2019 年 Material UI 開發者調查:以下是我們的發現
當我們目前正致力於即將發布的 Material UI v4 版本時,我們需要優先考慮來年的路線圖。為了更精確地聚焦,我們在上個月啟動了一項開發者調查,收到了 734 份回覆。感謝您的參與!調查現已結束,以下是結果摘要。
本次調查分為三個部分:「簡介」、「關於您」和「您的產品」。
簡介
在這裡,我們詢問了好的、壞的和醜陋的方面。值得慶幸的是,大部分是好的,但我們可以專注於那些能讓它變得更好的事情。
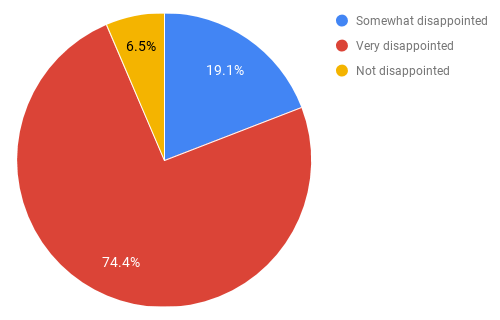
1. 如果您無法再使用 Material UI,您會有什麼感受?

絕大多數受訪者(超過 93%)表示,如果他們無法再使用 Material UI,他們會感到失望或非常失望。「非常失望」的基準為 40%,因此我們走在正確的軌道上。別擔心,Material UI 不會很快消失——我們希望專注於讓更多人對我們「非常失望」,就像現在這樣!
有趣的是,表示如果他們無法再使用 Material UI,他們不會感到失望的 6.4% 的人,其淨推薦分數總體給出了 68%,高於所有受訪者的整體分數,因此我們知道他們真的很愛我們。 😘
2. 您認為誰將從 Material UI 中受益最多?
此文字雲是使用 wordclouds.com 產生的。

開發者、開發者、開發者!(而且顯然還有「任何人」和「所有人」!) 考慮到大多數受訪者的 職位人口結構,這是可以理解的。我們將繼續致力於開發者體驗,使其更容易上手、使用和自訂 Material UI。
3. 您從 Material UI 獲得的主要好處是什麼?

回覆內容各異,評論了能夠專注於業務邏輯、節省時間、美觀的組件、易於使用、設計一致性、良好的文件。我們將確保繼續做更多對您最有益的事情。
4. 我們可以如何改進 Material UI 以符合您的需求?
我們已將答案分為不同類別。前綴對應於提及該疑慮的次數。它按降序排序,最重要的疑慮排在最前面
135 更多組件:
- 56 非特定
- 21 日期選擇器
- 10 自動完成
- 9 版面配置
- 8 表格++
- 5 輪播
- 5 滑桿
- 3 影片
- 2 行事曆
- 2 選單巢狀結構
- 2 列表 - 可拖曳
- 1 樹狀檢視
- 1 色彩選擇器
- 1 密集模式
- 1 用於登陸頁面
- 1 群組頭像
- 1 圖片庫
- 1 圖片選擇器
- 1 選單 - 下拉式
- 1 行動裝置
- 1 評分
- 1 時間軸
- 1 傳輸
50 更好的自訂功能:
- 23 非特定
- 15 文件
- 8 更容易
- 3 主題
- 1 色彩
36 更好的文件:
- 11 非特定
- 7 更多範例
- 5 初學者教學
- 4 影片課程
- 2 API 頁面
- 2 圖示瀏覽器
- 1 最佳實踐
- 1 自訂
- 1 全域 CSS
- 1 示範來源捲動問題
- 1 伺服器端渲染
31 TypeScript:
- 14 非特定
- 13 遷移更多示範
- 3 withStyles -> makeStyles
- 1 重寫
24 效能:
- 23 非特定
- 1 表格
19 套件大小
17 Material Design 更新
16 styled-components:
- 10 支援
- 6 遷移
14 更少的重大變更
10 更多頁面版面配置範例
9 主題:
- 3 更多色彩
- 3 即時編輯器
- 1 非 Material 字型範例
- 2 反應式排版
8 React.StrictMode 支援
8 React Native 支援
6 無障礙功能:
- 4 非特定
- 1 文件
- 1 SkipNav
6 Hook 達到 100%
4 動畫
4 長期支援
4 簡化
3 Gatsby 外掛程式
3 i18n
3 高級主題
3 展示、設計靈感
2 明確的路線圖
2 Preact 支援
2 更簡單:更接近 DOM 節點
2 無樣式組件
1 Web Component 整合範例
1 收集使用者回饋
1 非 Material Design 主題範例
1 由右至左
1 Storybook 附加元件
1 樣式:更好的文件
1 測試
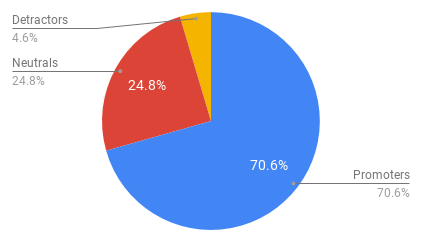
5. 您向朋友或同事推薦 Material UI 的可能性有多大?


開發者給予 Material UI 淨推薦分數(推薦者減去批評者)為 66%。鑑於 NPS 範圍為 -100 到 +100,「正向」分數或高於 0 的 NPS 被視為「良好」,+50 為「優秀」,而高於 70 則被視為「世界一流」。
關於您
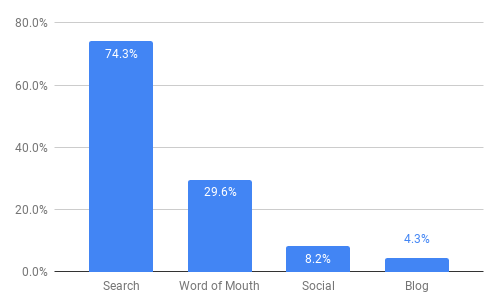
6. 您是如何聽說 Material UI 的?
允許多個選項。
| 管道 | 數量 |
|---|---|
| 搜尋 | 344 |
| 口耳相傳 | 112 |
| 搜尋、口耳相傳 | 47 |
| 搜尋、社群媒體 | 25 |
| 社群媒體 | 22 |
| 部落格 | 14 |
| 搜尋、口耳相傳、部落格 | 11 |

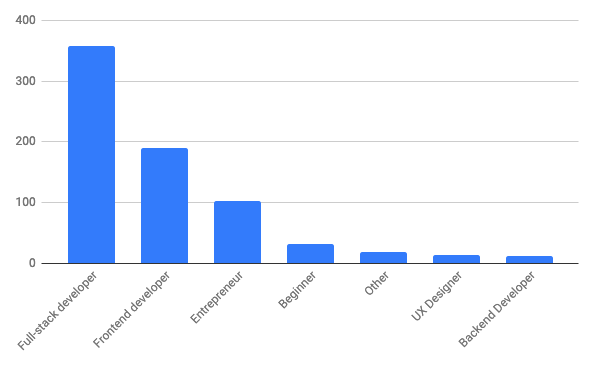
7. 以下哪項最能描述您目前的工作職位?

這裡沒有太大的驚喜!
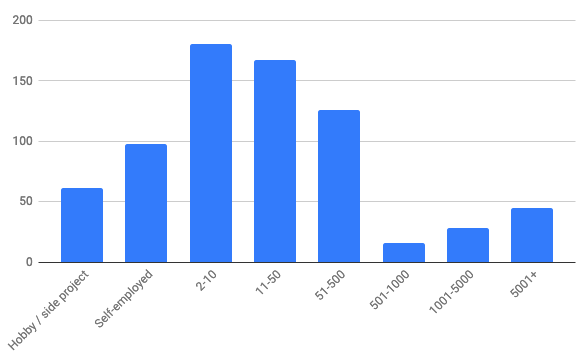
8. 您的組織規模有多大?

Material UI 在中小型組織中最受歡迎,可能是因為當組織規模超過一定程度時,會有團隊建立自己的設計系統和框架。我們希望繼續讓 Material UI 的組件邏輯易於使用,同時允許設計師為其組織提供客製化的外觀和風格。
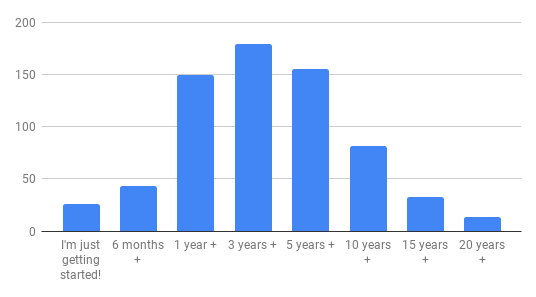
9. 您使用 JavaScript 開發多久了?

一個漂亮的鐘形曲線,大多數開發者擁有 1 到 5 年的 JavaScript 開發經驗。
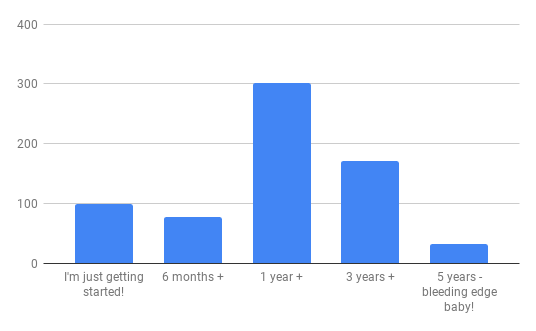
10. 您使用 React 開發多久了?

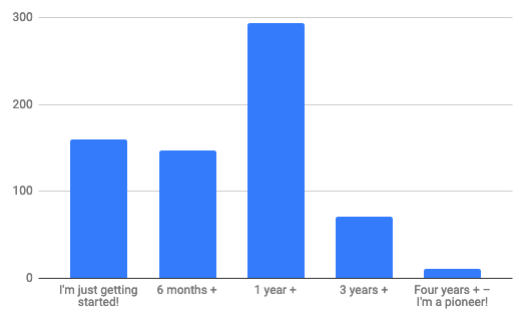
11. 您使用 Material UI 開發多久了?

我們錯過了一個技巧,這裡沒有包含「2 年以上」,所以「1 年以上」看起來堆疊了很多。Material UI 的使用者數量持續穩定增長,而且一旦上手,許多開發者就會堅持使用它。
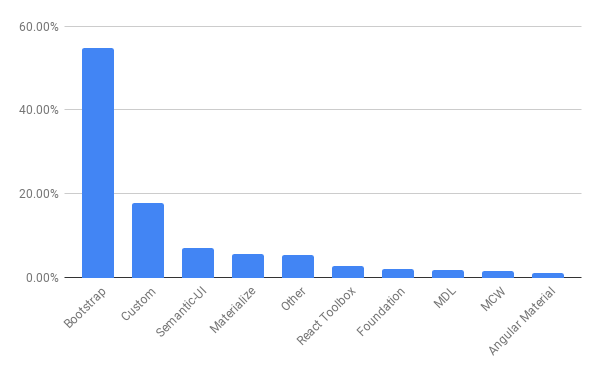
12. 在 Material UI 之前,您主要使用什麼?

鑑於其相對普及性,以及從 CSS / HTML / jQuery 轉向前端框架的趨勢,看到大多數受訪者以前使用 Bootstrap 應該不足為奇。自訂解決方案也已被 Material UI 取代,成為您的首選 UI 庫,以及其他框架的長尾效應。
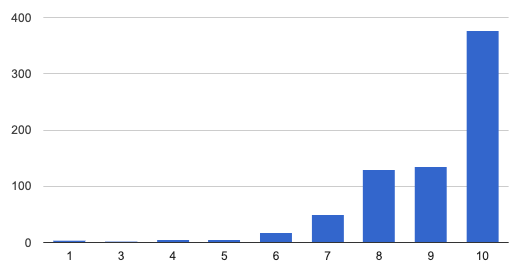
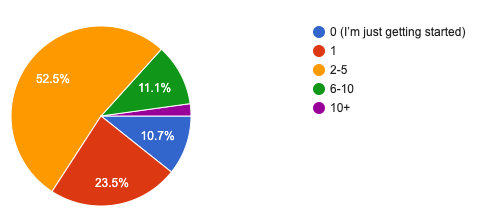
13. 您已經建置了多少個基於 Material UI 的專案?

超過四分之三的您已經使用 Material UI 建置了兩個或更多專案,其中 13.3% 的人擁有六個或更多專案。對於擁有十個或更多專案的 2.2% 的人,我們向您致敬!
您的產品
14. 您正在建置什麼?
允許多個選項。
- 儀表板與管理介面:70%
- UI 組件(設計系統):40%
- 商業與企業頁面:35%
- 登陸頁面(產品):33%
- 電子商務:14%
- 作品集與履歷:12%
- 部落格:8%
儀表板位於首位,我們早就知道你們許多人正在建置無法在 展示中展示的內部系統。如果您正在逆轉這種趨勢,並且有一些閃亮的東西可以分享,請透過開啟 PR 告訴我們!如果您是建置 UI 組件的 40% 的人之一,我們很樂意在相關專案部分向您致意。
15. 您正在使用哪種「交付機制」?
允許多個選項。
- Web 應用程式(例如 create react app):92%
- 漸進式 Web 應用程式(使用 Service Worker):25%
- 伺服器端渲染 14%
- 靜態網站,託管在 CDN 上(例如 Gatsby):13%
- 桌面應用程式(例如 Electron):12%
- 原生行動應用程式(例如 Cordova):6%
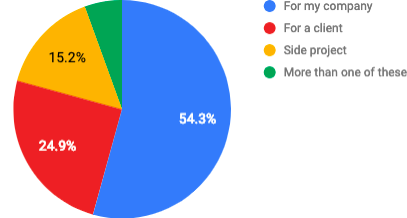
16. 您為誰建置它?

17. 如果有,您正在使用哪個 JavaScript 框架?
允許多個選項。
- Create React App:75%
- 無:17%
- Next.js:12%
- Gatsby:8%
伺服器端渲染目前還不是很流行。隨著 React 生態系統的成熟,我們可能會在未來幾個月看到伺服器端渲染的大力推動。
18. 您正在使用什麼樣式系統?
允許多個選項。
- @mui/styles:85%
- Styled components:30%
- 傳統 CSS(+sass、less 等):24%
- CSS Modules(+sass、less 等):16%
- Emotion:4%
傳統 CSS 使用者仍然很普遍(24% + 16%)。組件自訂 classes API 是為這些人設計的。這也是我們允許產生確定性類別名稱的原因(MuiButton-root 而不是 jss113)。
然而,styled components 很受歡迎。我們將致力於更好地支援它。
結論
這些資料對我們的團隊來說非常寶貴。再次感謝您的參與!我們希望致力於解決與使用者產生最大共鳴的問題。 很明顯,我們應該
- 支援更多組件
- 改進自訂功能
- 改進文件
- 改進靜態類型
- 減少函式庫的額外負荷
我們將在未來幾天更新我們的路線圖。我們將在明年進行類似的調查,以追蹤我們的進度。
如果您想繼續影響我們的路線圖,請在 GitHub 上贊成 👍 您最感興趣的問題。

幫助我們透過贊成來確定優先順序。