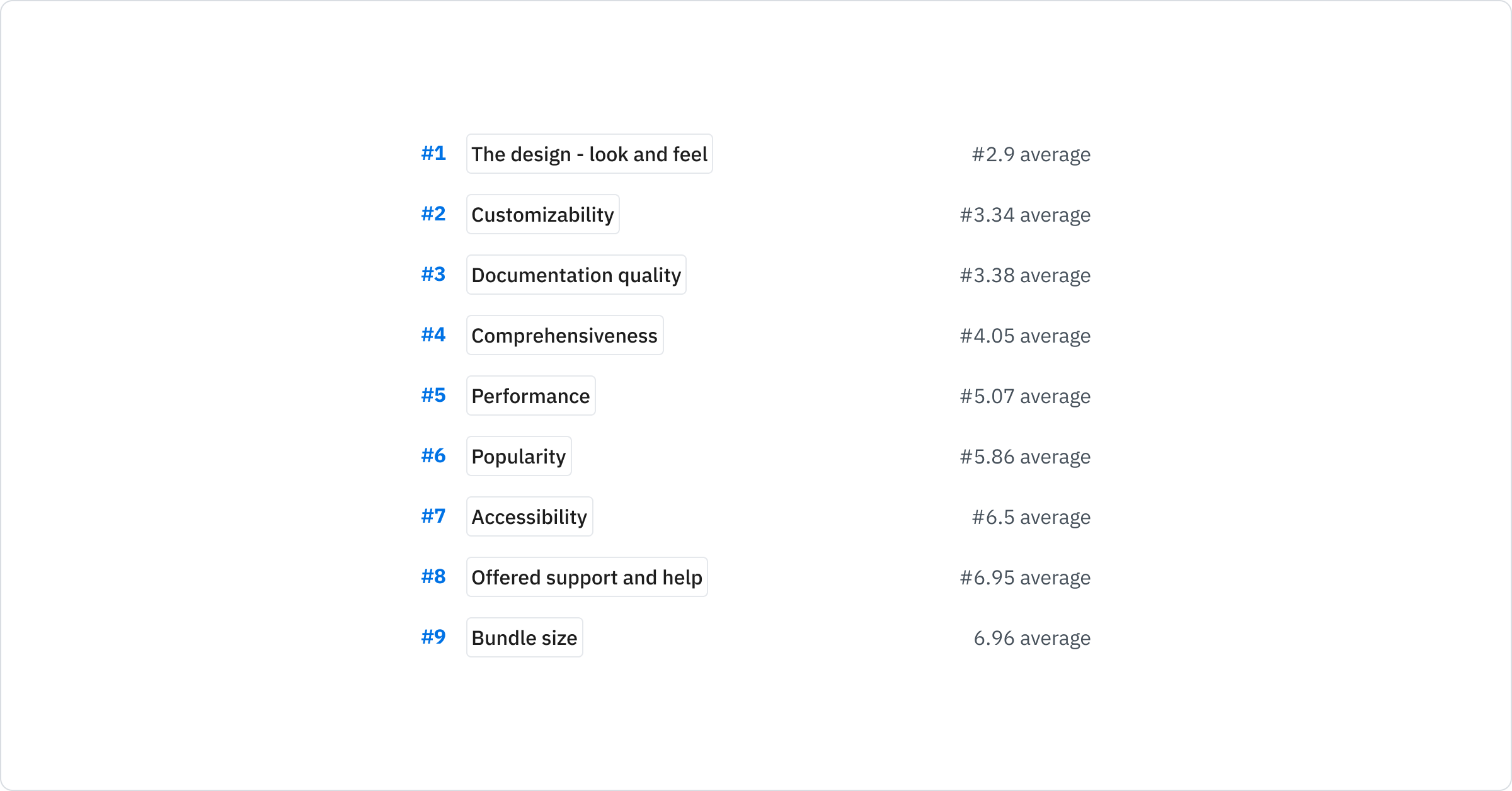
您選擇 UI 庫的最重要標準是什麼?

1589 位受訪者中有 1500 位回覆 - 查看 Typeform 的文件以了解排名平均值計算。
今年我們嘗試使用 Typeform 來進行調查,Typeform 允許受訪者對其選擇進行排名。與過去相比,這可能為我們提供了更豐富的視角,但最終結果與去年沒有太大差異。
設計(外觀與風格)仍然是選擇 UI 庫最重要的標準,而自訂性和文件品質仍然位居前 3 名。今年值得注意的差異似乎是效能排名上升,它已被列為第五個最重要的方面。
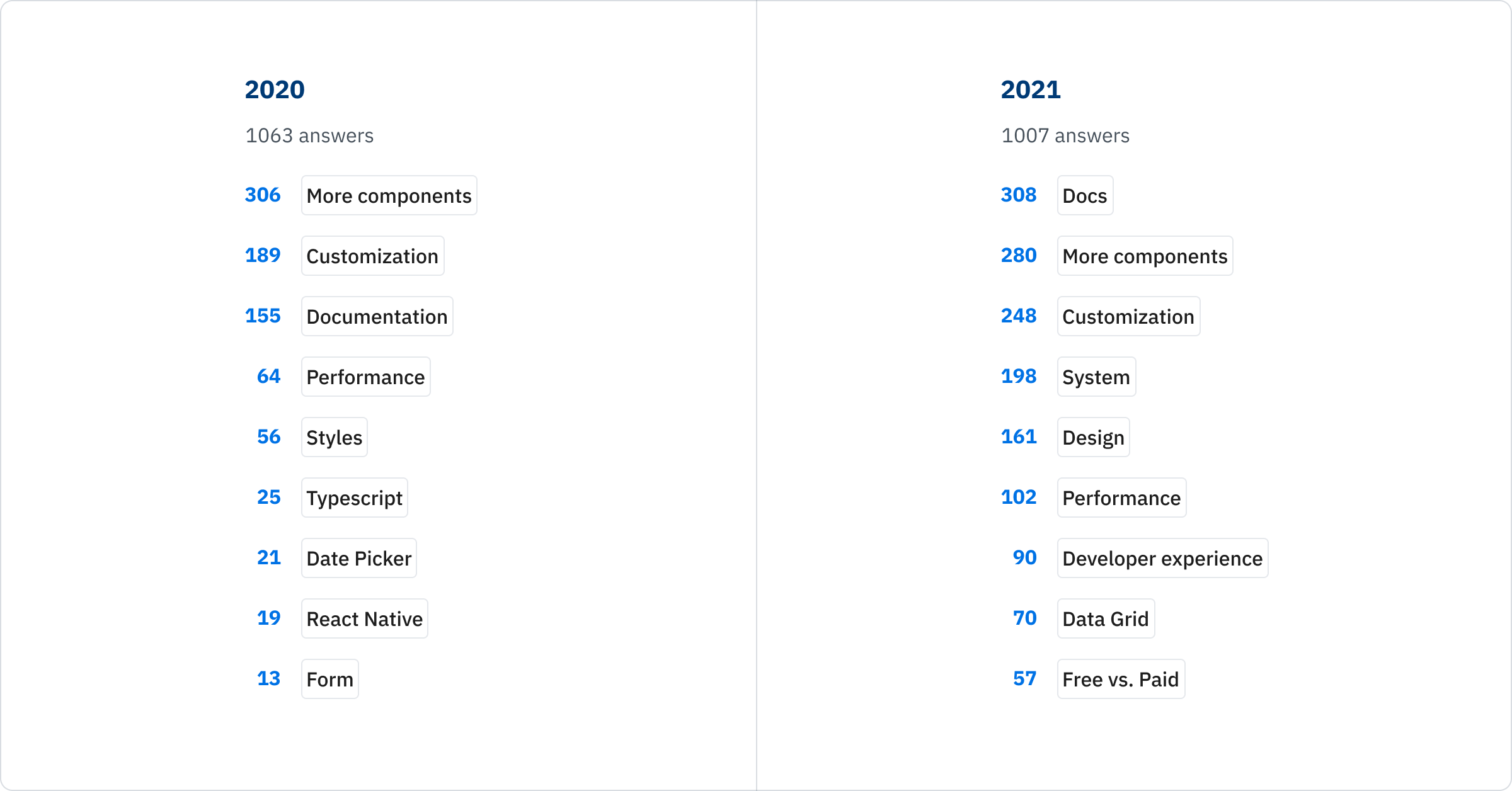
為了改善 MUI,我們還可以做些什麼?

在 2021 年,1589 位受訪者中有 1007 位回覆了這個問題。
以下是今年最常出現的改進主題
- 更多組件:我們持續收到對更多進階組件的要求,例如圖表、表單和日曆等等。
- 更多範例:許多現有的學習資源在 v5 升級後現已過時,因此我們有很多工作要做,以向您展示如何充分利用我們的產品。
- 提供更多主題:即使 Material v3 推出,Material Design 仍被許多人視為過時。這就是為什麼我們正在開發第二個設計系統,它將提供與 Material Design 相同的高品質標準,但具有替代的設計方向。
- 更少的重大變更:MUI Core v5 引入了一些重要的重大變更,尤其是在新的樣式解決方案方面。請放心,我們預計今年不會發布任何重大更新 — 事實上,我們的目標是讓每個主要版本之間至少間隔 12 個月。
- 改善自訂性:常見的要求包括使自訂更容易、提供更多常見使用案例的範例(例如字型系列和主要/次要顏色),以及改進主題功能。即使 Emotion 和 styled-components 廣受歡迎,仍然非常需要促進自訂。
如果您有興趣分析日益增加和減少的痛點,可以前往附錄。
點擊以查看類別的細分。
| 329 | 文件 |
|---|---|
| 72 | 文件 - ? |
| 62 | 文件 - 更多範例 |
| 29 | 文件 - 更多範本 |
| 28 | 文件 - 初學者友善 |
| 28 | 文件 - 教學課程 |
| 19 | 文件 - API |
| 19 | 文件 - 自訂設計系統 |
| 16 | 文件 - 更全面 |
| 15 | 文件 - 內容品質 |
| 9 | 文件 - 組織 |
| 8 | 文件 - 更小的演示 |
| 6 | 文件 - 內容翻譯 |
| 5 | 文件 - 搜尋 |
| 4 | 文件 - 導航速度慢 |
| 3 | 文件 - 連結到來源 |
| 3 | 文件 - 入門範例 |
| 3 | 文件 - 與第三方整合 |
| 1 | 文件 - 可視化組件發現 |
| 300 | 更多組件 |
| 145 | 更多組件 - ? |
| 26 | 更多組件 - 表單 |
| 21 | 更多組件 - 圖表 |
| 17 | 更多組件 - 輪播 |
| 12 | 更多組件 - 從實驗室移至核心 |
| 9 | 更多組件 - 企業應用程式 |
| 8 | 更多組件 - 上傳 |
| 7 | 更多組件 - 大型日曆 |
| 7 | 更多組件 - 拖放 |
| 6 | 更多組件 - MUI X Pro |
| 5 | 更多組件 - 導航欄 |
| 5 | 更多組件 - 圖片 |
| 4 | 更多組件 - 輸入 |
| 4 | 更多組件 - 豐富文字編輯器 |
| 3 | 更多組件 - MUI X |
| 2 | 更多組件 - 佈局 |
| 2 | 更多組件 - 數字輸入 |
| 2 | 更多組件 - 加快發布速度 |
| 2 | 更多組件 - 虛擬化 |
| 1 | 更多組件 - 色彩選擇器 |
| 1 | 更多組件 - 數據顯示 |
| 1 | 更多組件 - 連結 |
| 1 | 更多組件 - 載入按鈕 |
| 1 | 更多組件 - 地圖 |
| 1 | 更多組件 - 行動裝置 |
| 1 | 更多組件 - 巢狀選單 |
| 1 | 更多組件 - OTP |
| 1 | 更多組件 - 照片檢視器 |
| 1 | 更多組件 - 滾動偵測 |
| 1 | 更多組件 - 滑桿 |
| 1 | 更多組件 - 時間選擇器 |
| 1 | 更多組件 - 樹狀選擇 |
| 265 | 自訂性 |
| 71 | 自訂性 - ? |
| 69 | 自訂性 - 更容易 |
| 44 | 自訂性 - 文件 |
| 27 | 自訂性 - 改善自訂主題 |
| 26 | 自訂性 - 顏色 |
| 25 | 自訂性 - 主題 |
| 3 | 自訂性 - 主題圖庫(來自社群) |
| 212 | 系統 |
| 37 | 系統 - ? |
| 36 | 系統 - 恢復 makeStyles |
| 20 | 系統 - 文件 |
| 15 | 系統 - SASS |
| 11 | 系統 - 與 Tailwind CSS 的互操作性 |
| 14 | 系統 - 簡化 |
| 8 | 系統 - CSS 變數 |
| 7 | 系統 - 互操作性 |
| 7 | 系統 - 無 CSS-in-JS 執行時 |
| 6 | 系統 - CSS 模組 |
| 6 | 系統 - 深色模式 |
| 6 | 系統 - 實用類別名稱 |
| 5 | 系統 - 冗長 |
| 5 | 系統 - 效能 |
| 4 | 系統 - CSS API |
| 4 | 系統 - styled-components |
| 3 | 系統 - 生成的類別 |
| 3 | 系統 - 變體 |
| 3 | 系統 - 可在 React 外部共享的 CSS |
| 3 | 系統 - 狀態自訂 |
| 3 | 系統 - 主題 |
| 1 | 系統 - 行內樣式 |
| 1 | 系統 - 決定樣式解決方案 |
| 1 | 系統 - 重複的 CSS 屬性 |
| 1 | 系統 - 暫時性屬性 |
| 1 | 系統 - TypeScript IntelliSense |
| 1 | 系統 - 更多使用 sx over styled |
| 172 | 設計 |
| 51 | 設計 - 提供更多主題(不僅僅是 Material Design) |
| 28 | 設計 - 使預設主題的外觀與風格更好 |
| 27 | 設計 - 更積極推廣 @mui/base |
| 24 | 設計 - Material Design v3 |
| 13 | 設計 - 捨棄 Material Design |
| 10 | 設計 - ? |
| 7 | 設計 - 用於企業應用程式的更密集 UI |
| 6 | 設計 - 區塊範本 |
| 3 | 設計 - 反應靈敏 |
| 2 | 設計 - 行動裝置 |
| 1 | 設計 - 顏色漸層 |
| 109 | 效能 |
| 46 | 效能 - 套件大小 |
| 36 | 效能 - ? |
| 16 | 效能 - 運行時 |
| 4 | 效能 - 更少的 DOM 節點/React 組件 |
| 2 | 效能 |
| 2 | 效能 - 文件 |
| 1 | 效能 - 動畫 |
| 1 | 效能 - 在開發模式下 |
| 1 | 效能 - 不必要的字首 |
| 97 | DX |
| 27 | DX - 更簡單 |
| 20 | DX - API |
| 17 | DX - 更高階的組件 API |
| 6 | DX - 更低階的組件 API |
| 5 | DX - 導入 |
| 5 | DX - 輕量級 |
| 3 | DX - 偵錯 |
| 2 | DX - 樣板 |
| 2 | DX - 更少的套件 |
| 2 | DX - 公開 Hook |
| 1 | DX - 類別名稱 |
| 1 | DX - ? |
| 1 | DX - 可組合性 |
| 1 | DX - 更快的發布速度 |
| 1 | DX - 更少的發布次數 |
| 1 | DX - 輔助函數 |
| 1 | DX - 版本控制 |
| 1 | DX - VS Code 外掛程式 |
| 75 | 數據網格 |
| 62 | 數據網格 - ? |
| 3 | 數據網格 - 文件 |
| 2 | 數據網格 - Excel |
| 1 | 數據網格 - 套件大小 |
| 1 | 數據網格 - 欄位釘選 |
| 1 | 數據網格 - 篩選 |
| 1 | 數據網格 - 全螢幕 |
| 1 | 數據網格 - 分組 |
| 1 | 數據網格 - 大型資料集 |
| 1 | 數據網格 - 主面板 |
| 1 | 數據網格 - 巢狀 - 匯出選項 |
| 61 | 免費 vs. 付費 |
| 18 | 免費 vs. 付費 - 全部 MIT |
| 8 | 免費 vs. 付費 - 更便宜的 Pro 方案 |
| 8 | 免費 vs. 付費 - 沒有現有功能轉為付費 |
| 7 | 免費 vs. 付費 - 更多 MIT |
| 6 | 免費 vs. 付費 - 數據網格更多 MIT |
| 5 | 免費 vs. 付費 - 沒有 Pro 方案(Premium 可以保留) |
| 4 | 免費 vs. 付費 - 日期選擇器更多 MIT |
| 2 | 免費 vs. 付費 - 移除文件廣告 |
| 1 | 免費 vs. 付費 - 更便宜的 Premium 方案 |
| 1 | 免費 vs. 付費 - 設計套件更多 MIT |
| 1 | 免費 vs. 付費 - 使用捐款 |
| 61 | 更少的重大變更 |
| 47 | TypeScript |
| 28 | TypeScript - ? |
| 11 | TypeScript - 更快的檢查速度 |
| 5 | TypeScript - 文件 |
| 2 | TypeScript - 更多支援 |
| 1 | TypeScript - 轉換器 |
| 1 | TypeScript - IntelliSense |
| 41 | 日期選擇器 |
| 18 | 日期選擇器 - ? |
| 5 | 日期選擇器 - 使其穩定 |
| 3 | 日期選擇器 - 範圍選擇 |
| 2 | 日期選擇器 - Bug |
| 2 | 日期選擇器 - 單一範圍輸入 |
| 2 | 日期選擇器 - 時間時鐘很難看 |
| 2 | 日期選擇器 - 自訂性 |
| 1 | 日期選擇器 - Dayjs |
| 1 | 日期選擇器 - 新增範圍 |
| 1 | 日期選擇器 - 設計 |
| 1 | 日期選擇器 - 文件 |
| 1 | 日期選擇器 - 鍵盤 |
| 1 | 日期選擇器 - 地區設定 |
| 1 | 日期選擇器 - 重寫 |
| 26 | 社群 |
| 14 | 社群 - 培養 |
| 9 | 社群 - 支援 |
| 2 | 社群 - 發布溝通 |
| 1 | 社群 - v4 支援 |
| 20 | 圖示 |
| 12 | 圖示 - 更多 |
| 3 | 圖示 - ? |
| 1 | 圖示 - 動畫 |
| 1 | 圖示 - 內建 |
| 1 | 圖示 - 動態載入 |
| 1 | 圖示 - Font Awesome |
| 1 | 圖示 - 其他庫 |
| 19 | 可訪問性 |
| 9 | 可訪問性 - 實作 |
| 6 | 可訪問性 - 文件 |
| 2 | 可訪問性 - ? |
| 2 | 可訪問性 - 完整稽核 |
| 15 | React Native |
| 10 | 低程式碼 |
| 7 | 低程式碼 - 設計系統建立器 |
| 2 | 低程式碼 - 從設計檔案生成程式碼 |
| 1 | 低程式碼 - UI 建構器 |
| 10 | 更為主觀 |
| 9 | 動畫 |
| 6 | 動畫 - 新的 API |
| 1 | 動畫 - Framer Motion |
| 1 | 動畫 - 在現有組件上 |
| 1 | 動畫 - 效能 |
| 7 | 修復更多 Bug |
| 7 | 支援其他框架(例如 Vue) |
| 5 | 自動完成 |
| 3 | 自動完成 - ? |
| 1 | 自動完成 - 縮寫 |
| 1 | 自動完成 - 與文字欄位的一致性 |
| 4 | 舊版瀏覽器支援 |
| 3 | 組件一致性 |
| 2 | 較不主觀 |
| 2 | 修復 RTL |
| 2 | 類別組件 |
有任何改進想法嗎?請與我們分享!以下是如何確保您的請求獲得最高優先順序
- 當您建立 issue 以請求 MUI Core 或 MUI X 儲存庫中的功能或組件時,我們會將其標記為
等待投票。您的 issue 收到的票數越多,其優先順序就越高 — 因此請務必組織、研究和證明您的請求合理,使其能引起其他社群成員的共鳴。 - 在請求新的組件時,請務必對現有的實作進行基準測試,以便我們了解哪些有效,以及我們可以改進哪些方面。
- 盡可能清楚地解釋您遇到的問題 — 通常情況下,我們已經有一個組件可以解決它。
- 如果您要求更容易的自訂,請務必展示所需的結果,並盡可能詳細地解釋您在哪裡遇到困難。這些請求通常突顯了我們改進文件的機會。
您的產品
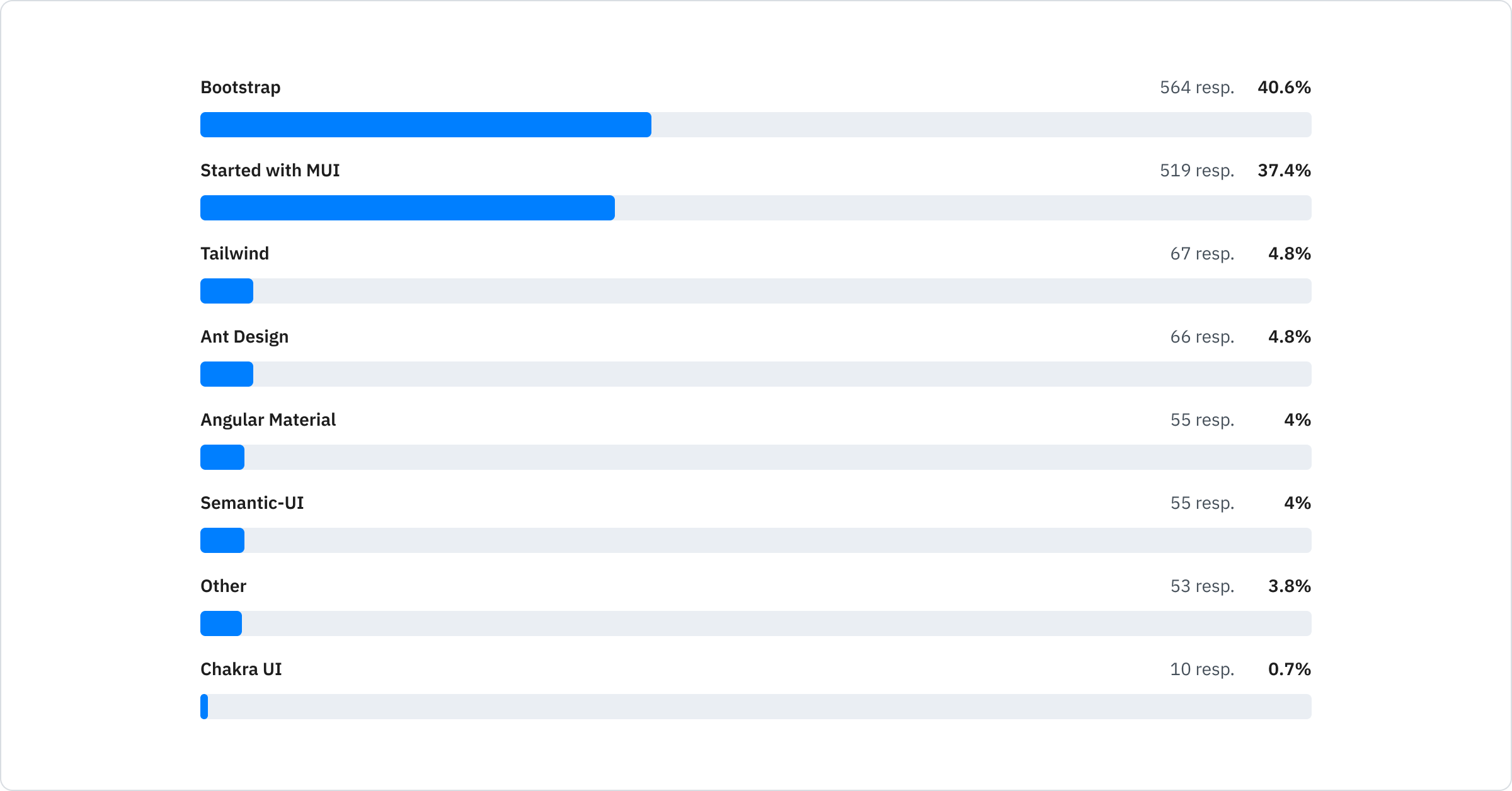
在 MUI 之前,您主要使用什麼?

1589 位受訪者中有 1389 位回覆。
這些結果與去年沒有太大差異,唯一的例外是更多開發者回報從 MUI 開始使用(2020 年為 13%,2021 年為 37%)。很高興知道有這麼多人從一開始就使用 MUI 建置產品!
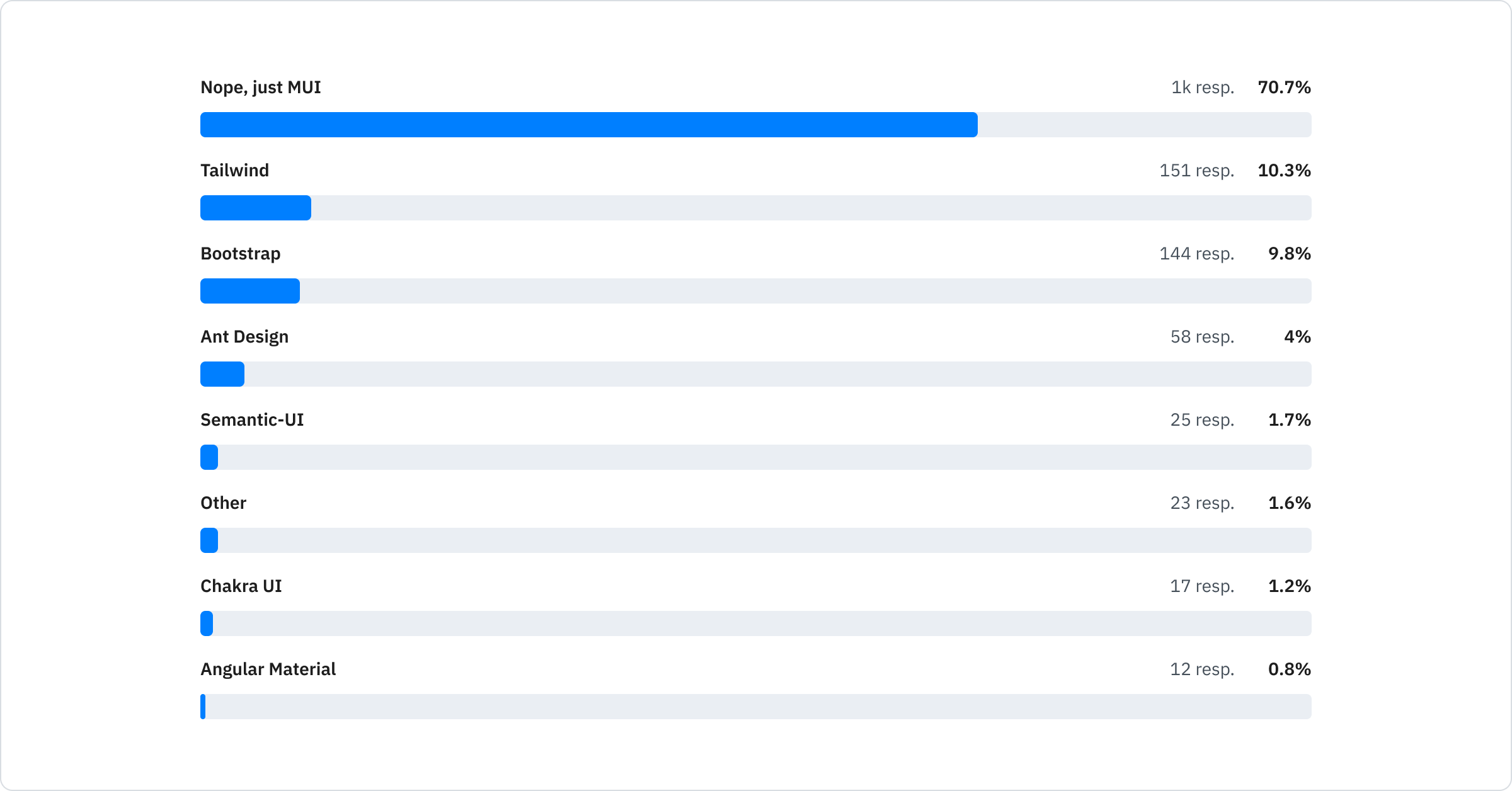
除了 MUI 之外,您還使用以下哪些工具?

1589 位受訪者中有 1468 位回覆。
我們很高興看到 MUI 大致涵蓋了您對組件 UI 庫的所有需求 — 這是我們的首要任務。
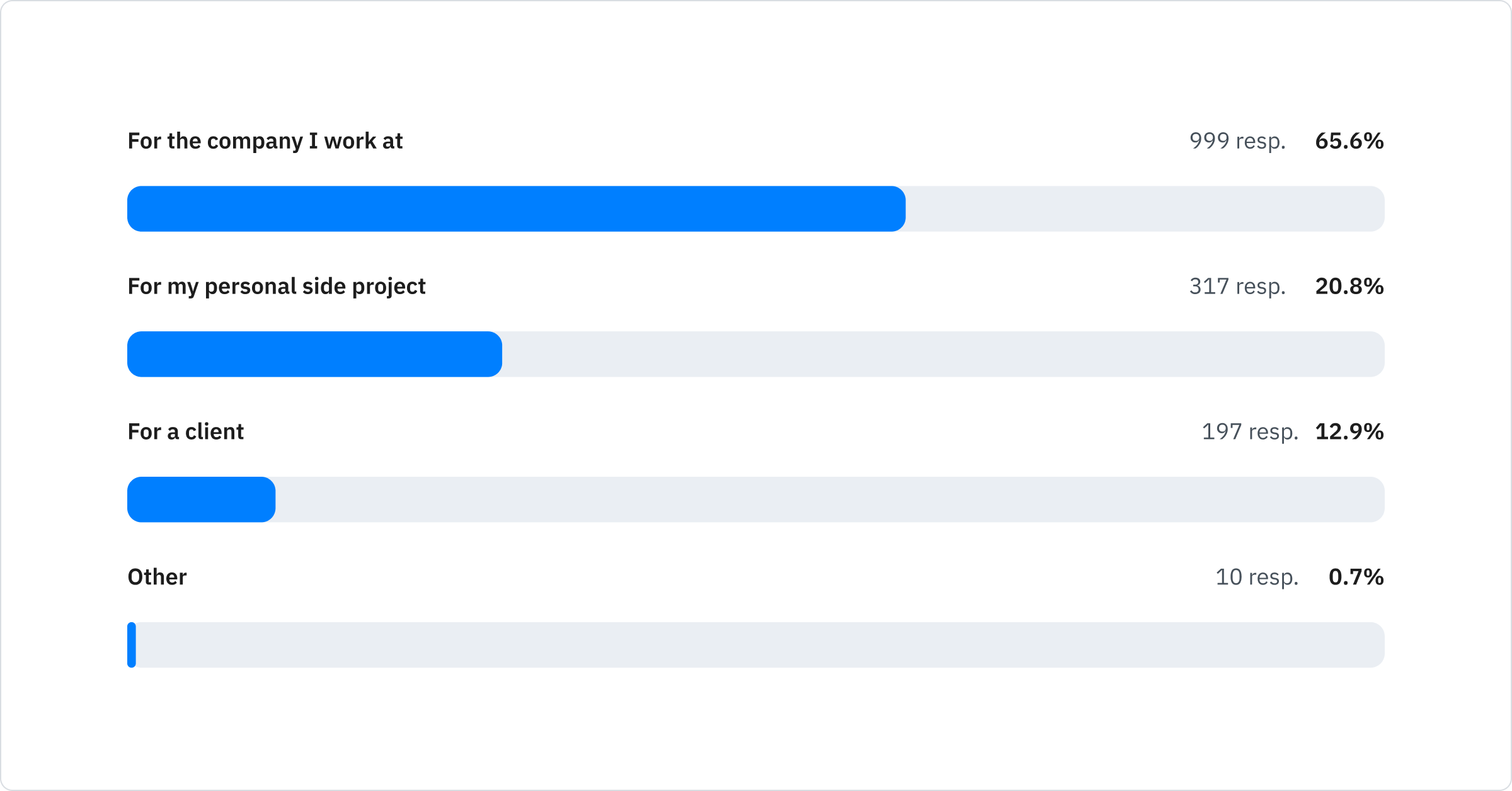
您是為誰建置產品?

1589 位受訪者中有 1523 位回覆。
與去年的結果相比,客戶工作和個人專案今年互換了位置。或許 v5 引起了開發者的足夠興趣,讓他們在自己的網站和應用程式上嘗試?無論如何,這很有趣。
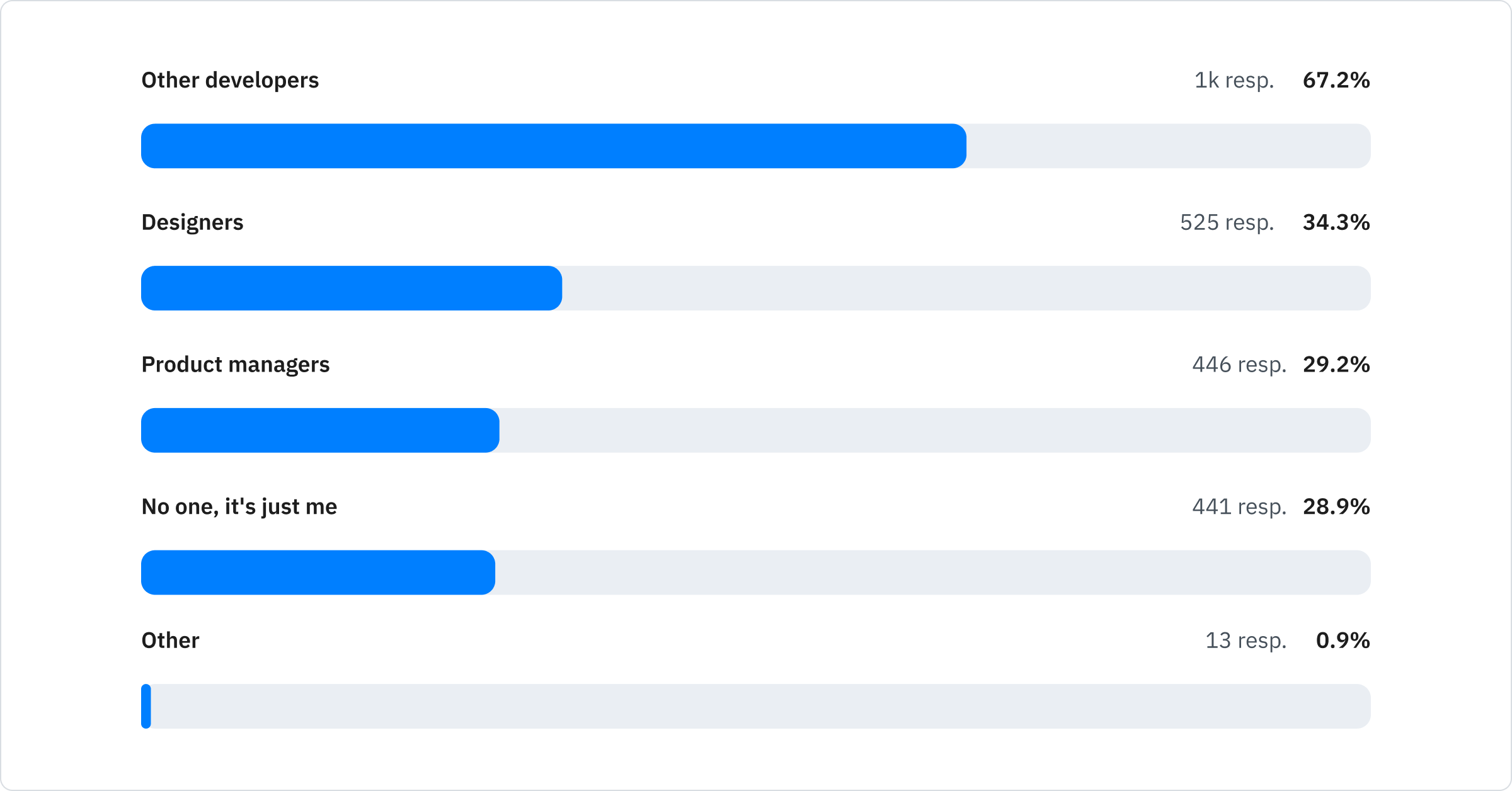
您最常與誰協作?

1589 位受訪者中有 1527 位回覆。
這是我們年度調查中的一個新問題,結果突顯了一個事實,即我們的文件不僅適用於開發者。對於設計師、產品經理和其他可能成為工程專案利害關係人的非技術團隊成員來說,我們的文件(甚至程式碼本身)都必須易於理解,這一點至關重要。
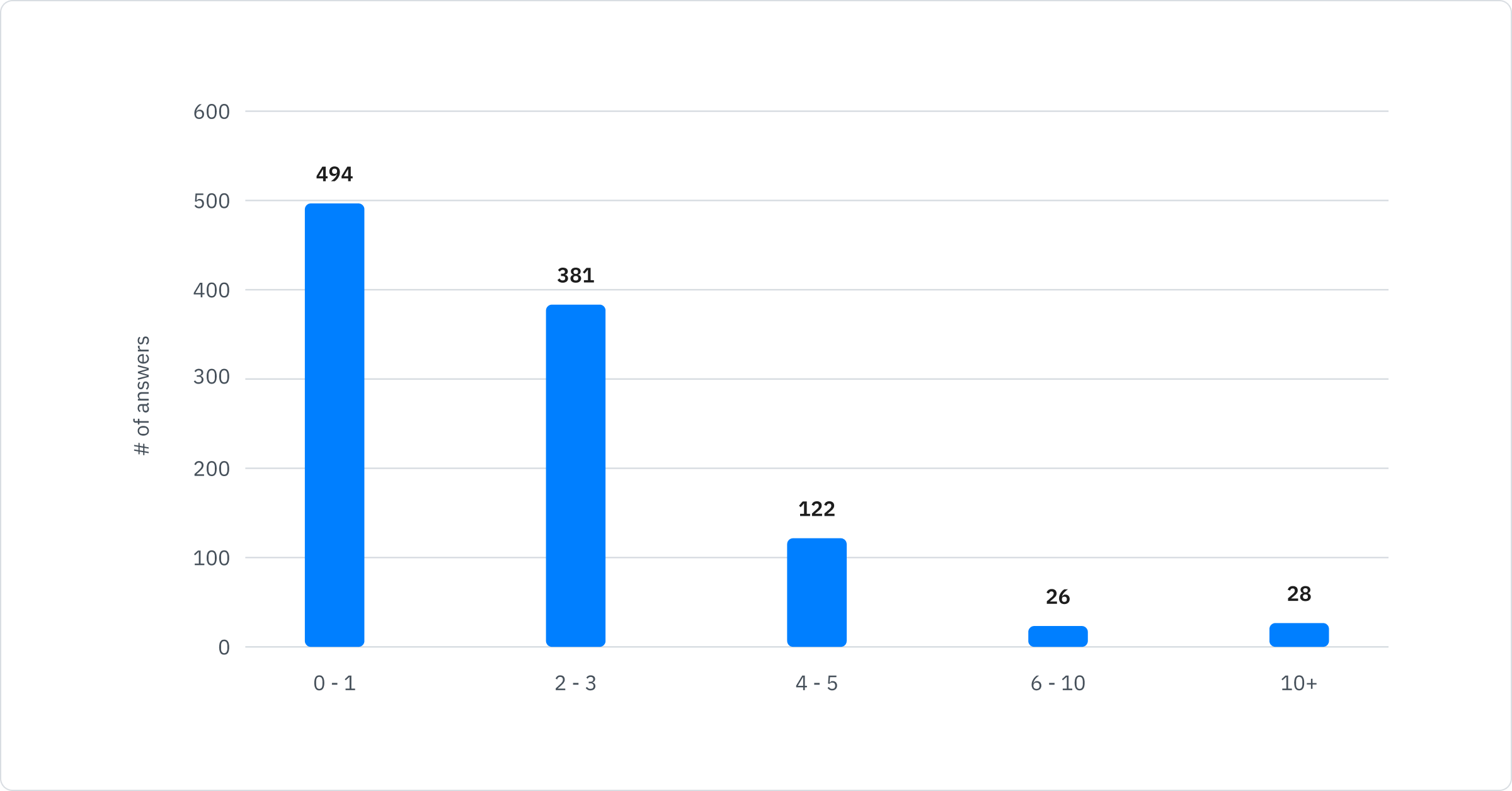
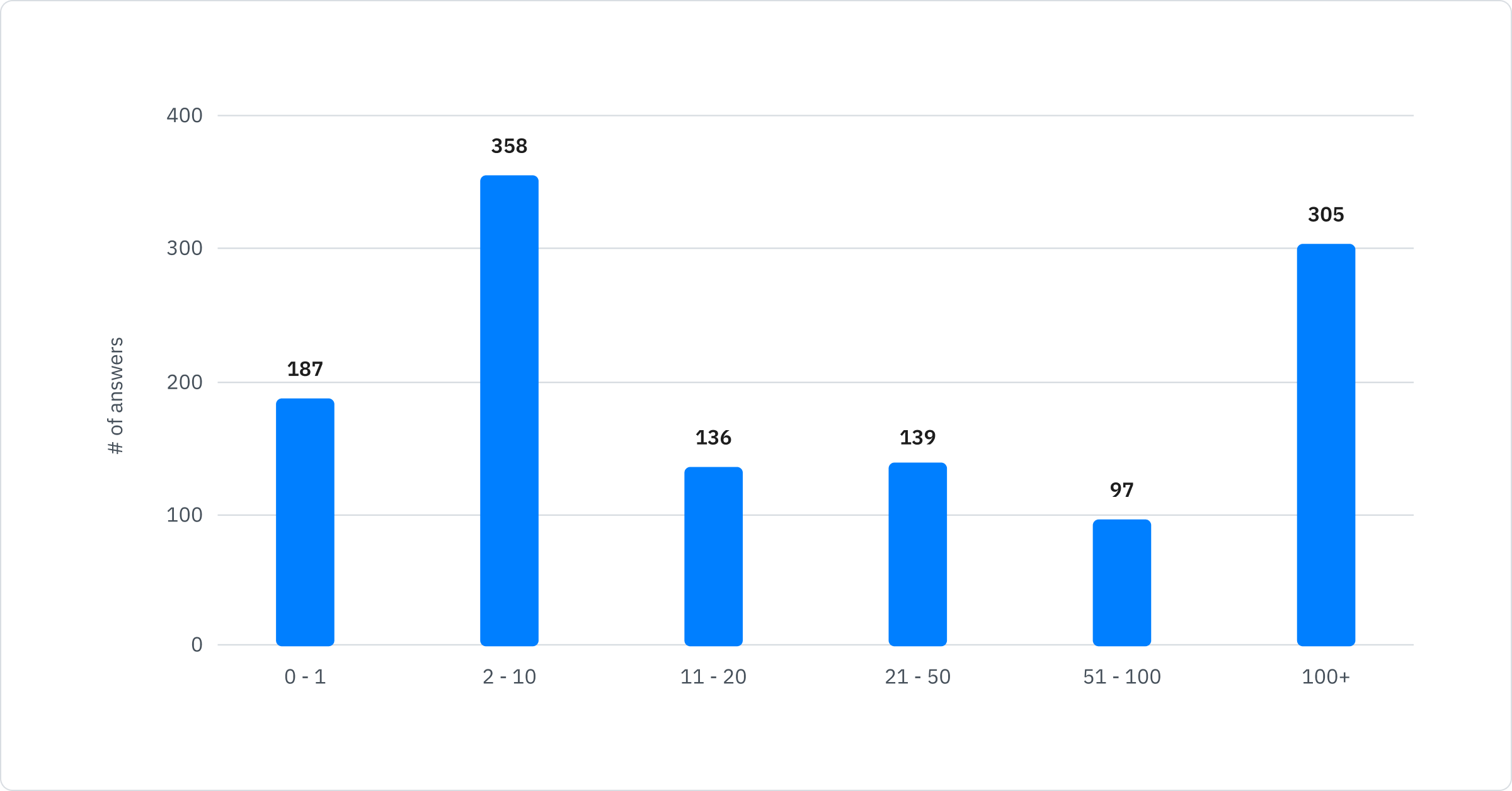
今年您或您的團隊使用 MUI 交付了多少個 Web 應用程式?

1589 位受訪者中有 1051 位回覆。
大約一半 (47%) 回覆此問題的使用者交付了一個應用程式,或者只是維護現有的應用程式。令人印象深刻的是,5% 的受訪者交付了六個或更多應用程式,其中一半以上超過了 10 個!
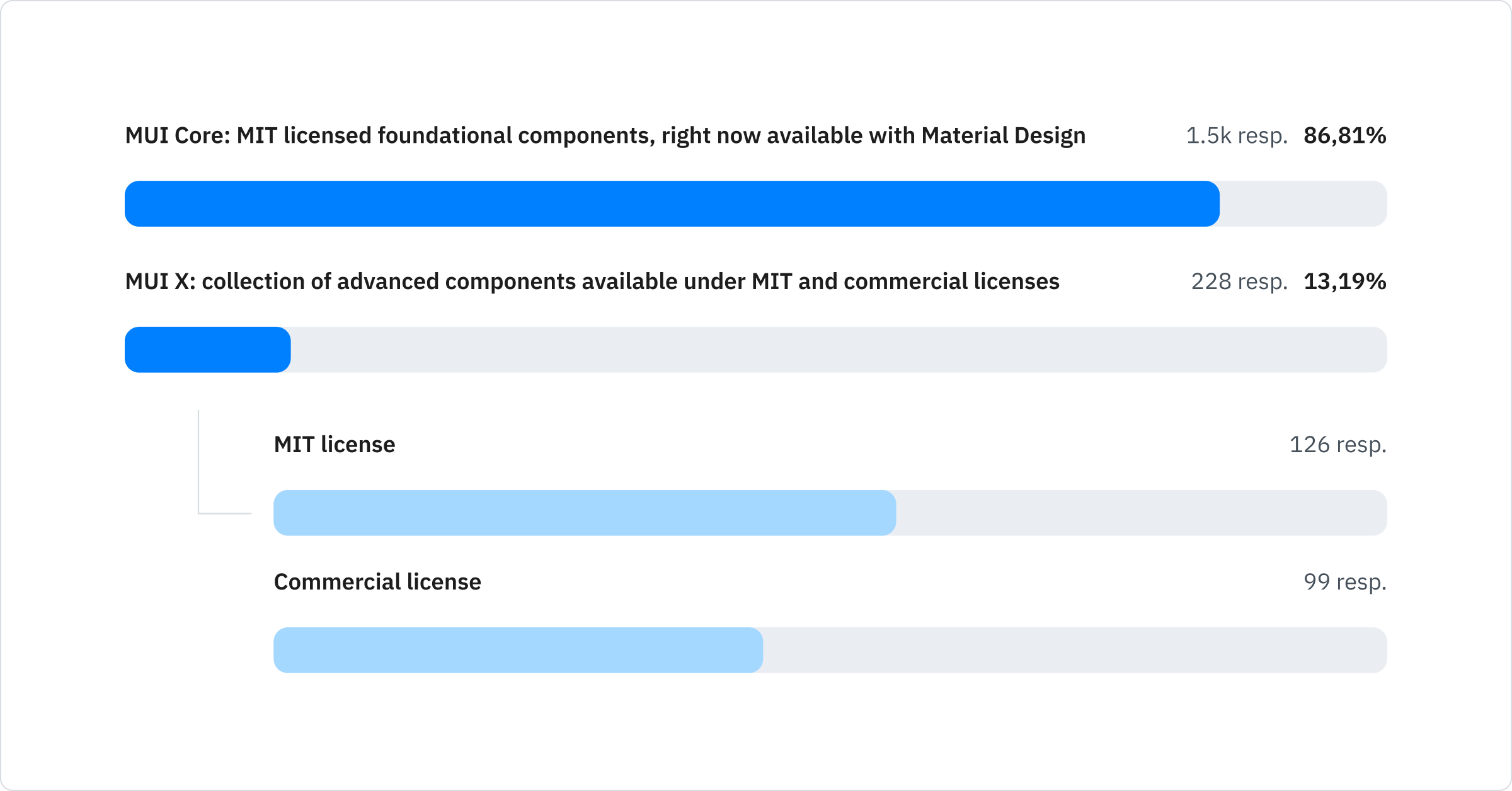
您在應用程式中使用哪些 MUI 產品?

1589 位受訪者中有 1551 位回覆。
發現我們的大多數使用者群都在這裡使用 MUI Core 並不令人意外。但讓我們感到非常鼓舞的是,看到如此高比例的 MUI X 使用者持有商業授權,我們很高興能繼續為這些使用者擴展我們的付費產品。
MUI X 領域有很多機會可以挖掘。讓我們在下面進一步探索。
您在本次調查之前知道 MUI X 嗎?

1589 位受訪者中有 1312 位回覆。
很大一部分人在調查之前不知道 MUI X 是什麼,這清楚地表明我們在擴大其影響範圍方面仍有很多工作要做。
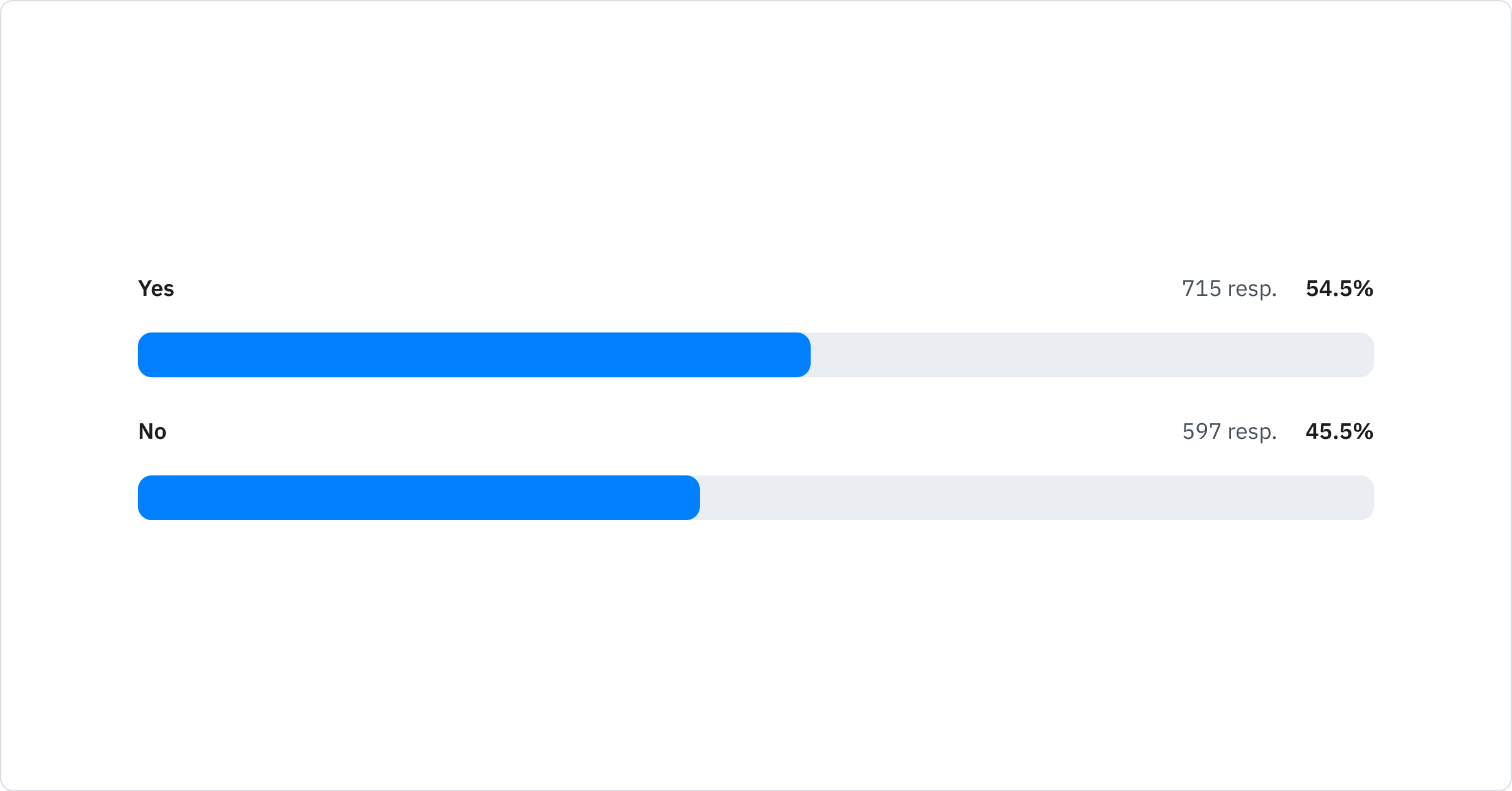
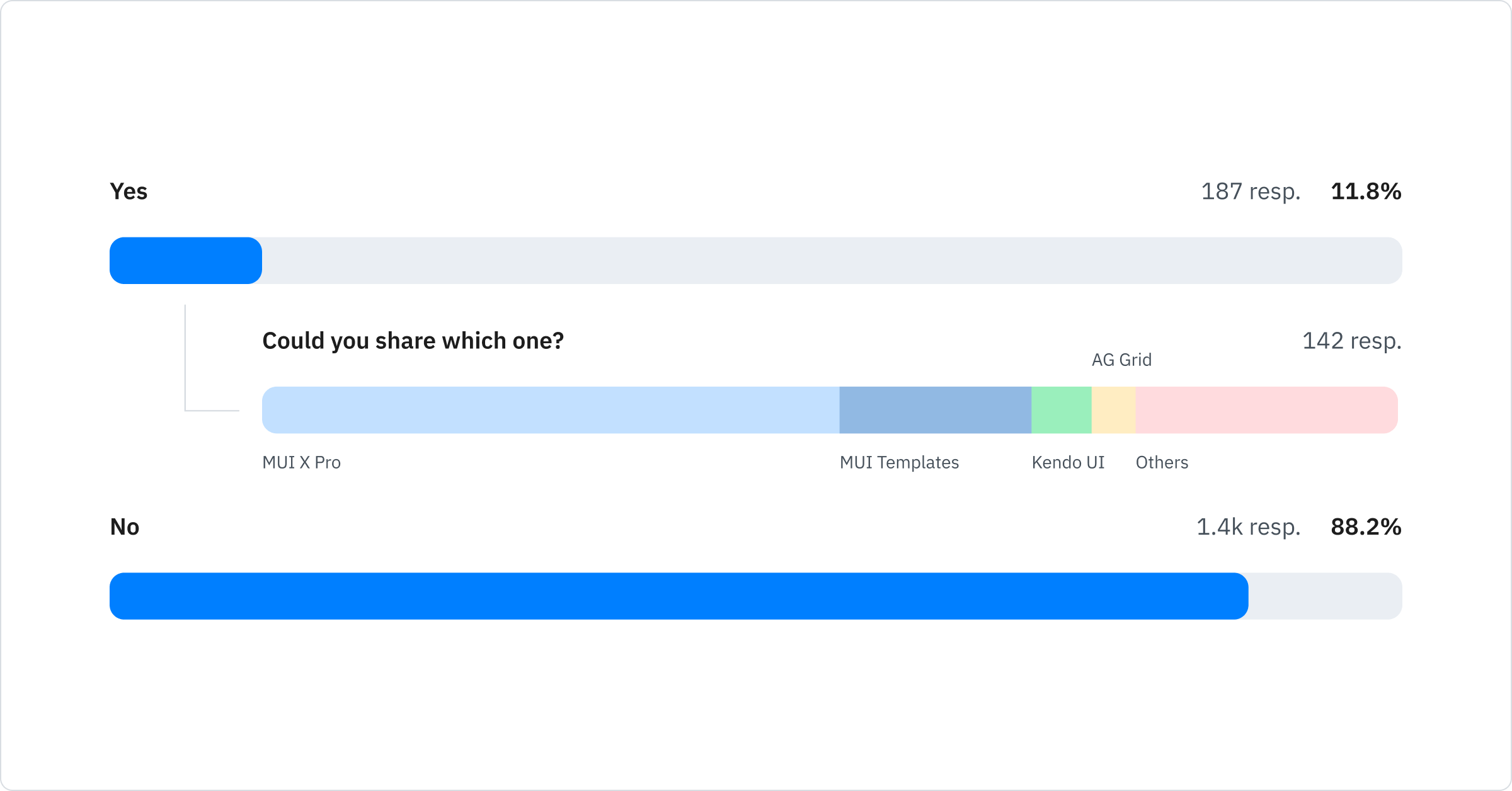
您目前是否正在使用任何付費 UI 組件庫?

1589 位受訪者中有 1584 位回覆。
結果與去年沒有太大差異,除了說「是」的受訪者略有增加。大多數受訪者不使用任何付費庫,但那些使用的受訪者大多使用 MUI X。這證明我們的一些假設和執行可能是正確的!開發者的需求似乎並未完全被 OSS 生態系統滿足。
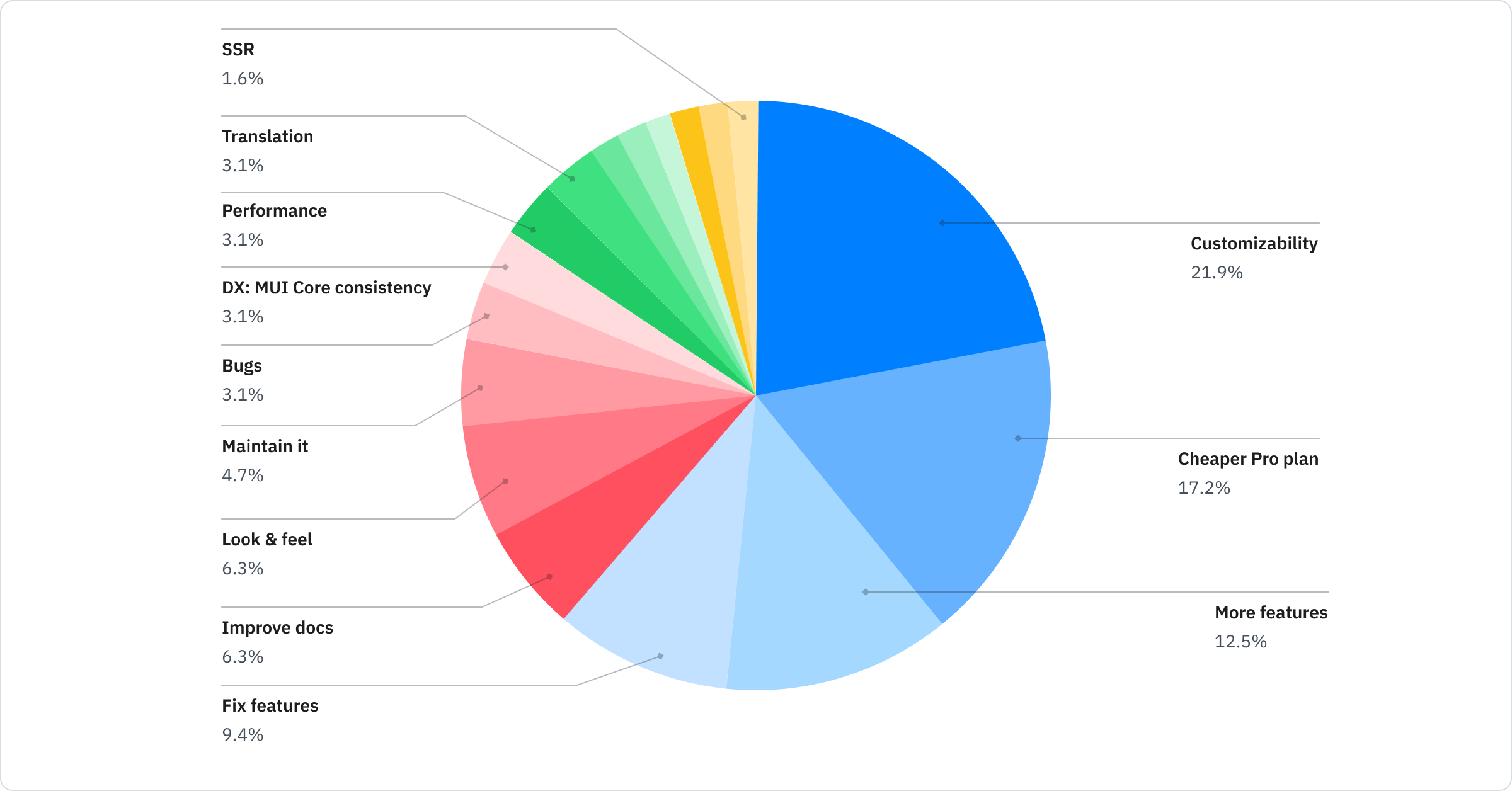
我們如何才能改進數據網格以滿足您的需求?

1589 位受訪者中有 64 位回覆。
- 自訂性:這是我們常見的主題,在討論 MUI X 時經常出現。您的回饋意見告訴我們,我們需要加倍努力,使自訂更容易。我們也意識到,我們仍然缺乏一些關於主題和無頭 API 的重要文件。
- 更便宜的 Pro 方案:我們知道它對於許多開發者來說可能遙不可及,這就是為什麼免費版本已經包含許多功能。MUI 主要開發開放原始碼軟體,我們非常重視開放原始碼精神,即自由分享我們建置的內容,以便其他人可以使用它並加以改進。
- 我們的 Pro 方案的價格將其定位為旨在供專業組織團隊使用的產品。話雖如此,許多對價格留下回饋意見的人都是個人,因此可能有機會擴大我們為那些沒有公司支持的人提供的服務。
- 更多功能和功能修復:可摺疊列、欄位調整大小以及 ERP 應用程式的功能是一些要求的功能。關於要修復的功能,最常見的要求是使用 REST API 的分頁、後端篩選和儲存格編輯器。
- 改進文件:數據網格文件肯定需要進行重大修改 — 我們正在努力。
- 改進外觀與風格:數據網格建構器希望在 Material 之外有更多預設設計選項。在 UX 改進方面,許多開發者特別提到了篩選體驗。
點擊以查看類別的細分。
| 14 | 自訂性 |
|---|---|
| 9 | 自訂性 - 樣式 |
| 3 | 自訂性 - ? |
| 2 | 自訂性 - 文件 |
| 11 | 更便宜的 Pro 方案 |
| 8 | 更多功能 |
| 3 | 更多功能 - ? |
| 2 | 更多功能 - 主詳細資訊 |
| 1 | 更多功能 - 列編輯 |
| 1 | 更多功能 - 欄位釘選 |
| 1 | 更多功能 - 欄位調整大小 |
| 6 | 修復功能 |
| 3 | 修復功能 - 篩選 |
| 1 | 修復功能 - 編輯 |
| 1 | 修復功能 - 分頁 |
| 1 | 修復功能 - 伺服器端 |
| 5 | 文件 |
| 4 | 文件 - ? |
| 1 | 文件 - 更多範例 |
| 4 | 外觀與風格 |
| 3 | 維護它 |
| 2 | Bug |
| 2 | DX - MUI Core 一致性 |
| 2 | 效能 |
| 2 | 翻譯 |
| 1 | a11y |
| 1 | 更輕鬆的安裝 |
| 1 | 更少的重大變更 |
| 1 | 僅 Hook API |
| 1 | SSR |
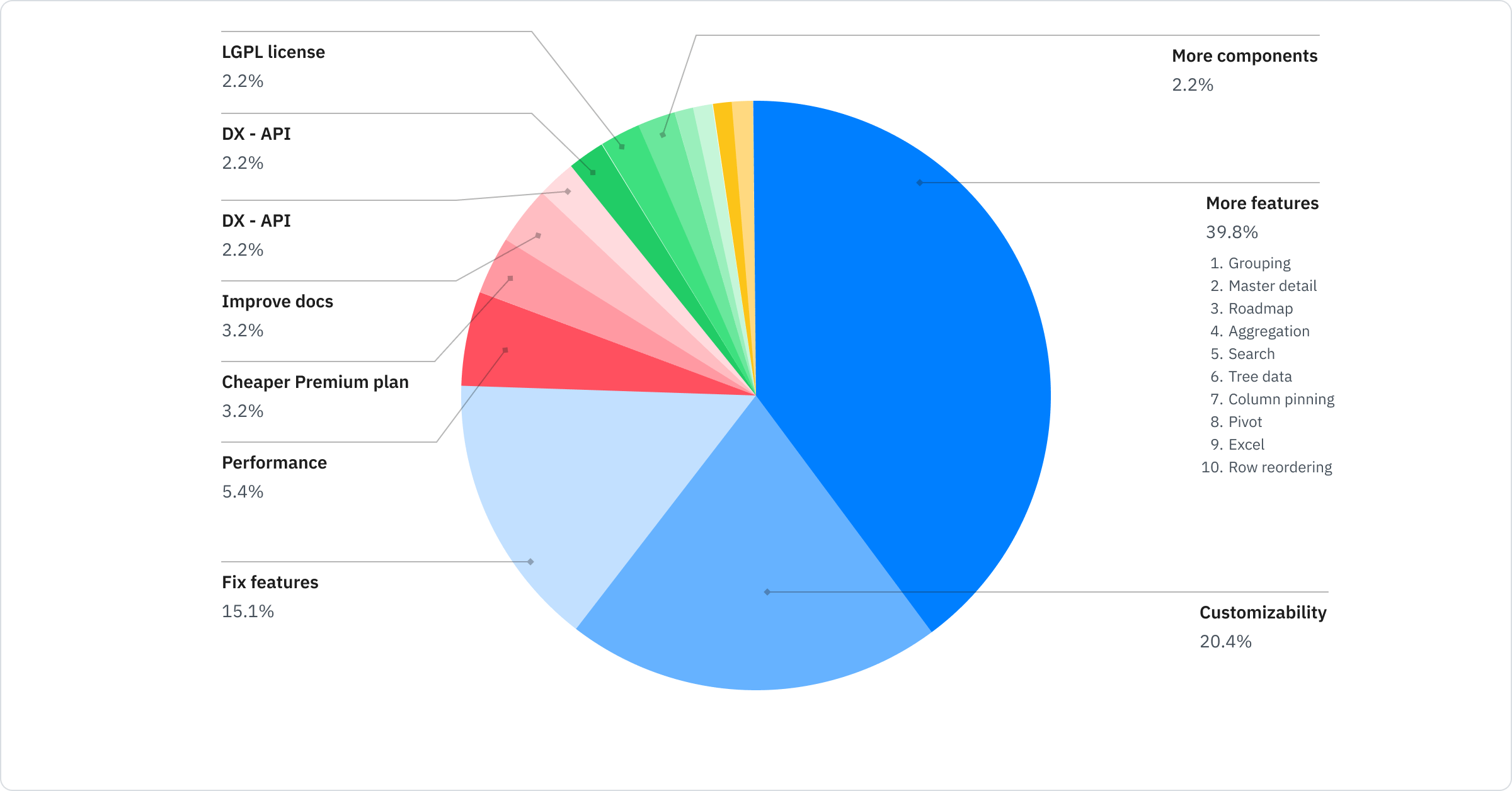
我們如何才能改進 Data Grid Pro 以滿足您的需求?

1589 位受訪者中有 75 位回覆。
- 更多功能:分組是 Data Grid Pro 最要求的功能,其次是主詳細資訊、彙總、搜尋、樹狀資料和欄位釘選。在我們分析調查結果的這段時間裡,我們已經發布了其中一些功能。查看連結以查看其文件和演示。或者,您可以追蹤公開路線圖,以了解其他功能何時會推出。
- 自訂性:大多數關於自訂性的請求都在詢問調整數據網格互動的可能性,我們需要更深入地研究以更好地理解。其次是關於更多樣式自訂和更多關於自訂的文件的要求。
- 修復功能:篩選在 Data Grid Pro 上最需要修復的功能中排名第一。其次是延遲載入和伺服器端渲染支援。
- 效能:關於效能的請求主要分佈在運行時和套件大小之間。我們必須承認,到目前為止,我們幾乎沒有努力最佳化套件大小。這裡可能有一些唾手可得的成果。
點擊以查看類別的細分。
| 37 | 更多功能 |
|---|---|
| 6 | 更多功能 - 分組 |
| 6 | 更多功能 - 主詳細資訊 |
| 6 | 更多功能 - 路線圖 |
| 4 | 更多功能 - ? |
| 3 | 更多功能 - 彙總 |
| 3 | 更多功能 - 搜尋 |
| 3 | 更多功能 - 樹狀資料 |
| 2 | 更多功能 - 欄位釘選 |
| 2 | 更多功能 - 樞紐分析 |
| 1 | 更多功能 - Excel |
| 1 | 更多功能 - 列重新排序 |
| 19 | 自訂性 |
| 7 | 自訂性 - 行為 |
| 5 | 自訂性 - 樣式 |
| 4 | 自訂性 - 文件 |
| 2 | 自訂性 - ? |
| 1 | 自訂性 - 儲存格中的圖表 |
| 14 | 修復功能 |
| 10 | 修復功能 - 篩選 |
| 2 | 修復功能 - 延遲載入 |
| 2 | 修復功能 - 伺服器端 |
| 5 | 效能 |
| 3 | 效能 - ? |
| 1 | 效能 - 套件大小 |
| 1 | 效能 - 運行時 |
| 4 | 文件 |
| 3 | 文件 - ? |
| 1 | 文件 - 更多範例 |
| 3 | 更便宜的 Premium 方案 |
| 2 | Bug |
| 2 | DX - API |
| 2 | LGPL 授權 |
| 2 | 更多組件 - 樹狀檢視 |
| 2 | 溢出文字 |
| 1 | DX - MUI Core 一致性 |
| 1 | UX |
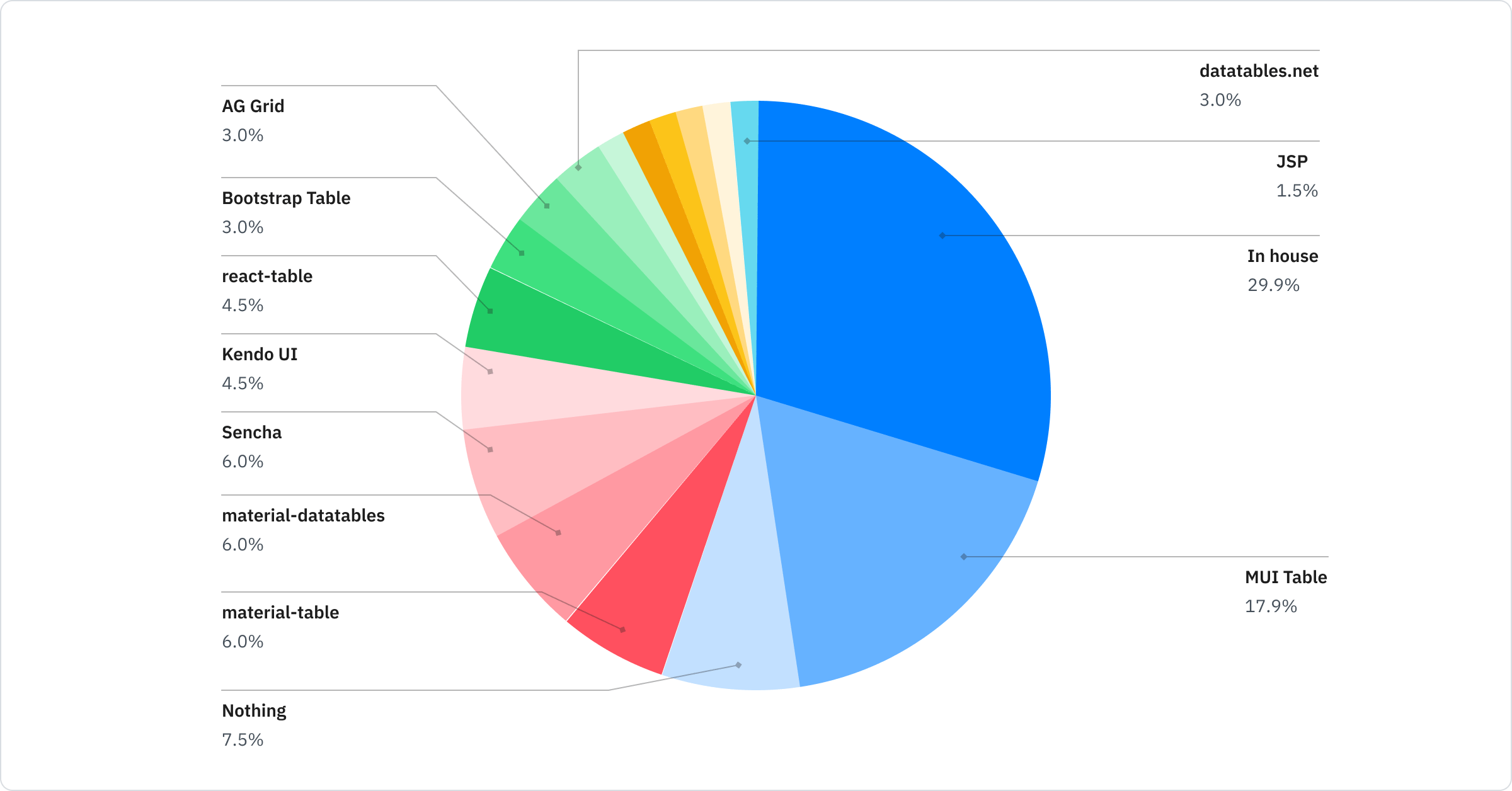
在數據網格之前,您使用什麼?

1589 位受訪者中有 149 位回覆。
有趣的是,你們中的許多人正在建置自己的內部數據網格。我們很想更多地了解您的團隊為何做出這個選擇,特別是因為我們確切地知道這需要多少工作。此外,令人耳目一新的是,標準的 MUI 表格組件對於你們中的許多人來說是足夠的。
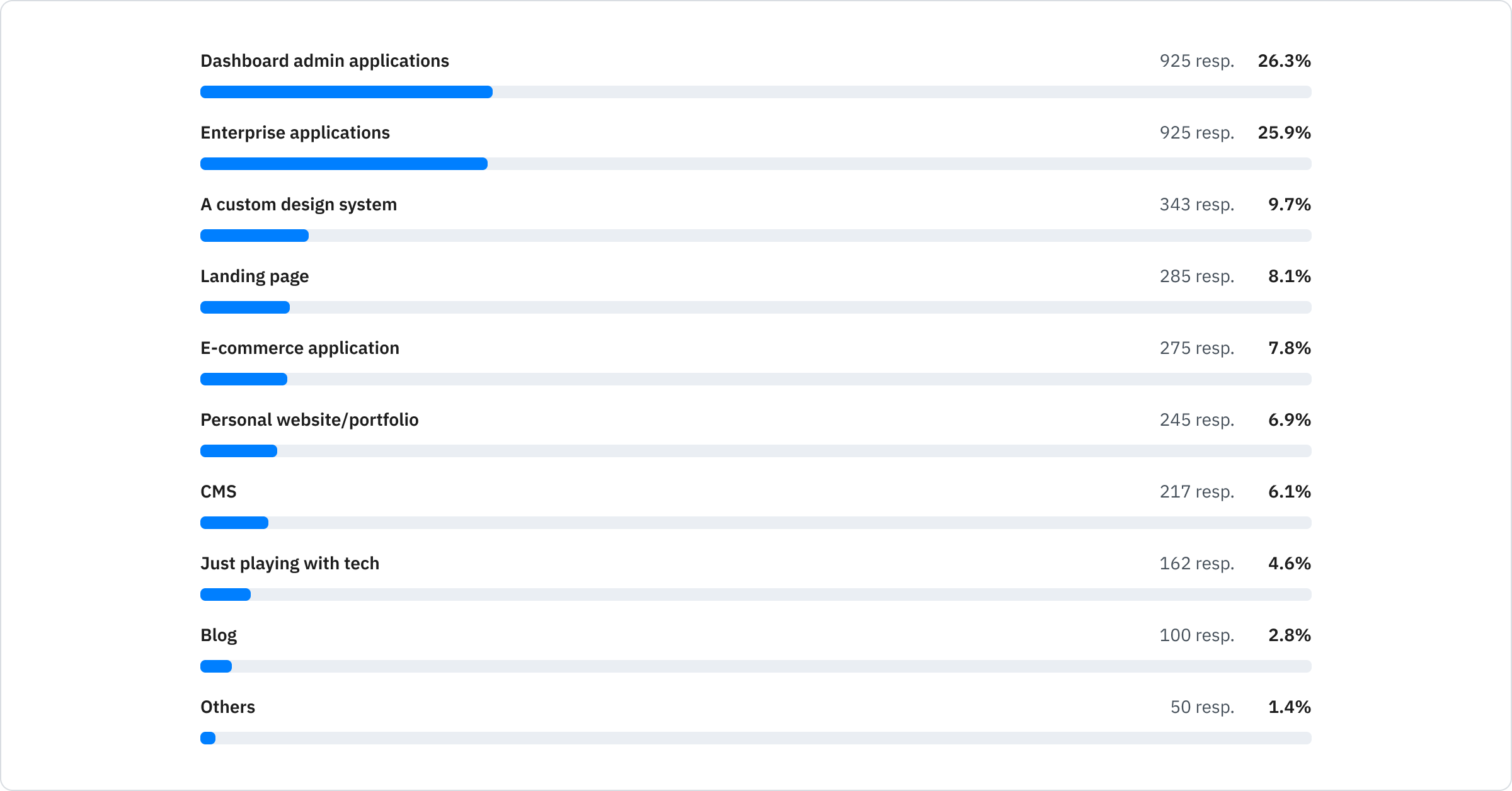
您正在建置什麼?

企業、儀表板應用程式和設計系統仍然位居前 3 名,與去年相似。改變的是,開發者現在更多地使用 MUI 來建置電子商務應用程式和作品集,這非常酷。我們很想看看它們!歡迎在「誰在使用 Material UI?」issue 中分享。
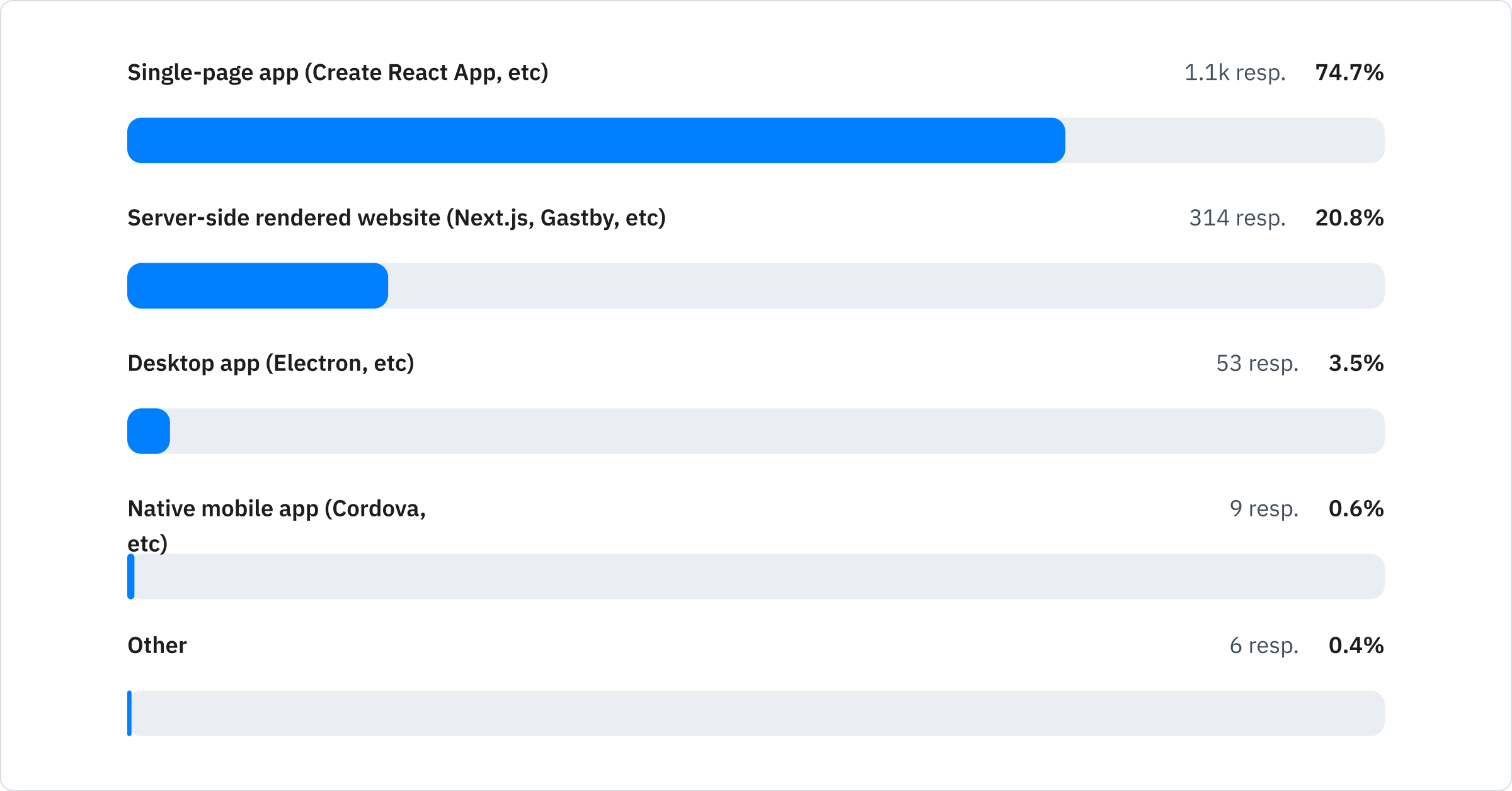
您正在使用哪些交付機制?

1589 位受訪者中有 1509 位回覆。
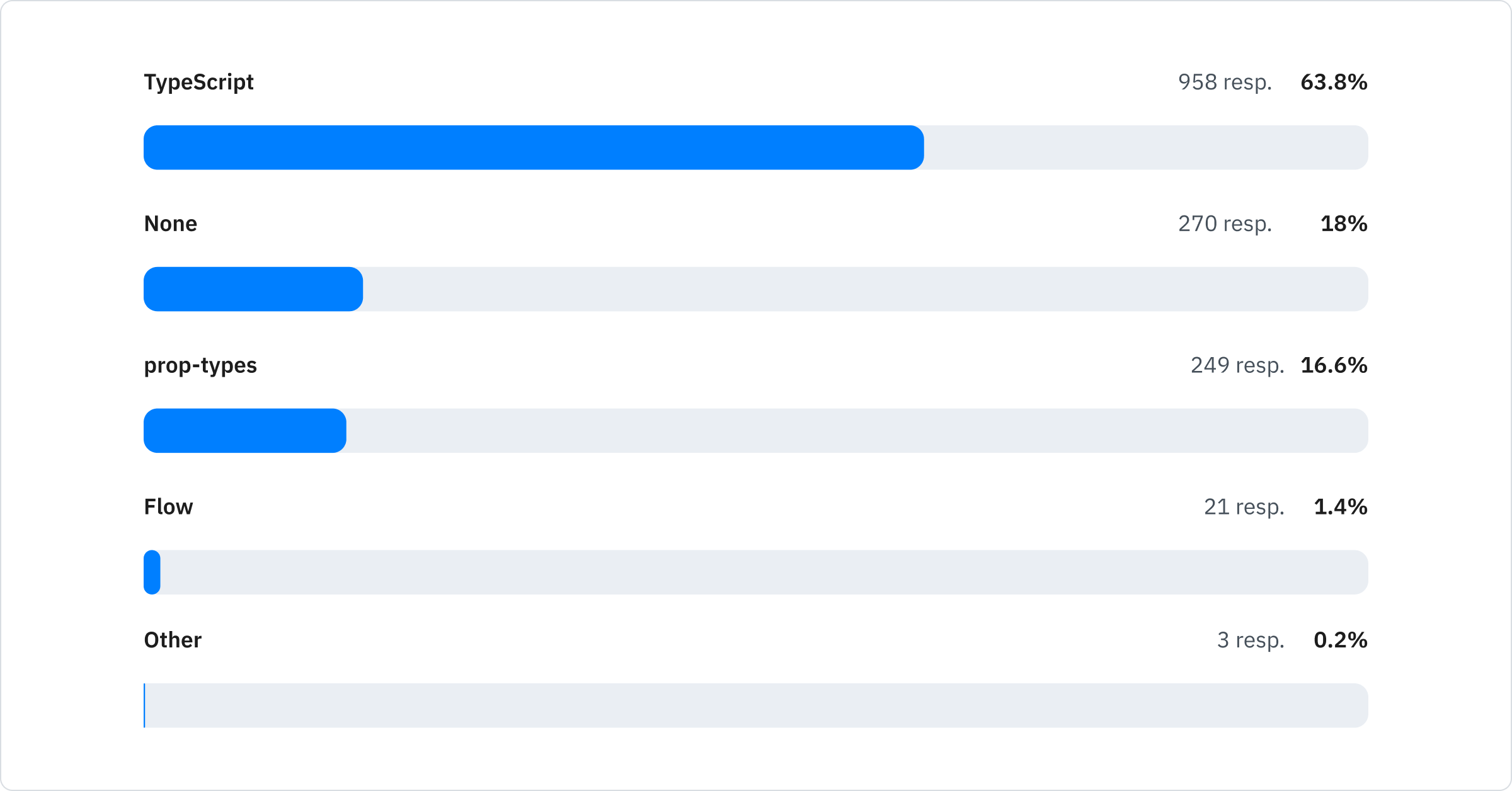
您正在使用哪種類型系統?

1589 位受訪者中有 1501 位回覆。
這些結果與去年大相逕庭 — TypeScript 興起,現在已成為最主要使用的類型系統。
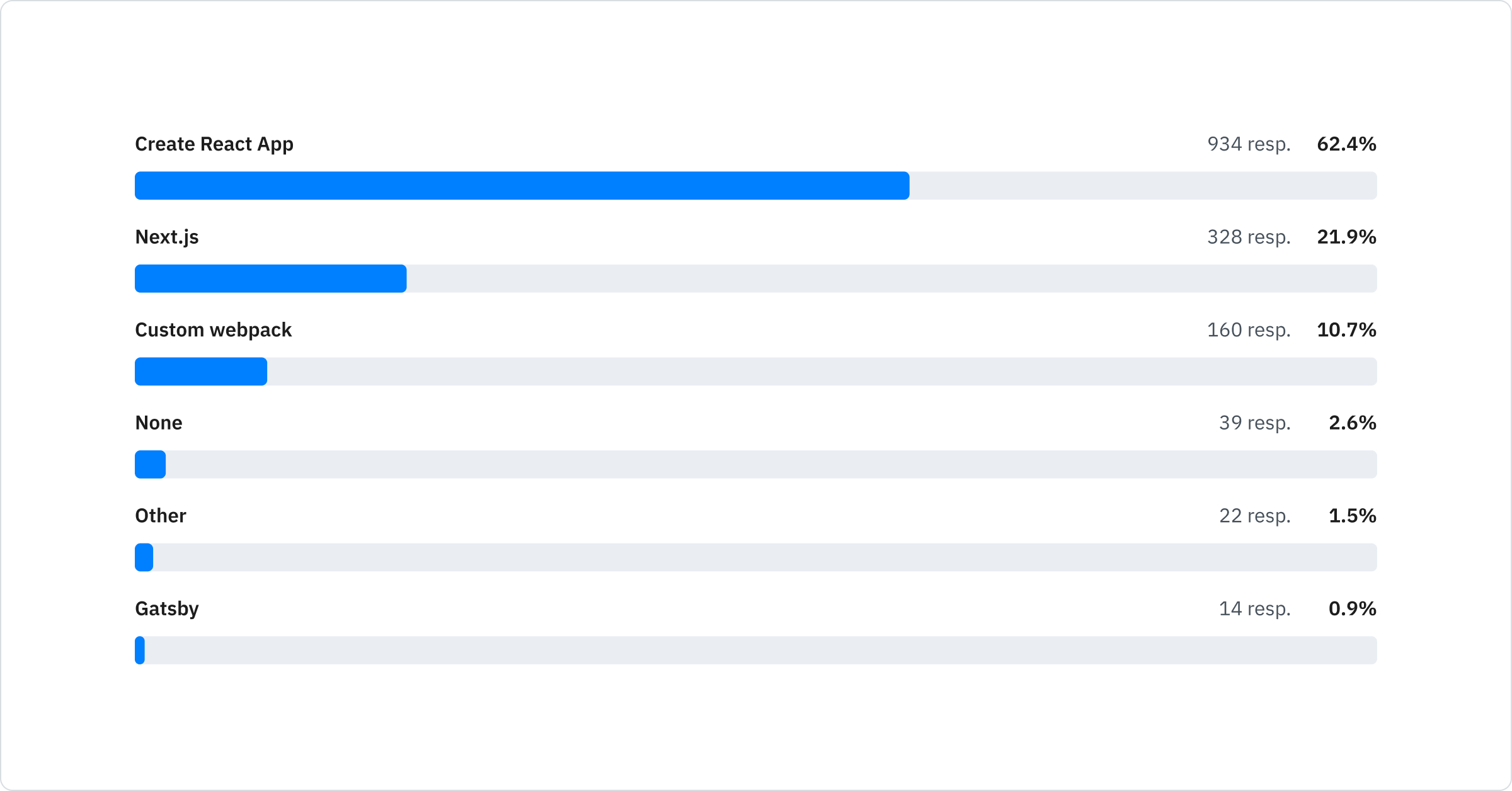
如果有的話,您正在使用哪個框架?

1589 位受訪者中有 1497 位回覆。
今年我們看到 Next.js 的使用量大幅增加(與 2020 年的 12.4% 相比),這並不令人意外,因為它的普及率不斷提高以及 2021 年取得的進展。
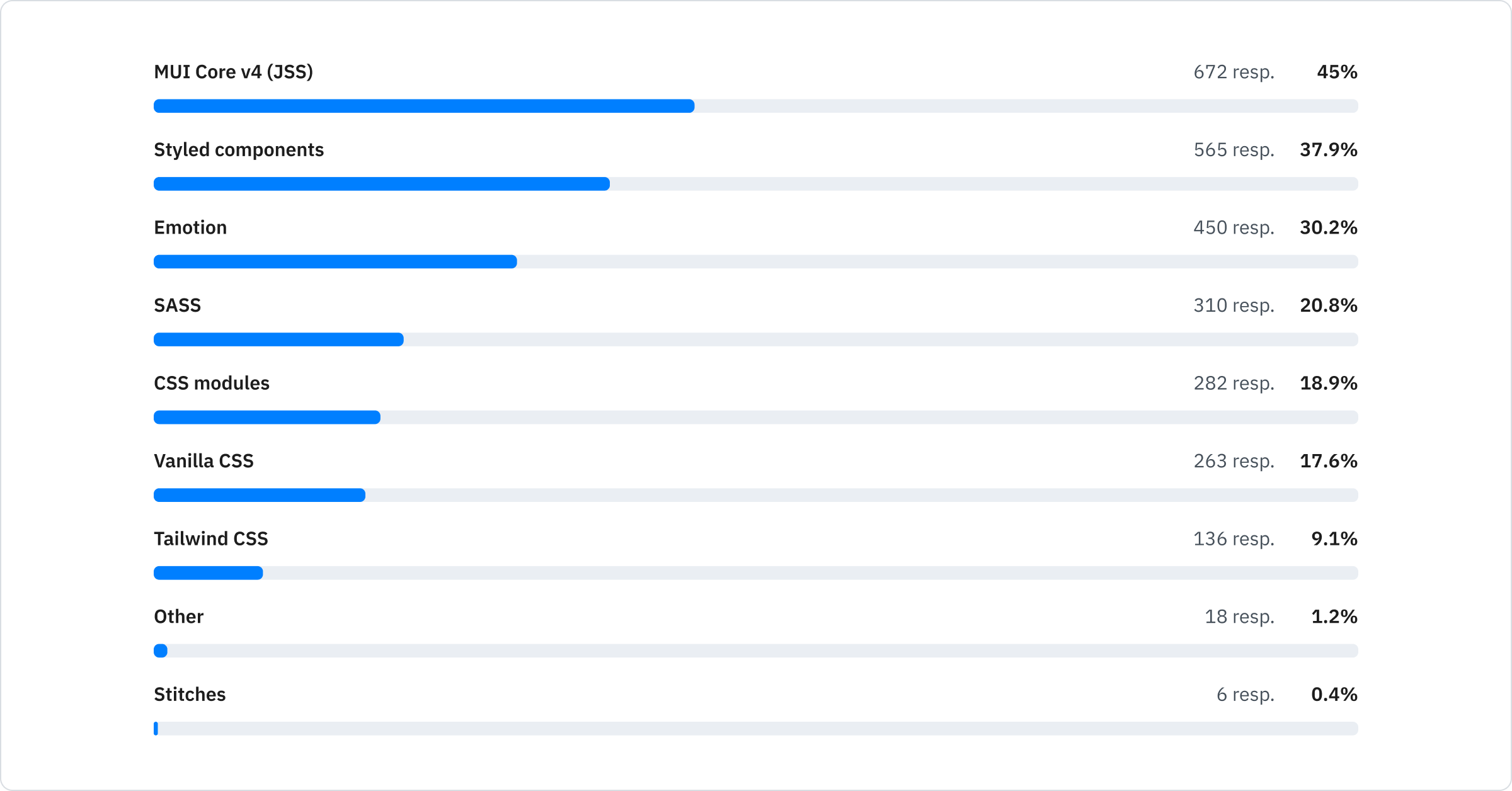
您正在使用哪種樣式解決方案?

1589 位受訪者中有 1492 位回覆。
由於 MUI Core v5 版本相對較新,我們預計會看到許多開發者仍然使用 JSS,而且可能總會有部分使用者偏好它。
但 Emotion 和 styled-components 在這裡的成長值得注意,因為它們是我們新的樣式解決方案的基礎。今年,我們將專注於擴展和完善MUI System,以進一步改進這個新的樣式解決方案。
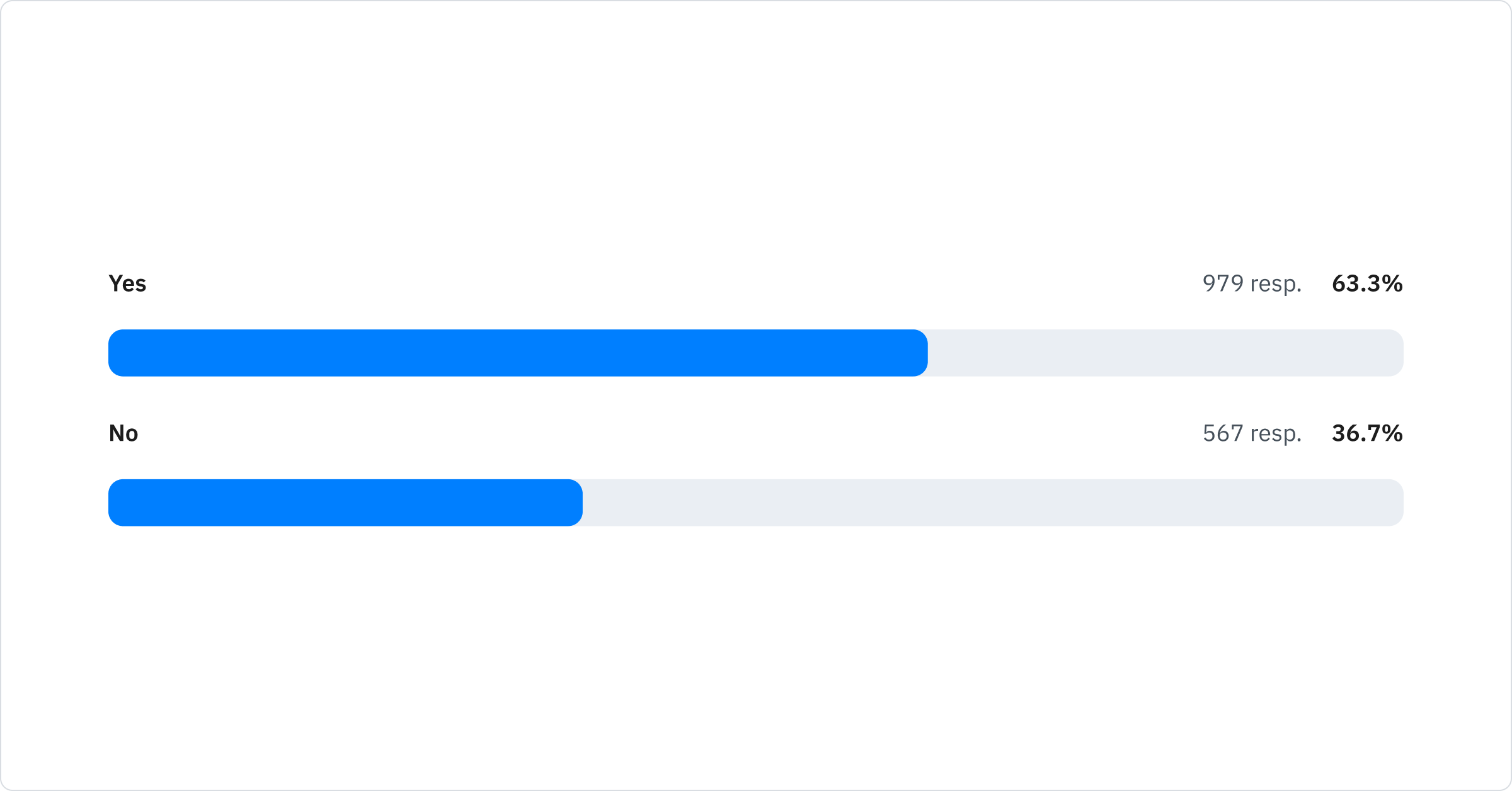
您最近是否已遷移到 MUI Core v5?

1589 位受訪者中有 1546 位回覆。
雖然許多回覆調查的使用者已經遷移,但我們仍然有更多人需要說服他們與我們同行。在接下來的一年中,我們將大力專注於完善文件和改進自動化工具。
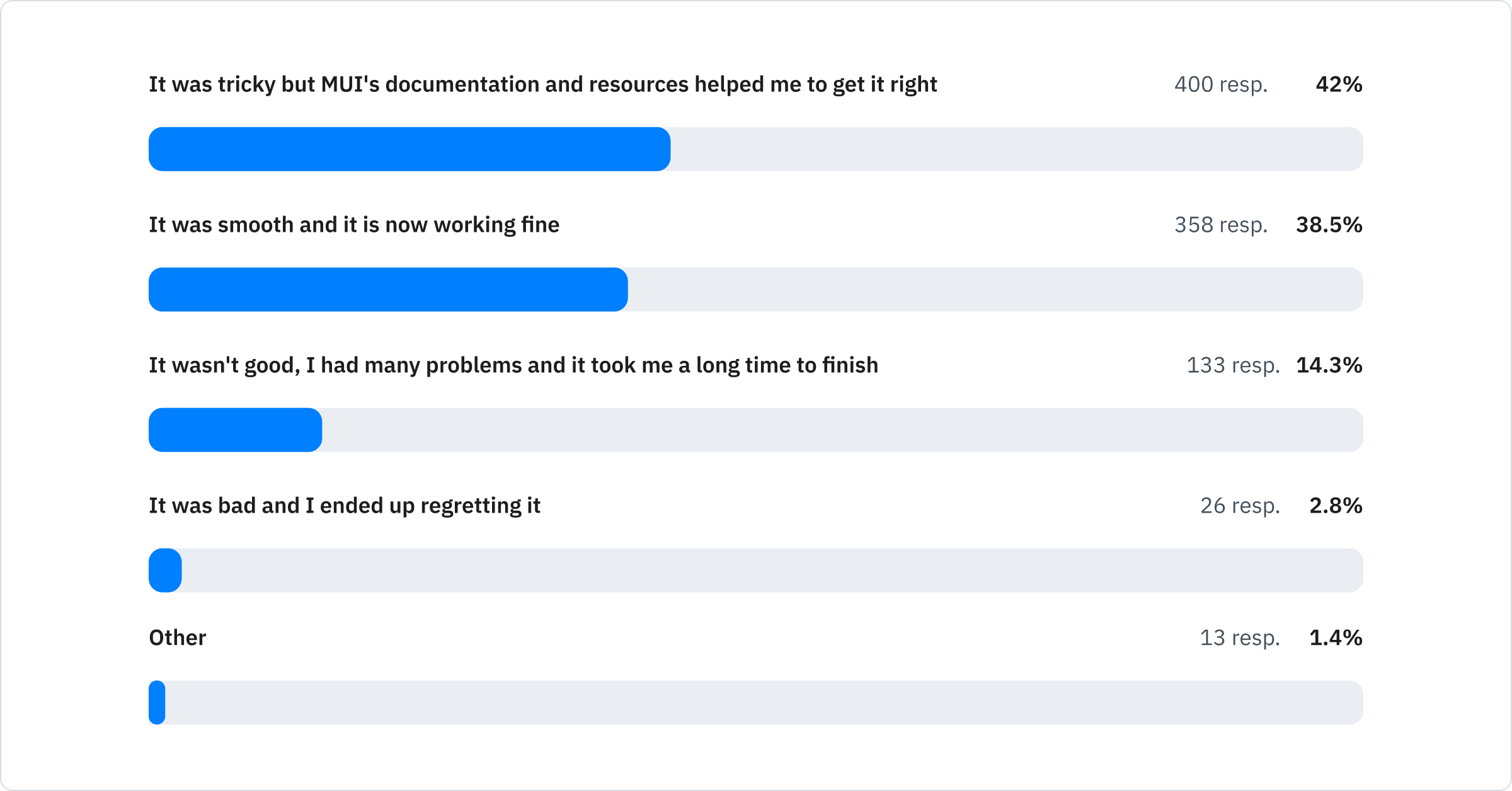
最能定義您的遷移體驗的陳述是什麼?

1589 位受訪者中有 930 位回覆。
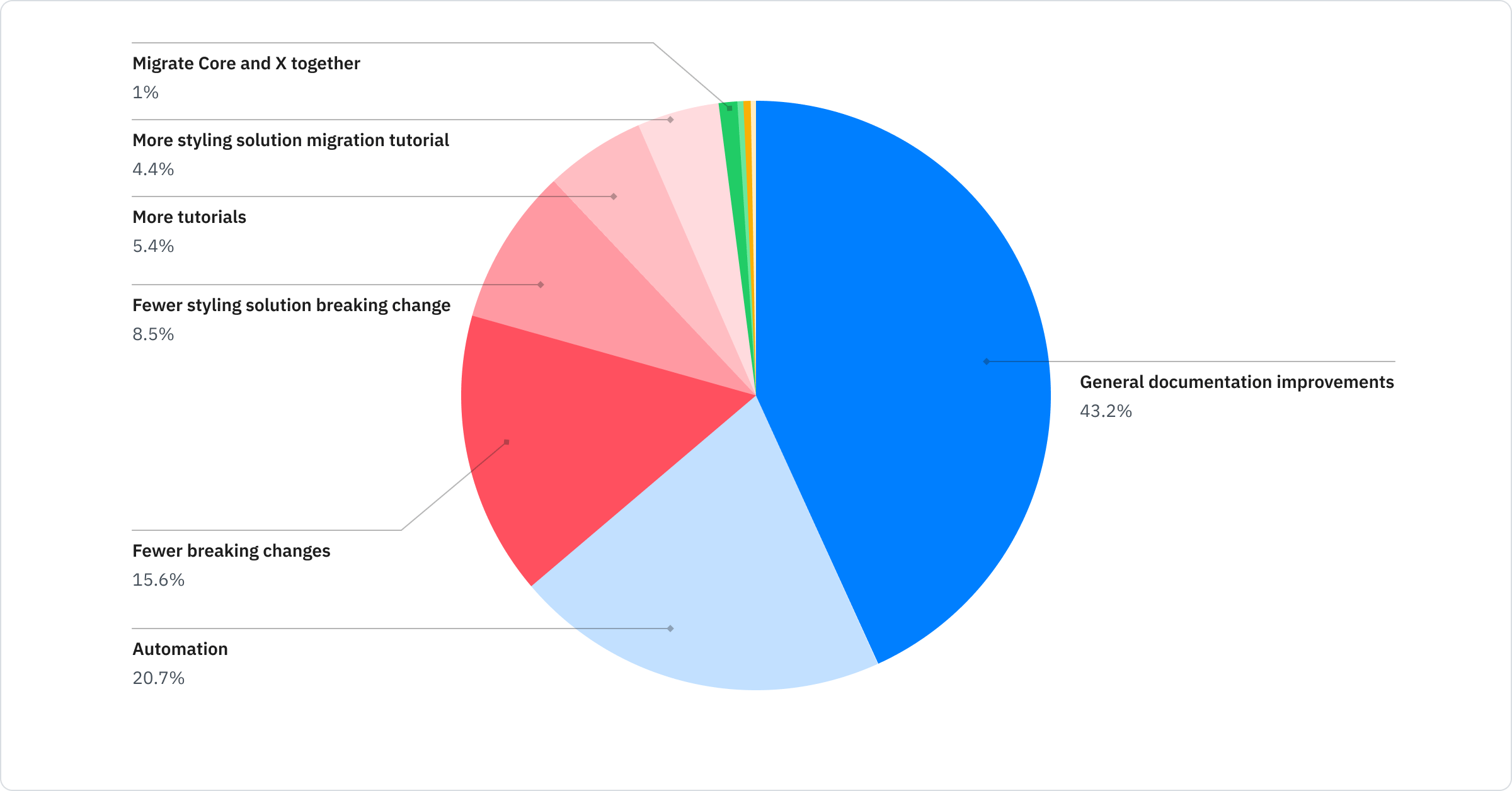
MUI 可以做些什麼來改善遷移體驗?

1589 位受訪者中有 472 位回覆。
- 一般文件改進:文件在定義開發者體驗方面發揮著巨大作用。我們絕對需要完善我們的寫作、提供更多範例,並提供更多初學者友善的資源。
- 自動化:鑑於變更的數量,我們準備了 codemod 來協助 v5 遷移。這得到了正面的回饋,這令人鼓舞,因為這是我們第一次提供全面的工具來自動化遷移流程。但是,codemod 在哪些情況下效果不佳也變得越來越清楚,因此我們將確保進一步完善它。
您可以分享您尚未遷移的原因嗎?

1589 位受訪者中有 441 位回覆。
- 沒有時間/不是優先事項/被第三方依賴項阻止:這些原因都可以歸納為「超出您控制範圍的力量」。這是可以預料的,但我們將繼續盡我們所能說服您的團隊進行遷移,並在您準備好時盡可能順利地進行遷移。
- 害怕重大變更的數量: 這種恐懼是可以理解的,我們仍然需要做大量的工作,包括文件、自動化和其他資源,以盡可能減少遷移所帶來的摩擦。
- 不喜歡新的樣式解決方案: 我們認為這完全合理。 並非每個人都會接受每個變動。 然而,如同任何開源專案一樣,您始終有機會參與並留下您對我們正在考慮的任何努力的想法。 討論選定樣式解決方案的問題 是一個重要的議題,每一份貢獻都在最終決策中發揮了作用。 請不要猶豫參與這些公開討論——特別是當您看到任何您不同意的地方時。
- 不知道這件事: 這確實是我們需要努力改進的地方! 我們將在未來幾個月探索與社群互動的新方式。
- 回歸問題 - 不得不回到 v4 版本: 如果您遇到這種情況,請針對您遇到的問題開啟 issue,我們很樂意為您提供指導。
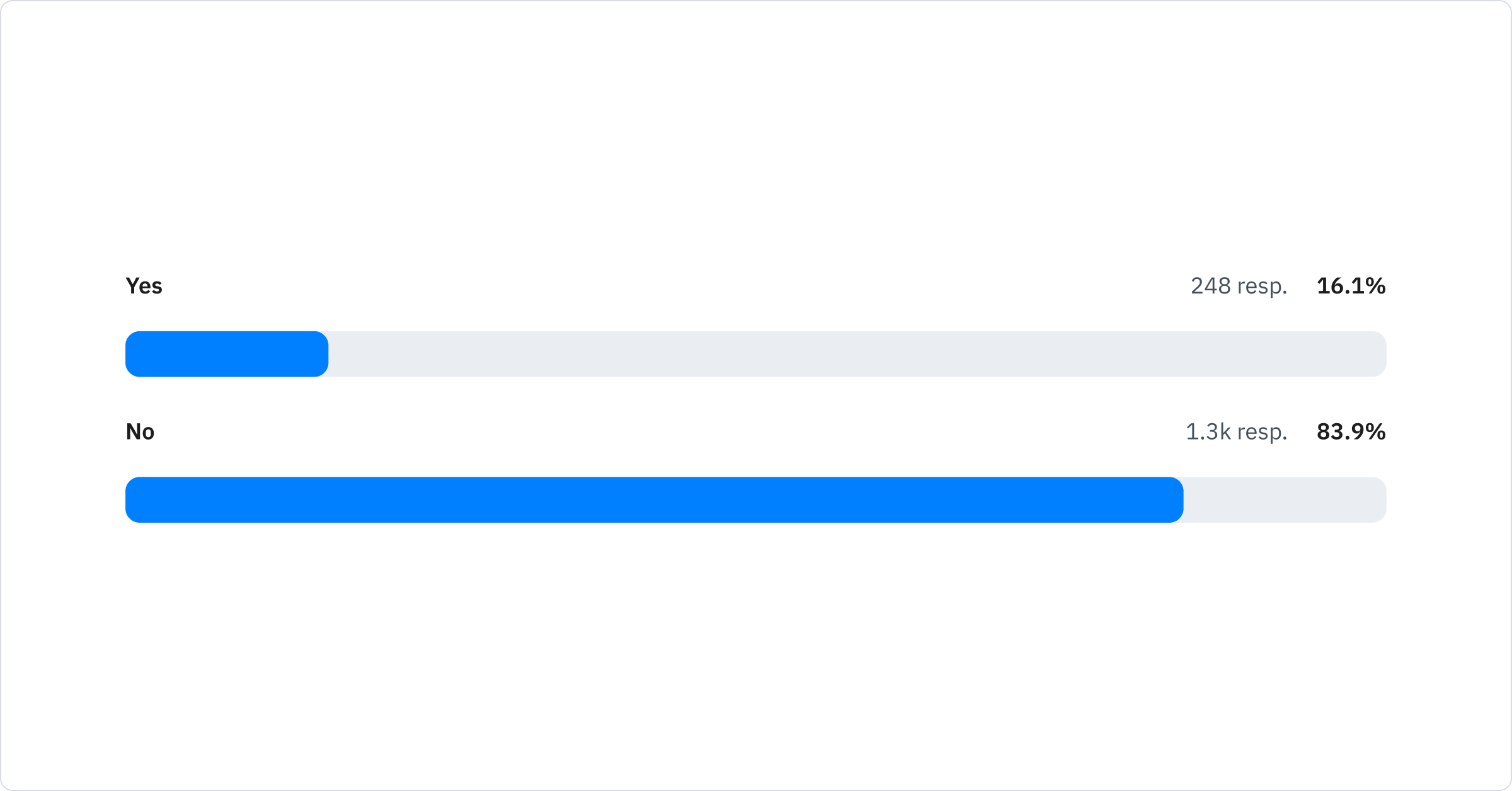
您或您團隊中的任何人,是否使用過任何低程式碼工具來協助產品開發?

1542 位使用者回答,總共 1589 位。
我們看到低程式碼工具有很大的潛力,可以觸及更廣泛的受眾,而不僅僅是開發人員,以實現更好的協作和更快的開發。 由於我們現有的使用者都是技術素養很高的人,因此超過 80% 的人未使用低程式碼工具應該不足為奇。 但對於表示「是」的 16% 的人,我們有以下問題。
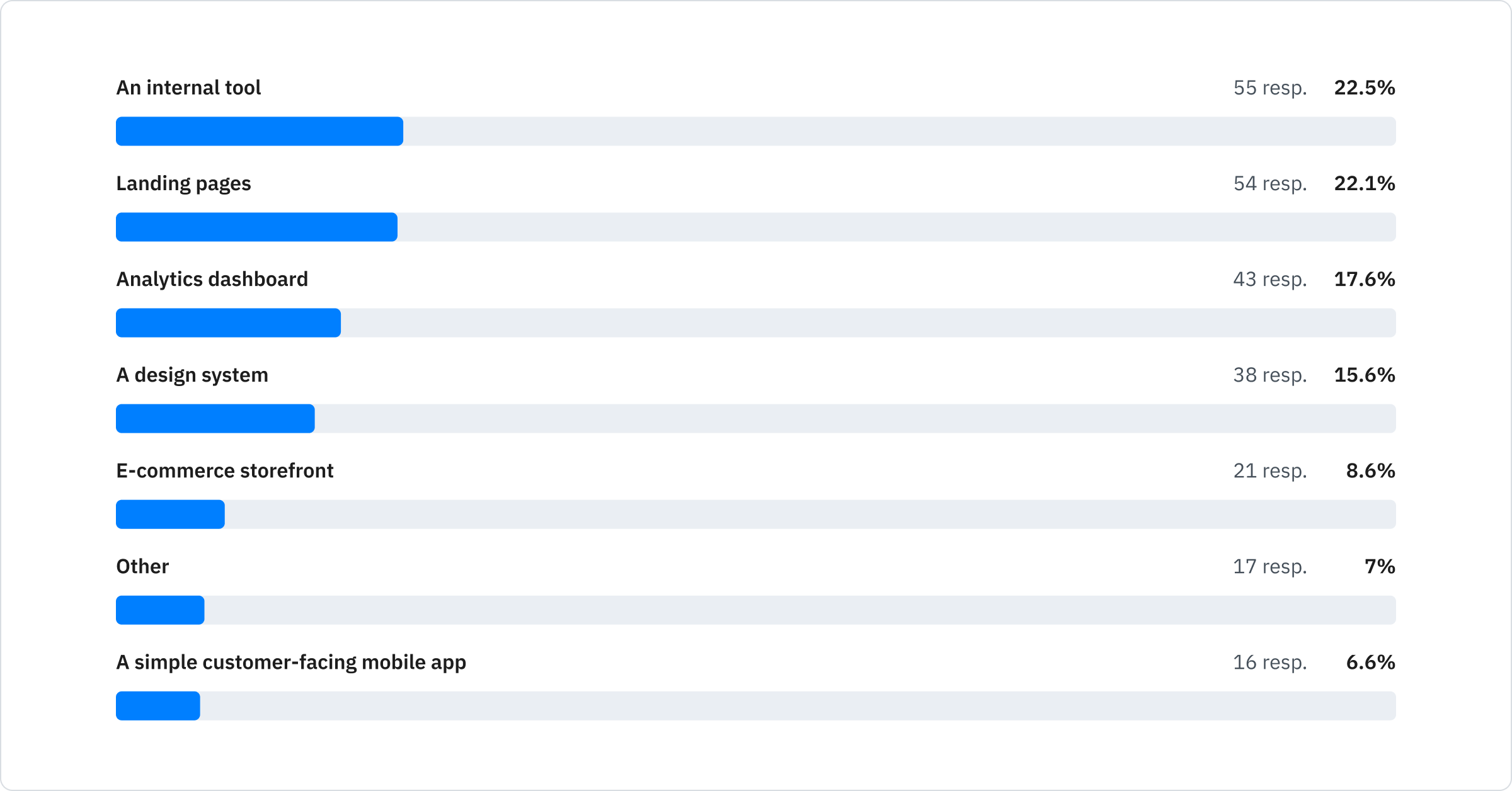
它幫助您建構了什麼?

244 位使用者回答,總共 1589 位。
MUI 使用者主要使用低程式碼工具來建構內部工具、登陸頁面和分析儀表板。 這些發現與我們其他使用者正在建構的內容一致。 但很高興看到市場上有開發人員信任的低程式碼工具。
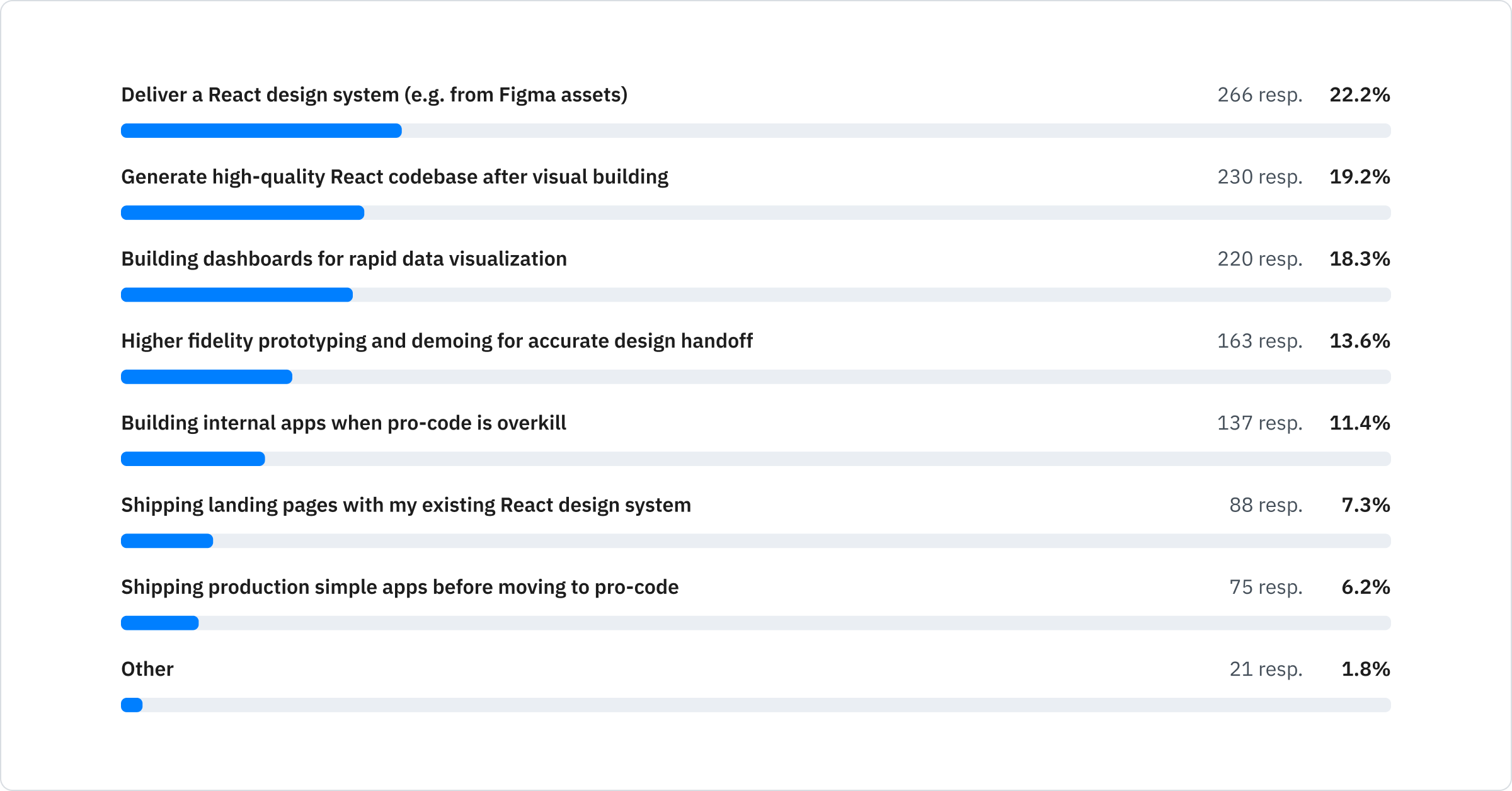
如果 MUI 考慮建構低程式碼工具,主要的使用案例會是什麼來滿足您的需求?

1200 位使用者回答,總共 1589 位。
開發人員主要對 React 設計系統、程式碼庫產生器、內部需求工具、資料視覺化和原型設計感興趣。 這些需求適用於內部和面向客戶的使用案例。
關於您
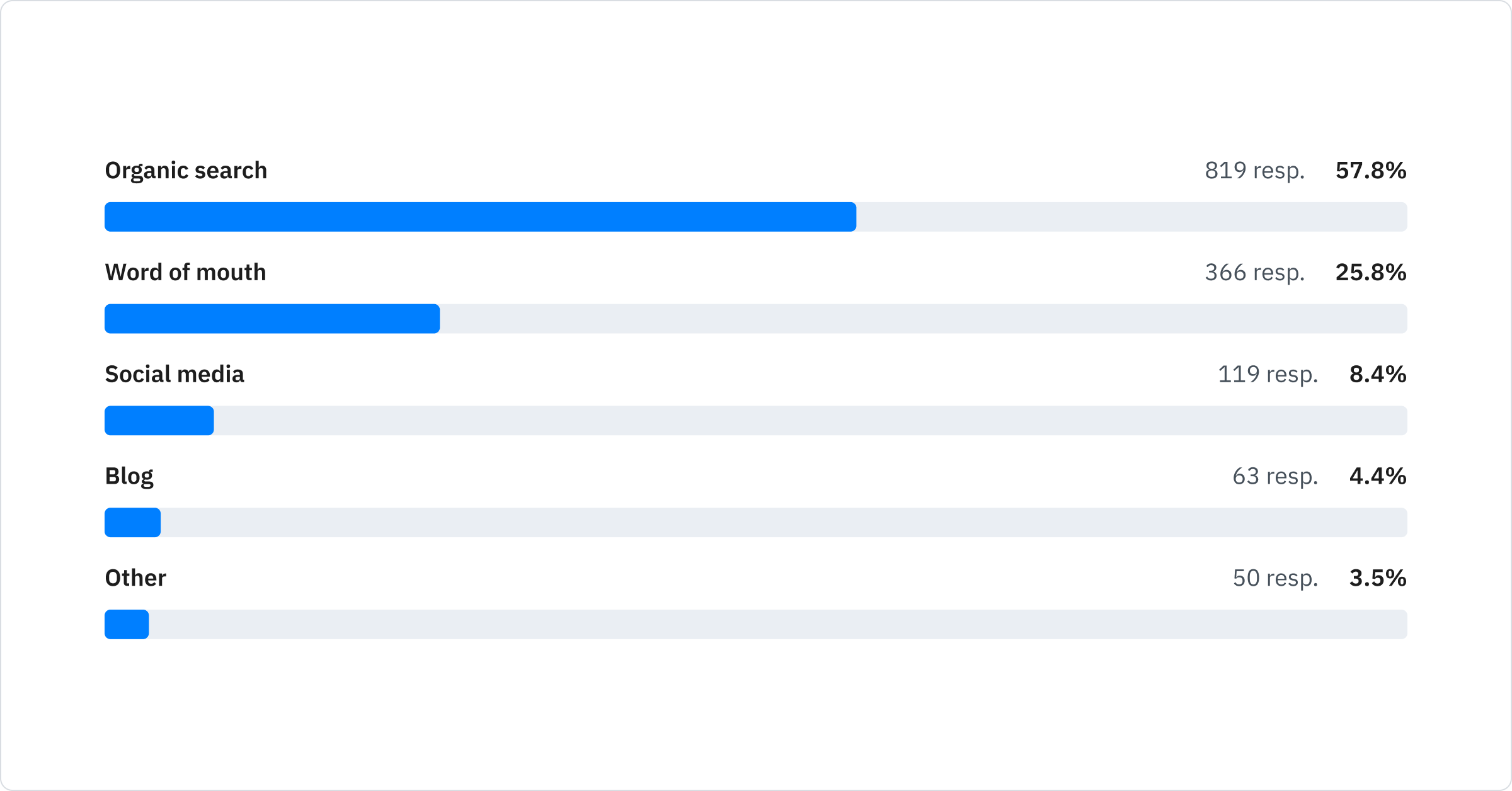
您最初是如何聽說 MUI 的?

1417 位使用者回答,總共 1589 位。
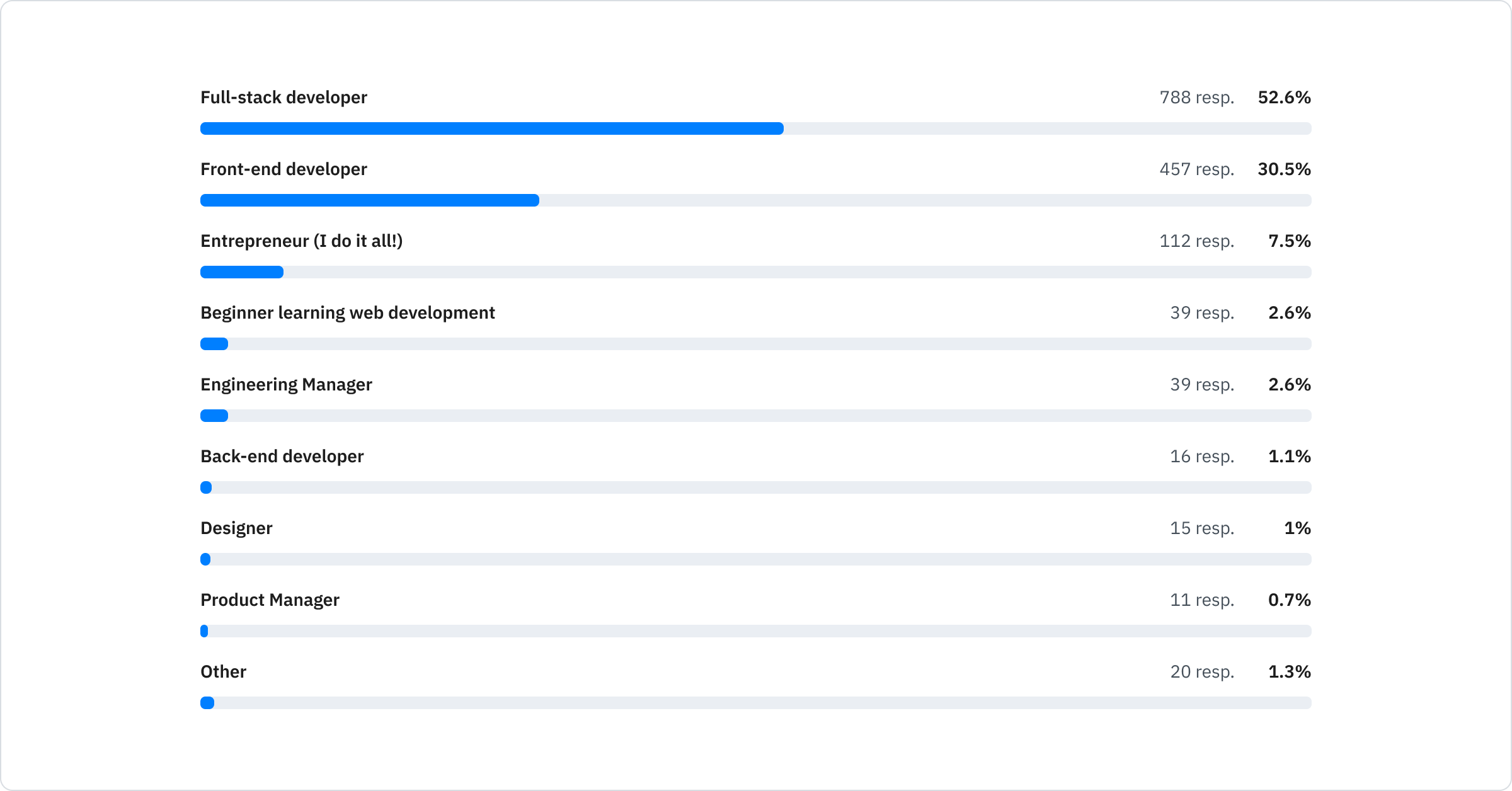
以下哪項最能描述您目前的工作職位?

1589 位受訪者中有 1497 位回覆。
您目前的工作場所總共有多少員工?

1222 位使用者回答,總共 1589 位。
您使用 JavaScript 開發多久了?

1520 位使用者回答,總共 1589 位。
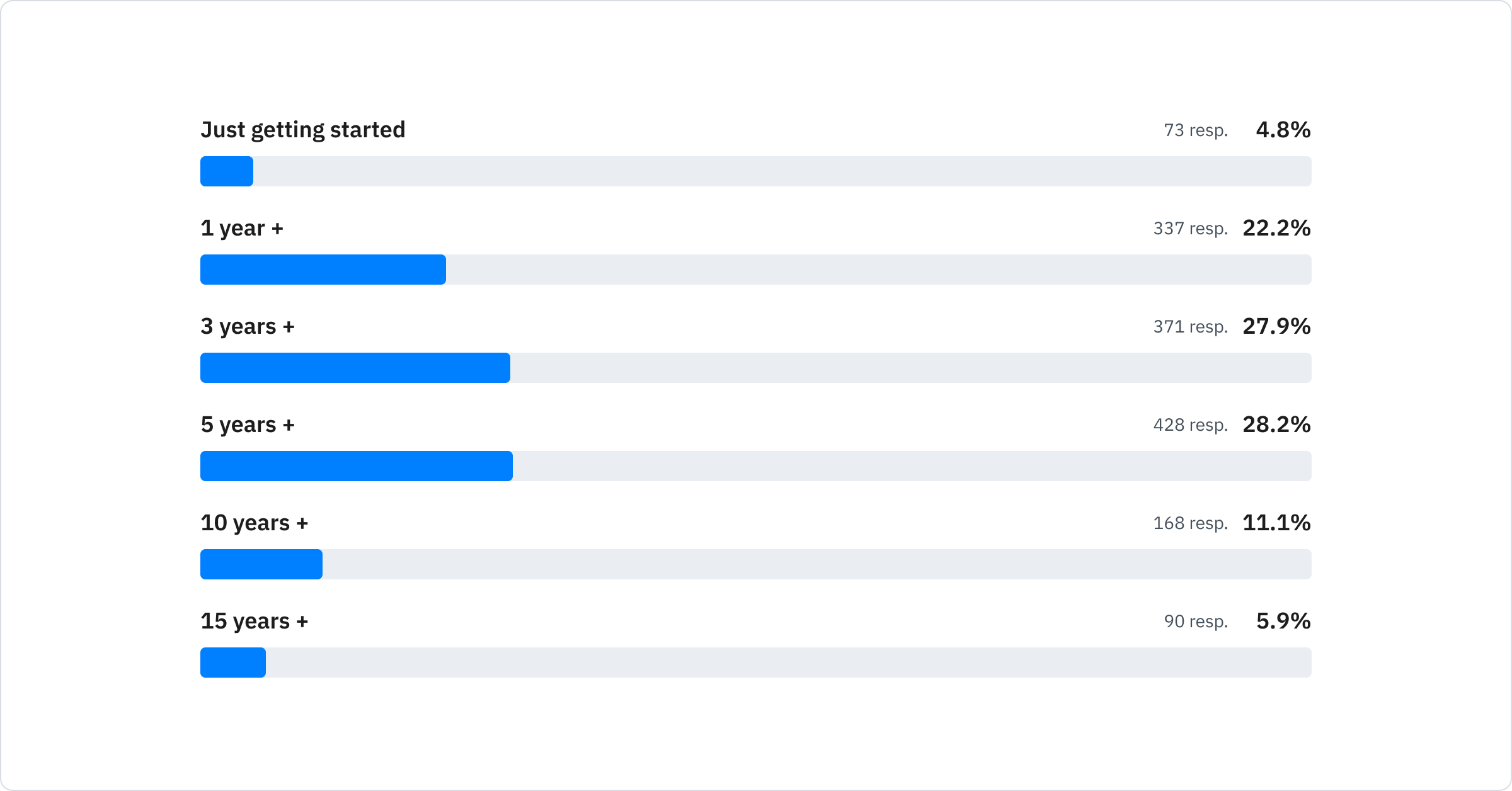
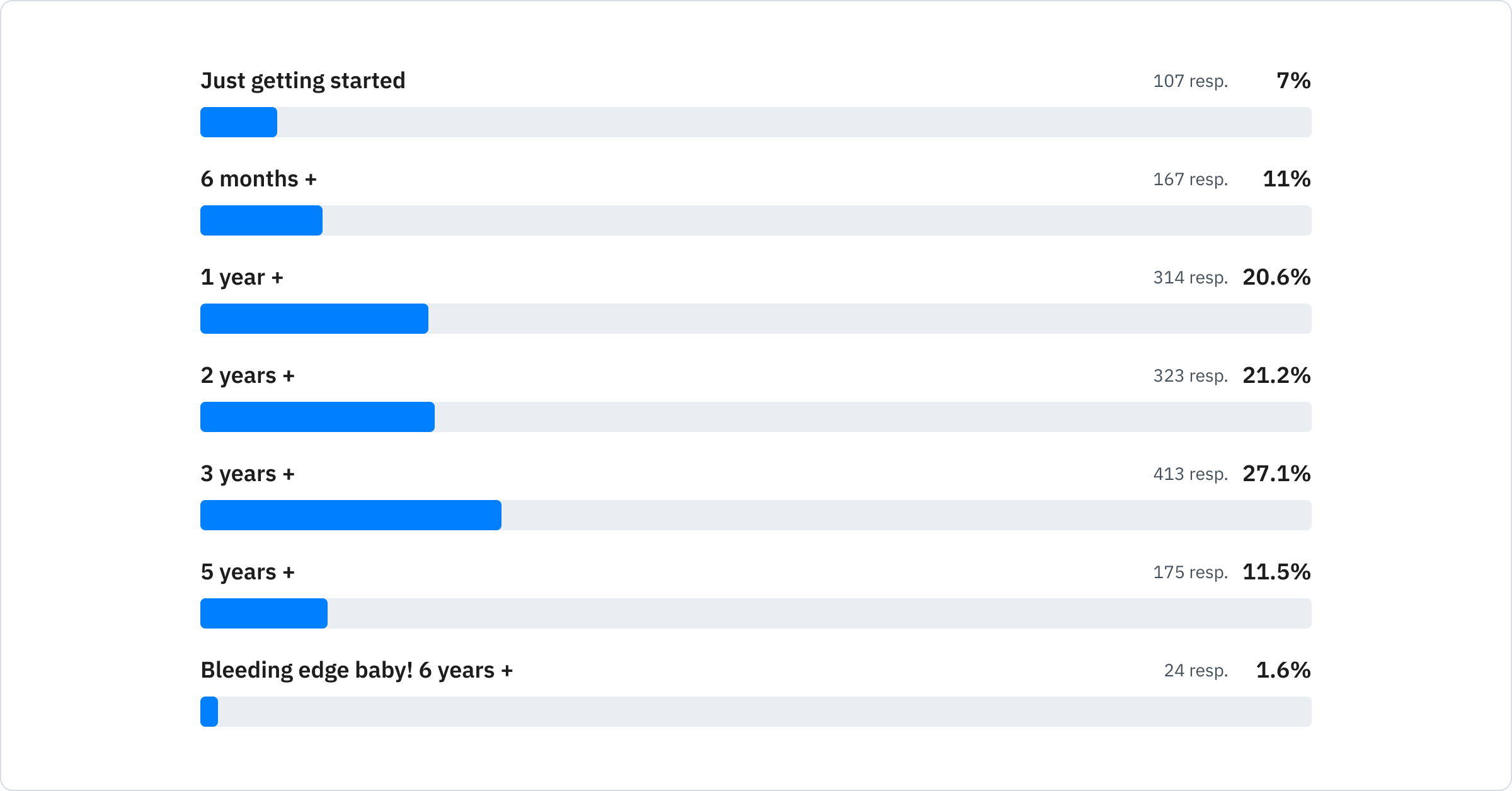
您使用 React 開發多久了?

1589 位受訪者中有 1523 位回覆。
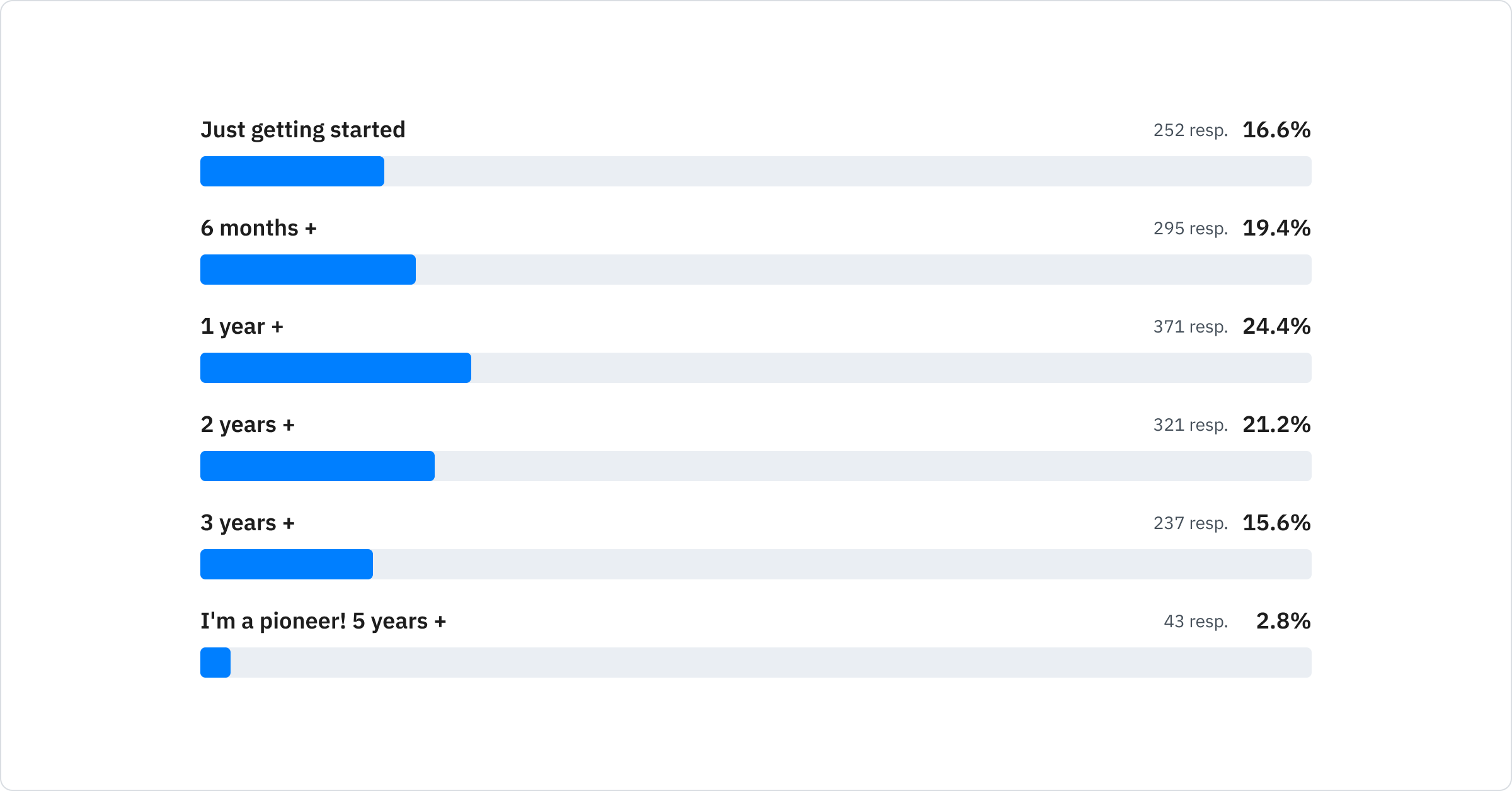
您使用 MUI 開發多久了?

1519 位使用者回答,總共 1589 位。
結論
年度調查是我們決定下一步行動最重要的資源之一。 我們感謝您投入時間回答我們的問題,並且我們再怎麼強調都不為過,我們非常重視您的意見。
在 2021 年,我們發布了 MUI 有史以來最大的更新。 我們也開始投資互補產品,例如 MUI X、我們的設計套件和高級範本。
您從本次調查中提供的回饋,幫助我們更好地了解需要改進的領域
- 文件: 您要求提供更多範例、更多教學課程、更多學習資料和更全面的文件。 大多數關於 Material UI 的第三方內容,都隨著 v5 的發布而過時,因此我們還有很多工作要做,以彌補不足。
- 客製化: 新的樣式工具是朝著更客製化的正確方向邁出的重要一步。 我們認識到,在改進 MUI 元件的客製化體驗方面,仍然有許多機會。
- 設計品質: 設計仍然是引導決策選擇特定元件庫的主要驅動因素。 由於 Material Design 是唯一開箱即用的設計方向,因此越來越多的開發人員正在遠離 MUI,這對我們來說是一個巨大的警訊,需要探索其他方向。
- 重大變更: 對於減少重大變更的需求,確實突顯了一個非常積極的點:許多應用程式都依賴 MUI 作為其首選的元件庫。 為了繼續支援您的產品,我們將尋找方法,在未來的更新中盡可能減少重大變更的數量。 我們也將繼續探索自動化工具,以減輕任何確實出現的重大變更所帶來的痛苦。
- 商業與 MIT 授權之間的平衡: MUI 始終會將 OSS 專案放在首位,但我們從付費產品和支援服務中獲得了很多正面回饋,這告訴我們我們正朝著正確的方向前進。 我們正在迅速擴大團隊,以更好地滿足所有使用者的需求,並且我們期待使我們的 MIT 授權和商業產品都更加強大和引人注目。 如果您想更了解我們對 MIT/開源平衡的看法,請查看我們的管理頁面。
- 效能: 我們仍在尋找優化效能的最有效方法。 TypeScript 具有潛力,而 MUI System 的速度需要改進。 這對於行動體驗尤其重要。 我們歡迎您的建議!
如果您想繼續影響我們的路線圖,您可以訪問 MUI Core 和 MUI X 儲存庫,開啟 issue,為您最感興趣的 issue 投票,或留下您對任何其他想要改進的地方的想法。 我們很樂意聽取您的意見。
再次感謝您,期待下次調查!
閱讀更多
以下是一些與本文涵蓋主題相關的額外內容
最後,查看 MUI 開發人員調查的最近兩個版本